VSCode下手动构建webpack项目
Posted Nck’s Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode下手动构建webpack项目相关的知识,希望对你有一定的参考价值。
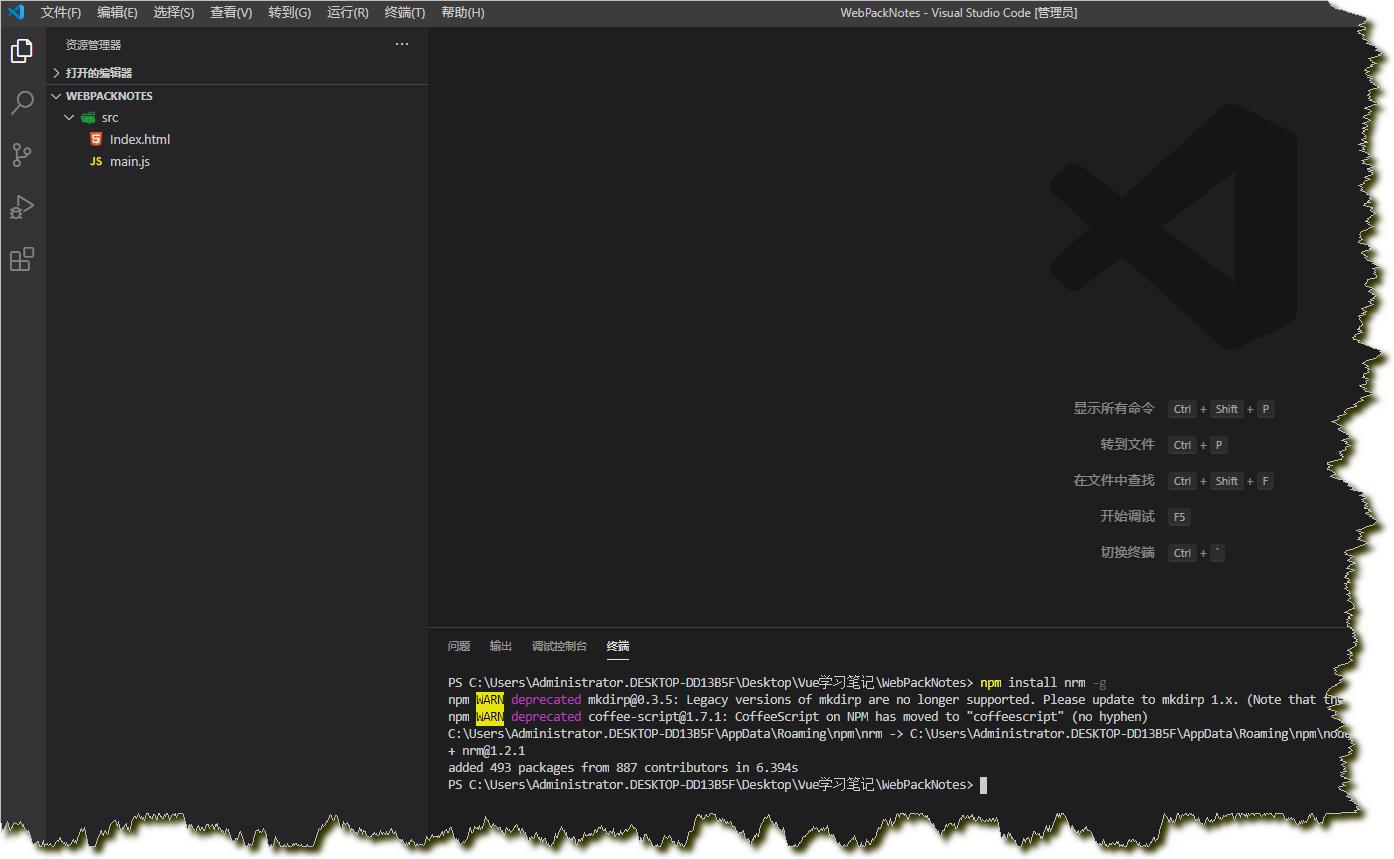
