webpackwebpack打包之后调试源码
Posted vickylinj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpackwebpack打包之后调试源码相关的知识,希望对你有一定的参考价值。
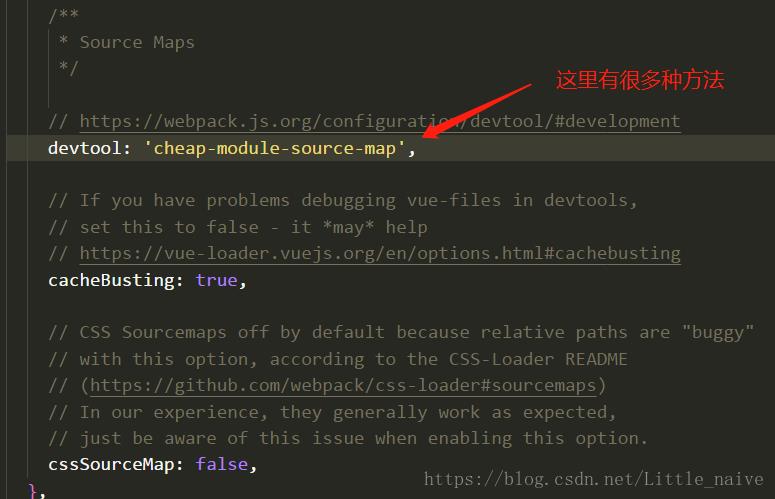
1.config/index.js文件
开发环境:

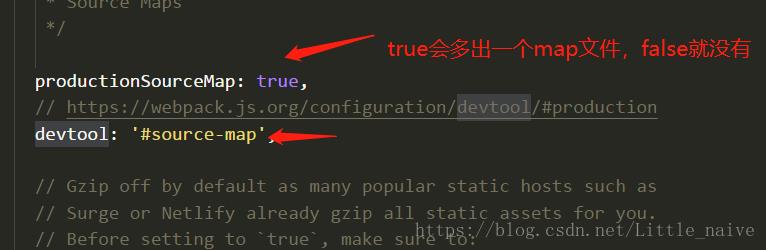
生产环境:

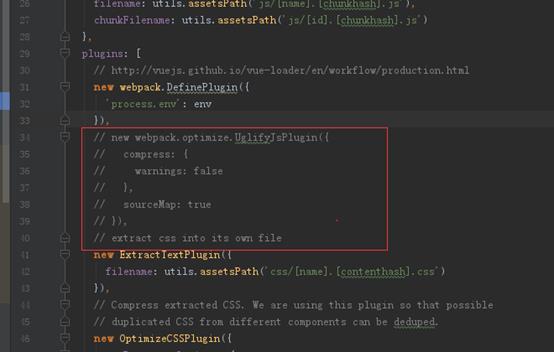
2.webpack.prod.conf.js文件
注释掉的UglifyJsPlugin(或者terser-webpack-plugin)用于js打包、压缩、混淆

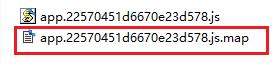
3.打包结果多一个map文件

以上是关于webpackwebpack打包之后调试源码的主要内容,如果未能解决你的问题,请参考以下文章