微信小程序checkbox样式修改
Posted 小义博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序checkbox样式修改相关的知识,希望对你有一定的参考价值。
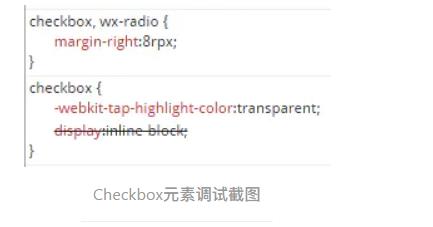
打开小程序开发者工具的调试模式,查看元素的样式,截图如下

完全看不到小程序是如何设置Checkbox的样式的,小程序实现Checkbox的样式代码对我们是黑盒的。
于是很多同学自己开始吭哧吭哧地编写一个模拟的组件,创建一个template,编写它的数据渲染和事件监听处理,以及对用户操作的数据进行实时更新,总之是自己要做一套类原生的工作。
本文要说的点就是,我们不用重写一套Checkbox组件,我们还是在原生的Checkbox上进行表现的重置即可,其他的继续沿用Checkbox本身的机制,工作量大大减少。
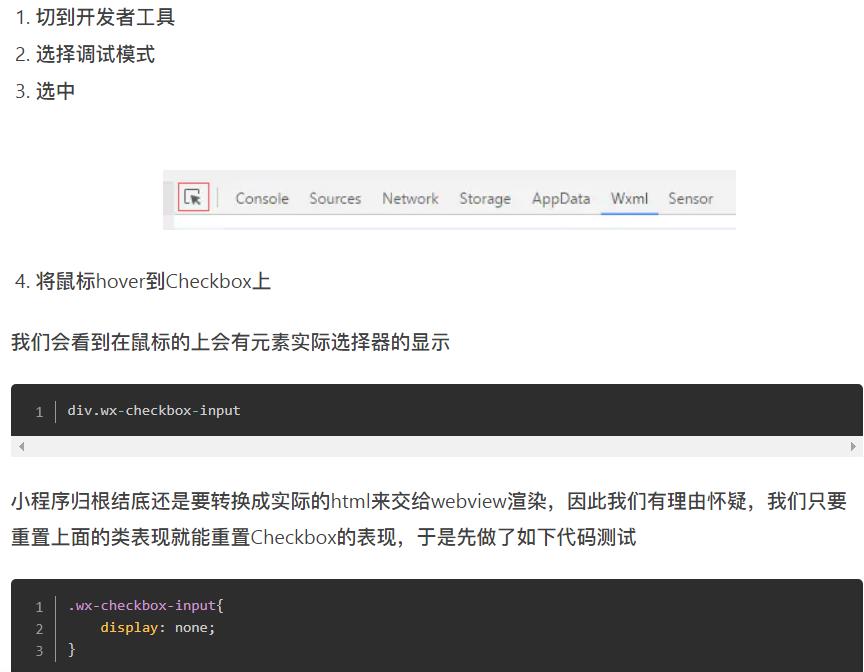
接下来是比较关键的一步
于是很多同学自己开始吭哧吭哧地编写一个模拟的组件,创建一个template,编写它的数据渲染和事件监听处理,以及对用户操作的数据进行实时更新,总之是自己要做一套类原生的工作。
本文要说的点就是,我们不用重写一套Checkbox组件,我们还是在原生的Checkbox上进行表现的重置即可,其他的继续沿用Checkbox本身的机制,工作量大大减少。
接下来是比较关键的一步

刷新小程序页面,发现Checkbox不见了,说明我们的猜测是成立的,接下来就是去实现我们想要的Checkbox样式啦
checkbox样式修改
/*checkbox 整体大小 */
checkbox {
width: 240rpx;
height: 90rpx;
}
/*checkbox 选项框大小 */
checkbox .wx-checkbox-input {
width: 50rpx;
height: 50rpx;
}
/*checkbox选中后样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background: #FF525C;
}
/*checkbox选中后图标样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
width: 28rpx;
height: 28rpx;
line-height: 28rpx;
text-align: center;
font-size: 22rpx;
color: #fff;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}


以上是关于微信小程序checkbox样式修改的主要内容,如果未能解决你的问题,请参考以下文章