1.执行npm install nrm -g,安装nrm,此模块主要用于切换npm镜像源,简化手动配置步骤

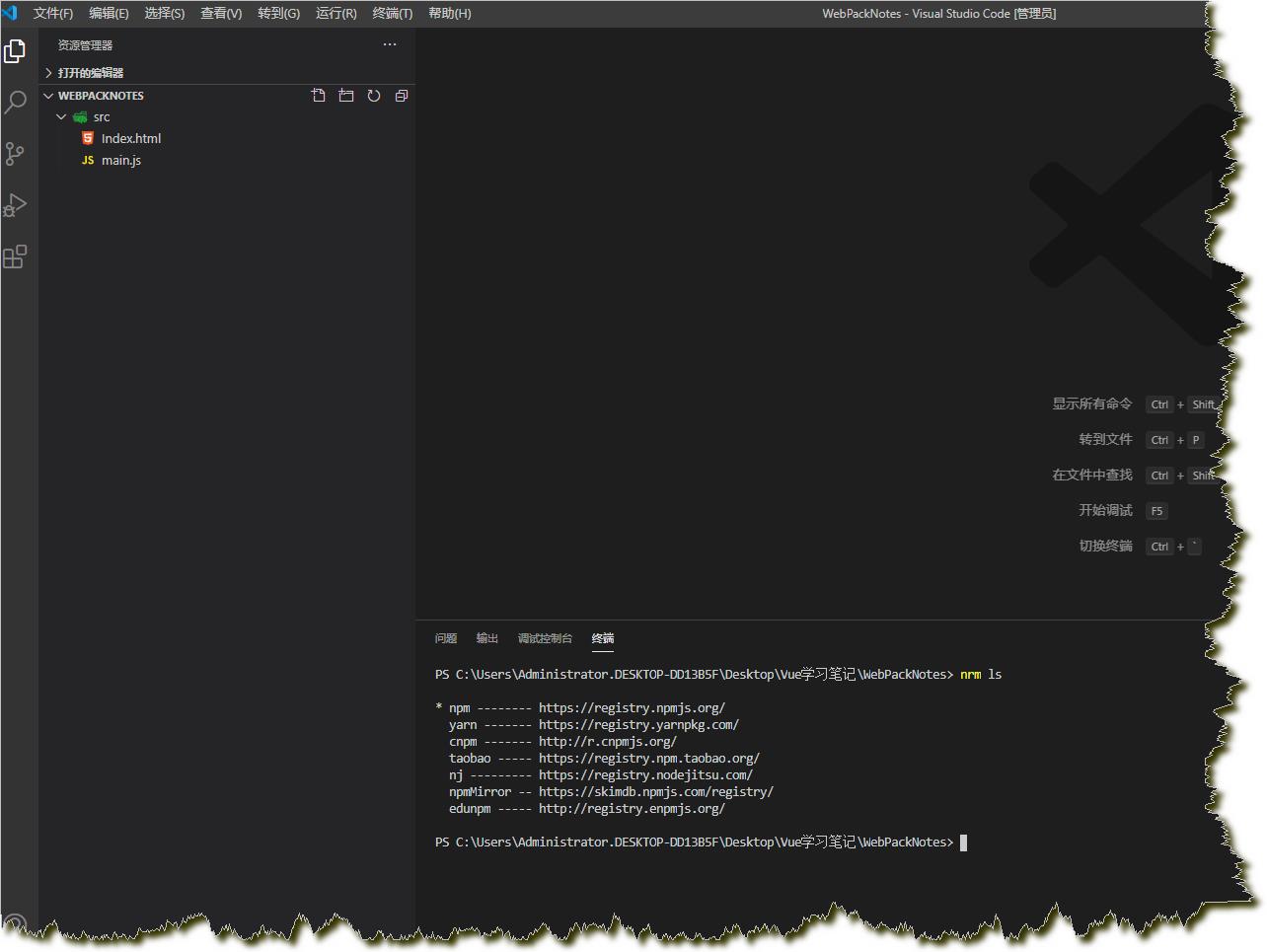
2.执行 nrm ls,可以看到npm源地址列表,当前使用的是默认源,npm https://registry.npmjs.org/

