前端项目部署到服务器
Posted 沫笙*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端项目部署到服务器相关的知识,希望对你有一定的参考价值。
1.安装编译工具及库文件
# yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre-devel
gcc、gcc-c++ # 主要用来进行编译相关使用
openssl、openssl-devel # 一般当配置https服务的时候就需要这个了
zlib、zlib-devel # 主要用于文件的解压缩
pcre、pcre-devel # nginx的rewrite模块和HTTP核心模块会用到PCRE正则表达式语法
make # 遍历
make install # 安装
2.创建nginx目录
1)进入/usr/local目录下
# cd /usr/local
2)创建nginx文件
# mkdir nginx
3.下载并解压nginx
1)进入nginx文件下
# cd /usr/local/nginx
2)下载nginx安装包
# wget https://nginx.org/download/nginx-1.18.0.tar.gz
3)解压
# tar -zxvf nginx-1.18.0.tar.gz
4.进入安装包目录
# cd /usr/local/nginx/nginx-1.18.0
5.编译安装nginx,默认安装到 /usr/local/nginx中
./configure
make && make install
6.进入到/usr/local/nginx/sbin目录,启动nginx
# ./nginx
7.查看启动的 nginx 进程
ps -ef|grep nginx
8、查看是否可以访问
# curl localhost:80
出现html脚本代表可以访问
9.对项目进行打包
1)在vscode中打开项目路径下的终端,输入npm run build
2)打包完成后,会在项目路径生产一个dist的文件,将dist文件重命名为dist-atp(命名可自定义)
3)将dist-atp文件上传到服务器的/usr/local/nginx/html路径下
10.配置nginx.conf
cd /usr/local/nginx/conf
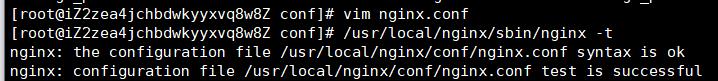
vim nginx.conf
1 #启动的进程数量 2 worker_processes 1; 3 events { 4 #单个进程并发量 5 worker_connections 1024;#总并发量=单个进程并发量*启动的进程数量 6 } 7 http { 8 include mime.types; 9 default_type application/octet-stream; 10 sendfile on; 11 keepalive_timeout 65;#连接服务器超时时长65s 12 #虚拟主机配置 13 14 server {#一个虚拟主机配置,多个虚拟机就配置多个 15 listen 8888; 16 server_name 123.57.1.35; #域名解析 17 location / {#配置默认访问页 18 root /usr/local/nginx/html/dist; 19 index index.html index.htm;#访问的首页 20 try_files $uri $uri/ @router; 21 } 22 location ./ { 23 # 代理转发到后台服务接口,注意后面英文分号;不要少了 24 proxy_pass http://123.57.1.35:8090/jeecg-boot/swagger-ui.html; 25 } 26 location @router{ 27 #rewrite ^.*/index.html last; 28 rewrite ^(.+)$ /index.html last; 29 } 30 error_page 500 502 503 504 /50x.html; 31 location = /50x.html { 32 root html; 33 } 34 } 35 }
保存文件
按esc
:wq
11.查看nginx.conf配置是否正确
/usr/local/nginx/sbin/nginx -t

12.在/usr/local/nginx/html目录下上传dist项目包,并对项目包进行解压
13.在/usr/local/nginx/sbin目录下重启nginx
# ./nginx -s reload

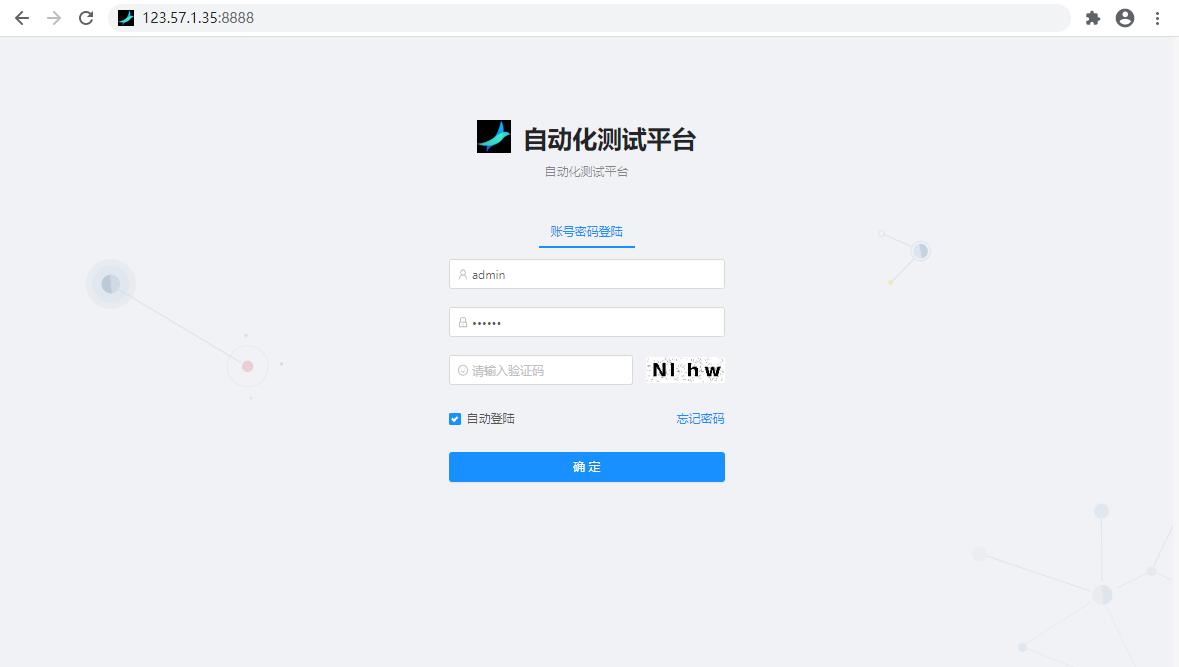
13.在浏览器输入域名:端口进行访问

附件内容如下:
启动,重启,停止nginx
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止
./nginx -s quit #退出
./nginx -s reload #重启 修改配置后重新加载生效<br><br>./nginx -s reopen :重新打开日志文件<br>
./nginx -s quit:此方式停止步骤是待nginx进程处理任务完毕进行停止。
./nginx -s stop:此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
启动方法二
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止方法二
ps -ef|grep nginx #查询进程号
kill -QUIT 主进程号 #从容停止
kill -TERM 主进程号 #快速停止
kill -9 主进程号 #强制停止
注:访问外网ip(注意如果是阿里云服务器需要先配置安全组规则)
以上是关于前端项目部署到服务器的主要内容,如果未能解决你的问题,请参考以下文章