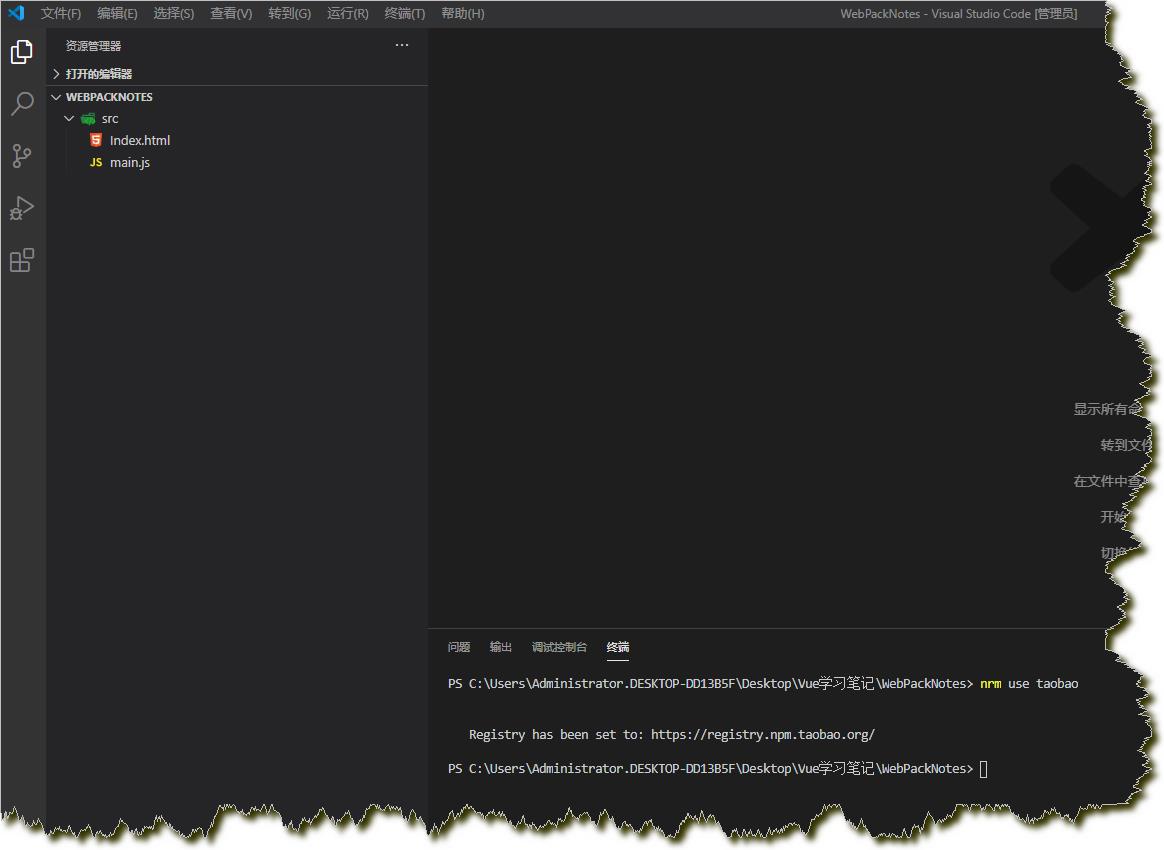
3.执行 nrm use taobao,将npm的源修改为taobao所指向的地址

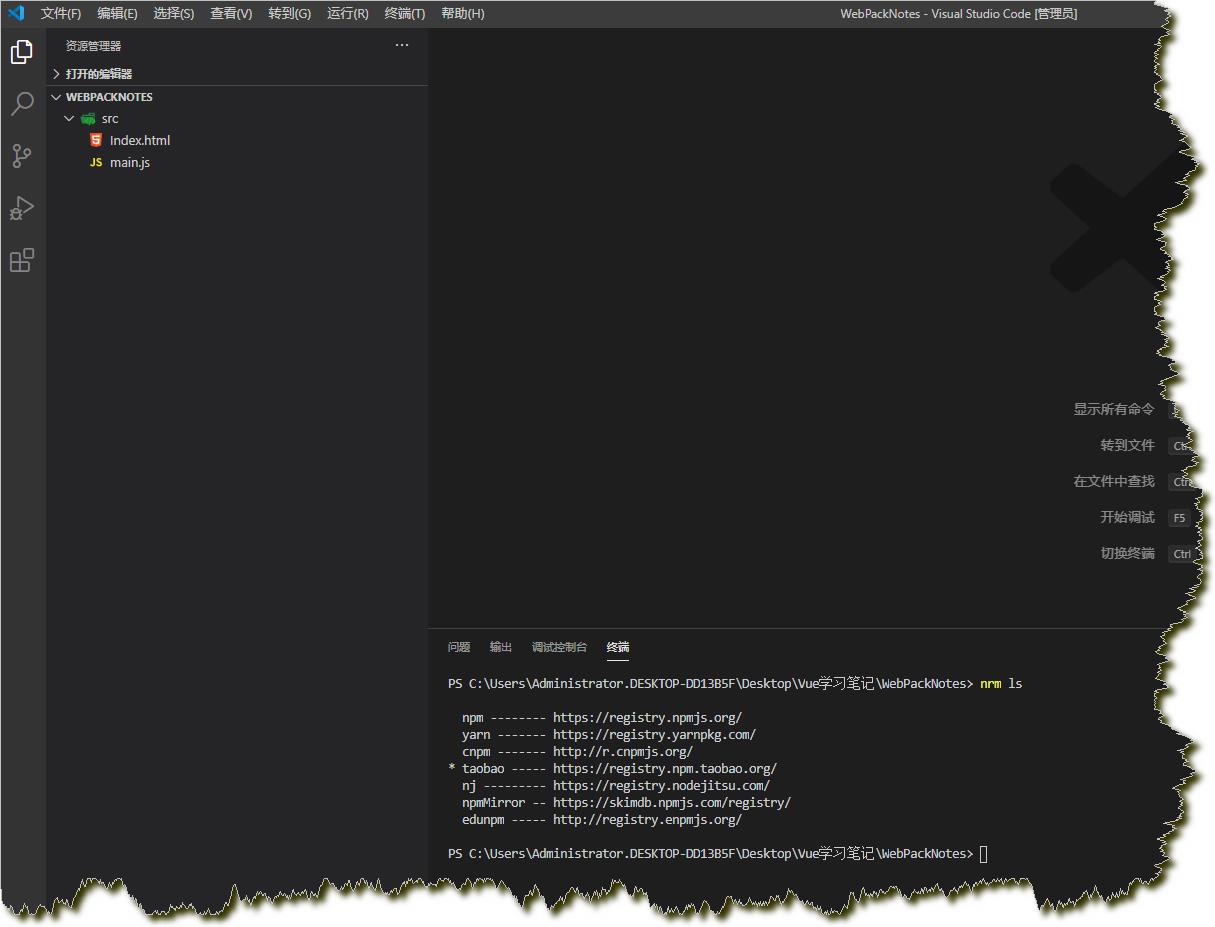
4.再次执行nrm ls,可以看到npm的源已经指向了taobao源,今后执行npm命令就默认从taobao镜像拉取模块

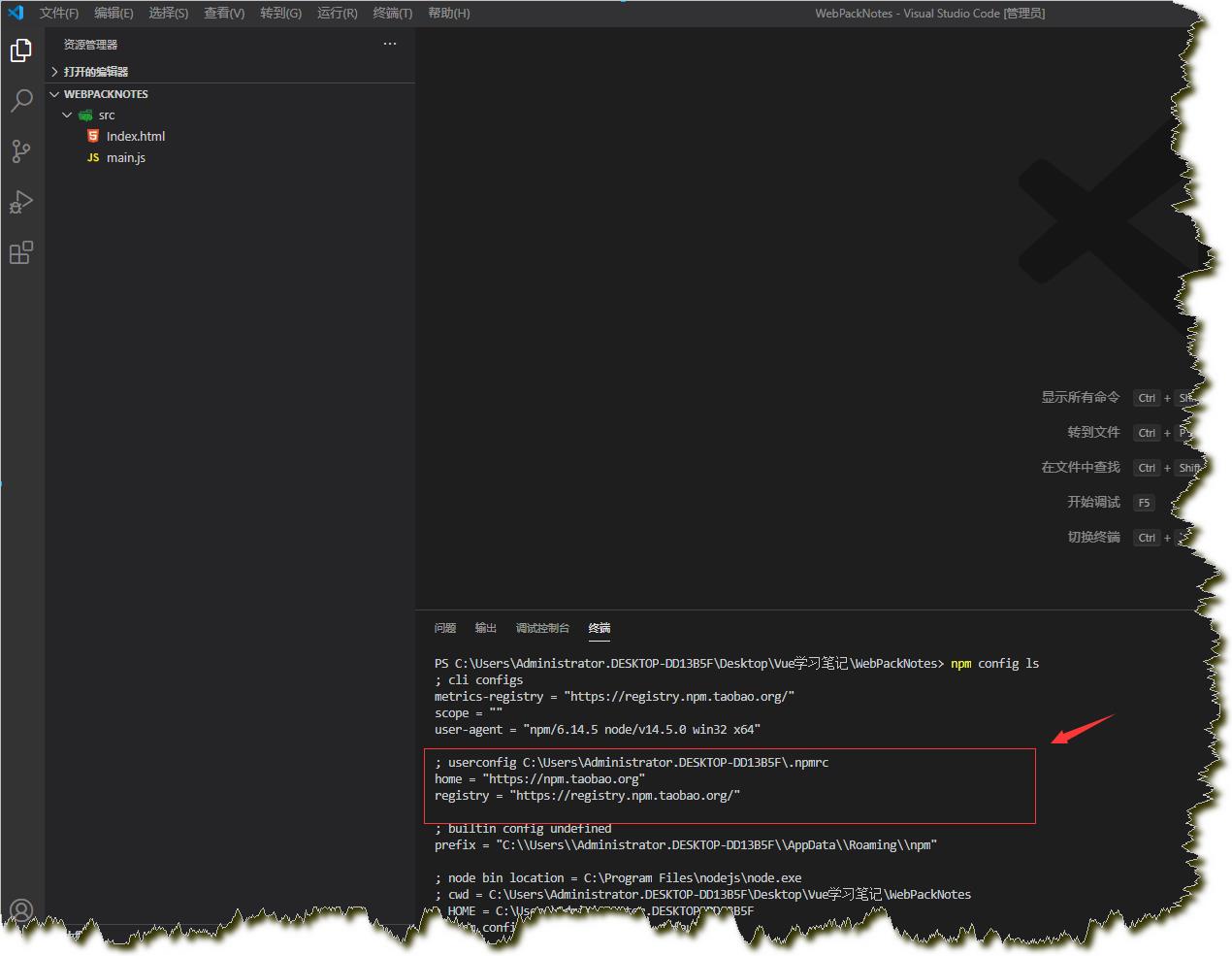
5.执行命令npm config ls:查看npm配置,检查源是否切换成功

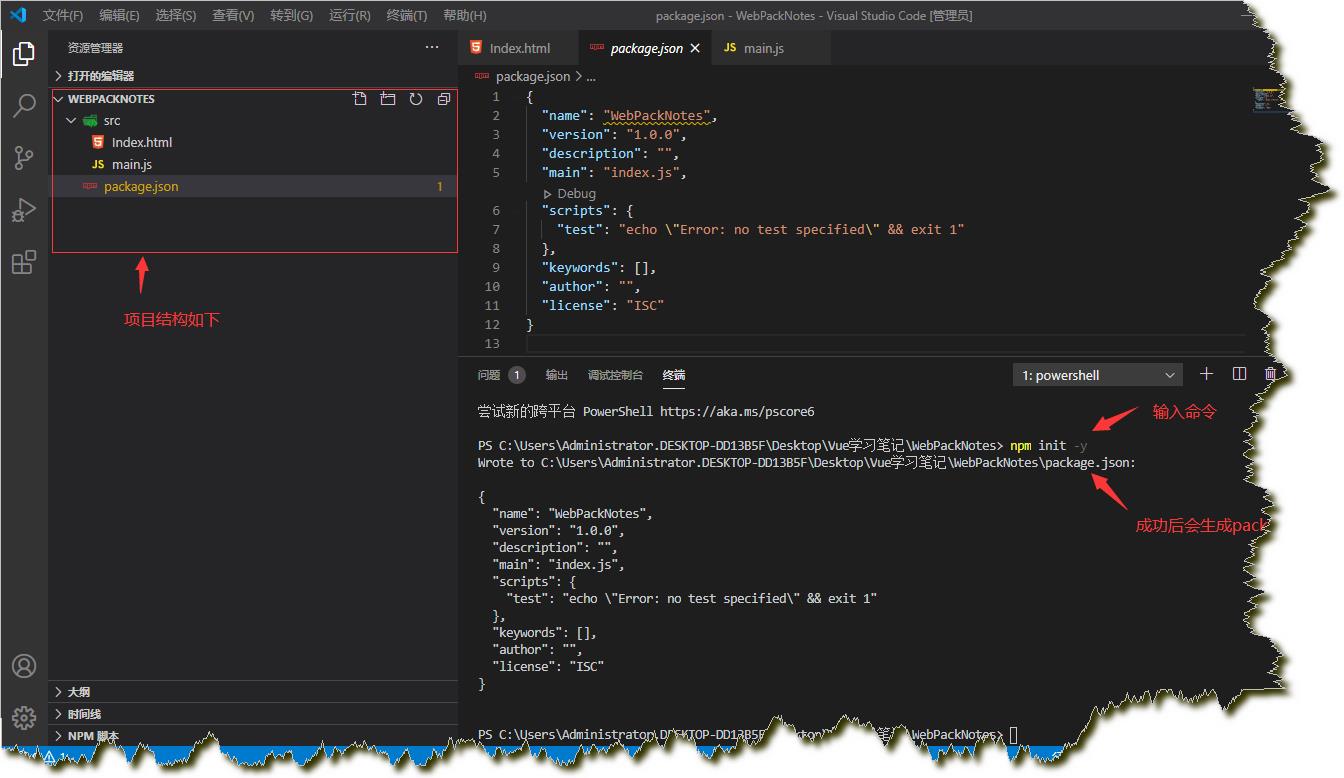
6.在VSCode中打开终端,切换到当前项目根目录下,输入npm init -y,初始化项目。初始化完成后会在项目根目录下生成package.json文件

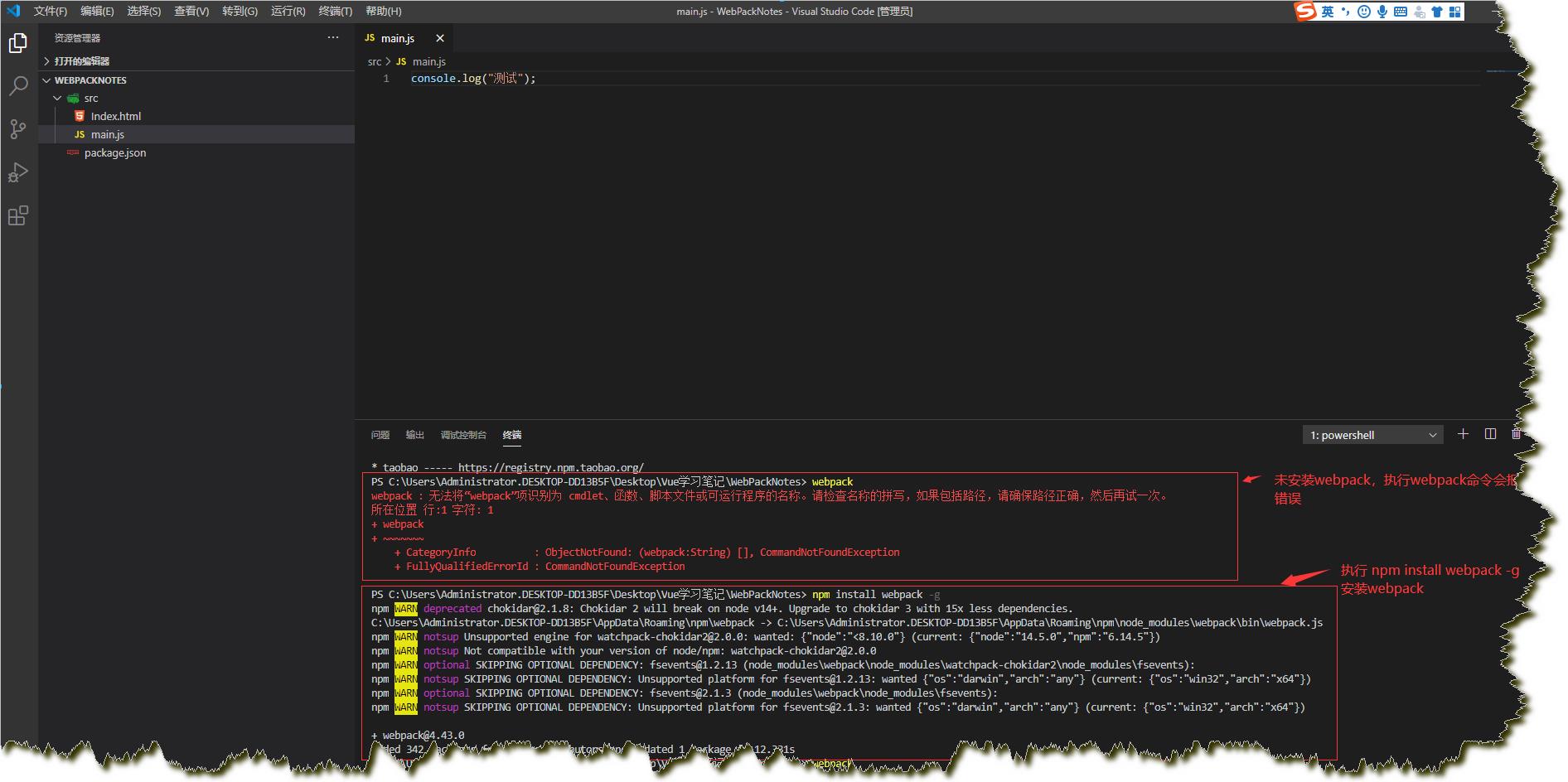
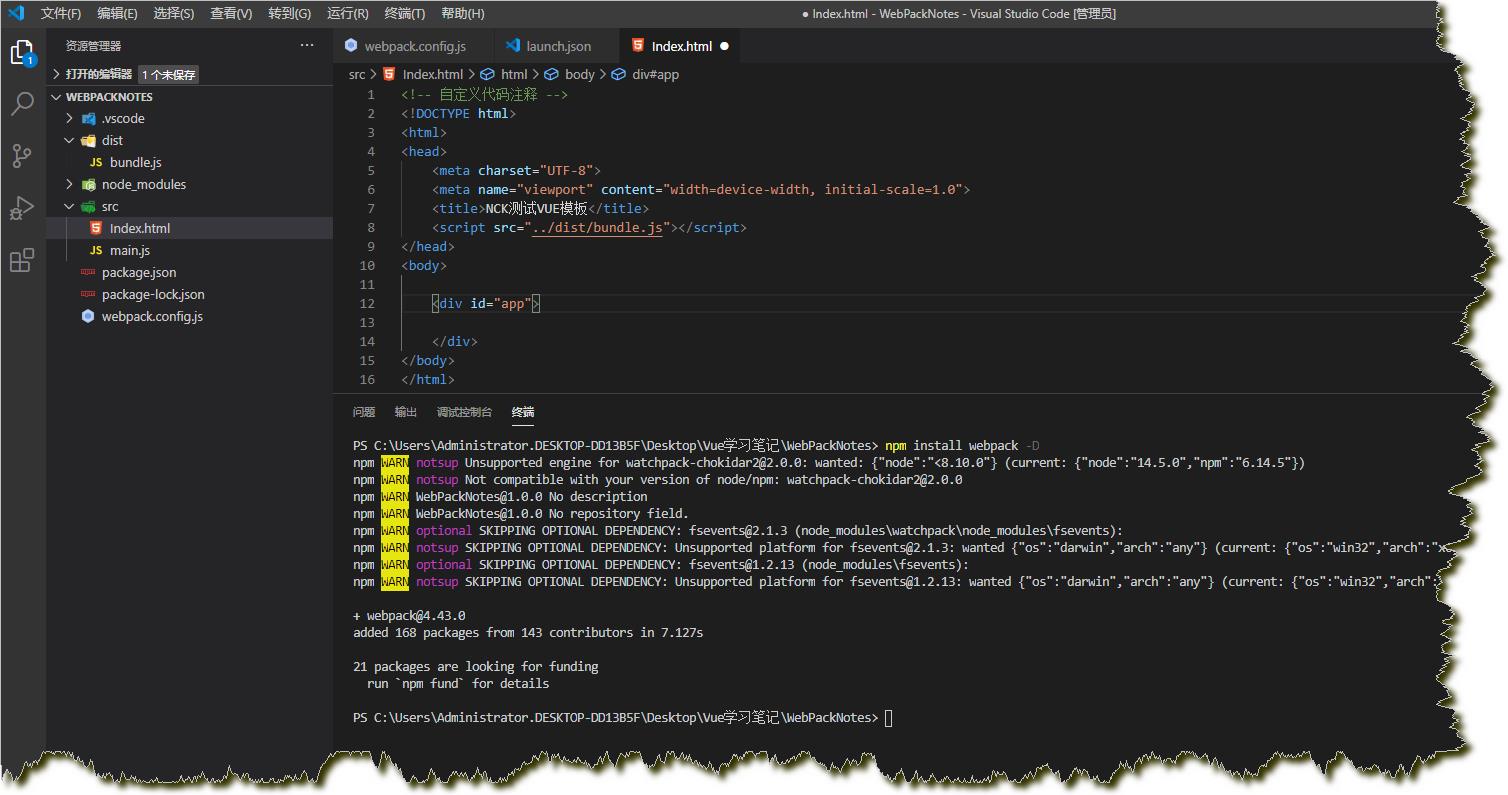
7.执行npm install webpack -g,安装全局webpack模块,安装完成后才能在终端中输入webpack命令,否则会提示无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。

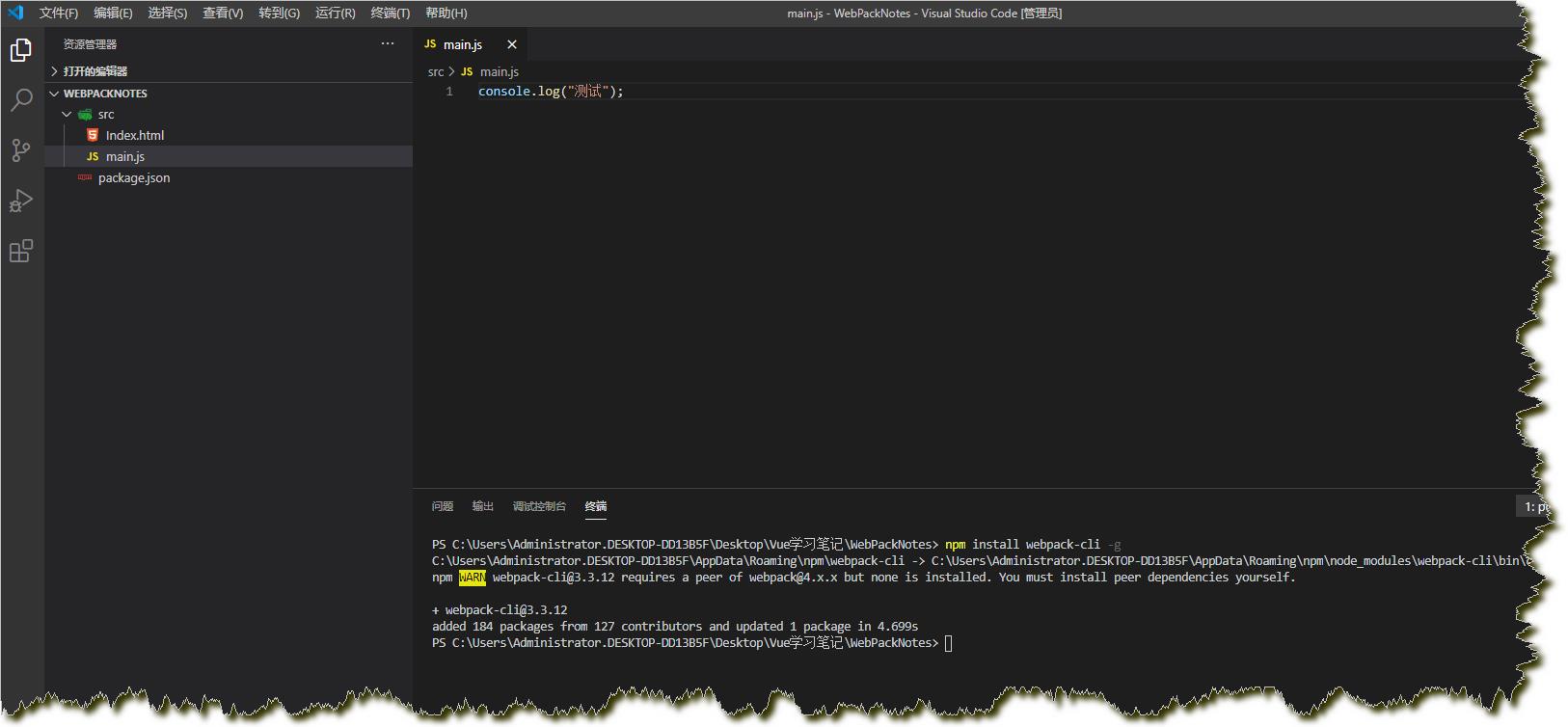
8.执行命令 npm install webpack-cli -g,全局安装webpack-cli

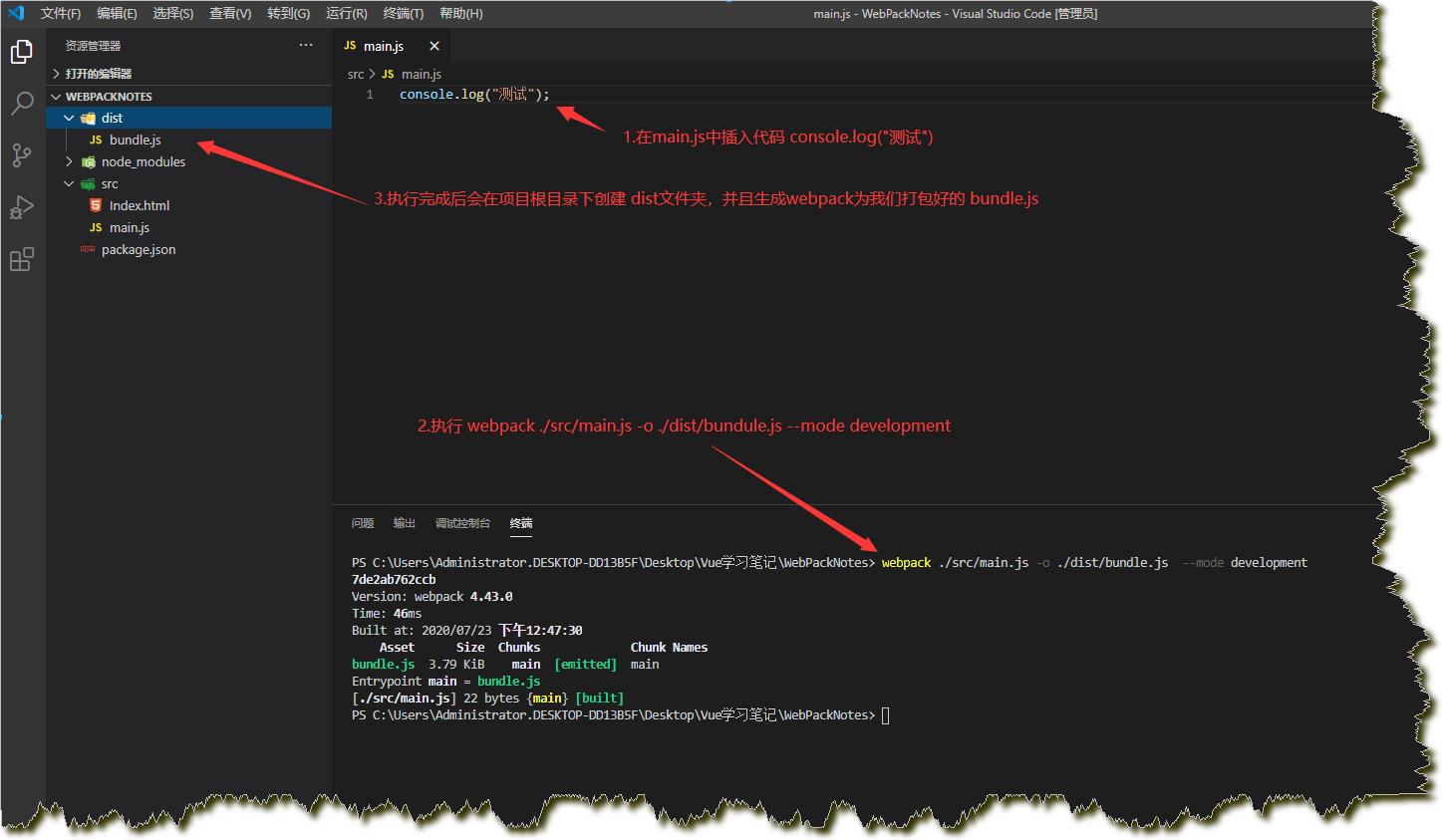
9.执行命令下面命令,勇webpack将./src/main.js打包生成为./dist/bundle.js文件
【webpack ./src/main.js -o ./dist/bundle.js --mode development】
注意:-o是webpack 4.x之后新增的选项,低版本不需要加-o,4.x之后如果不加-o就会报错
--mode development:代表是以开发模式打包,如果不加句,默认以发布模式打包,但是会在终端提示黄色警告信息。

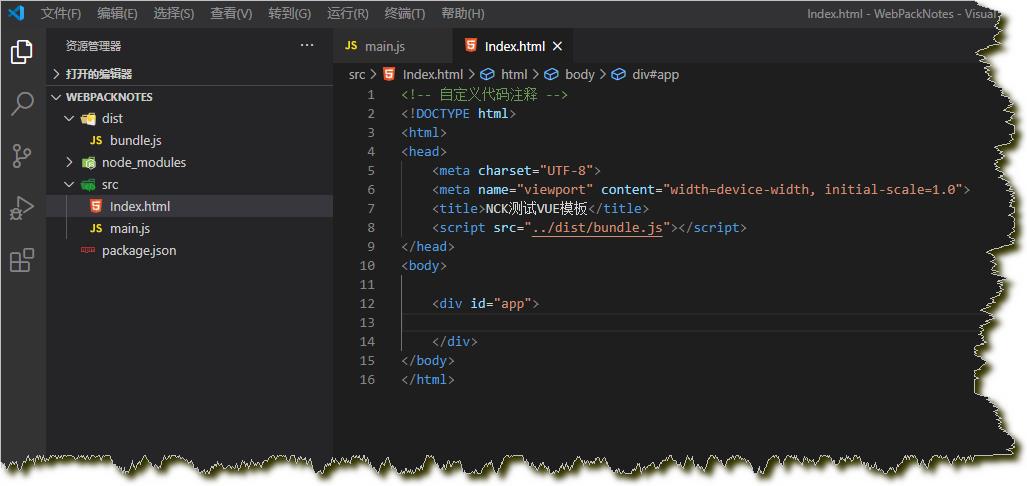
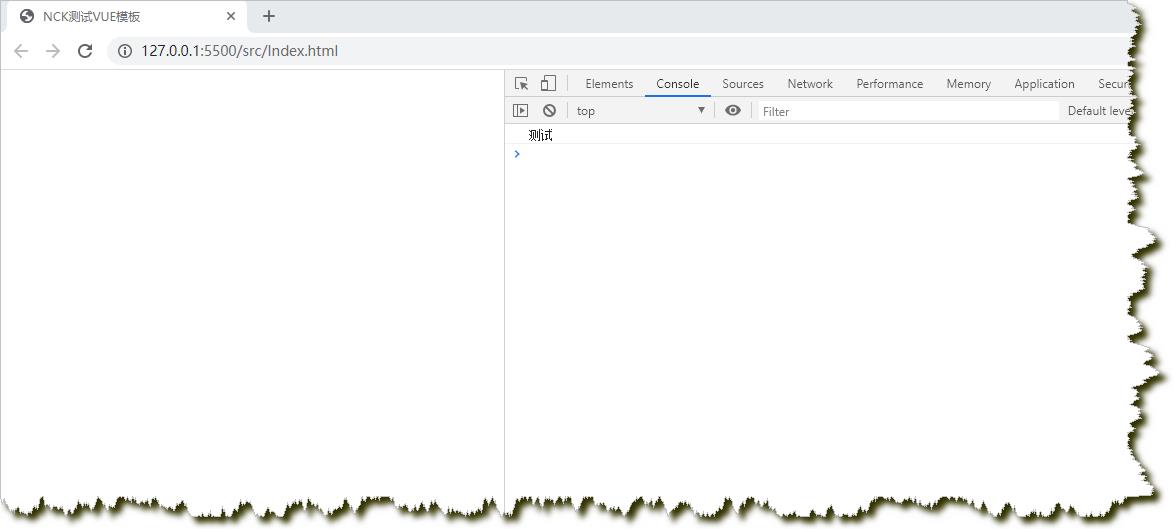
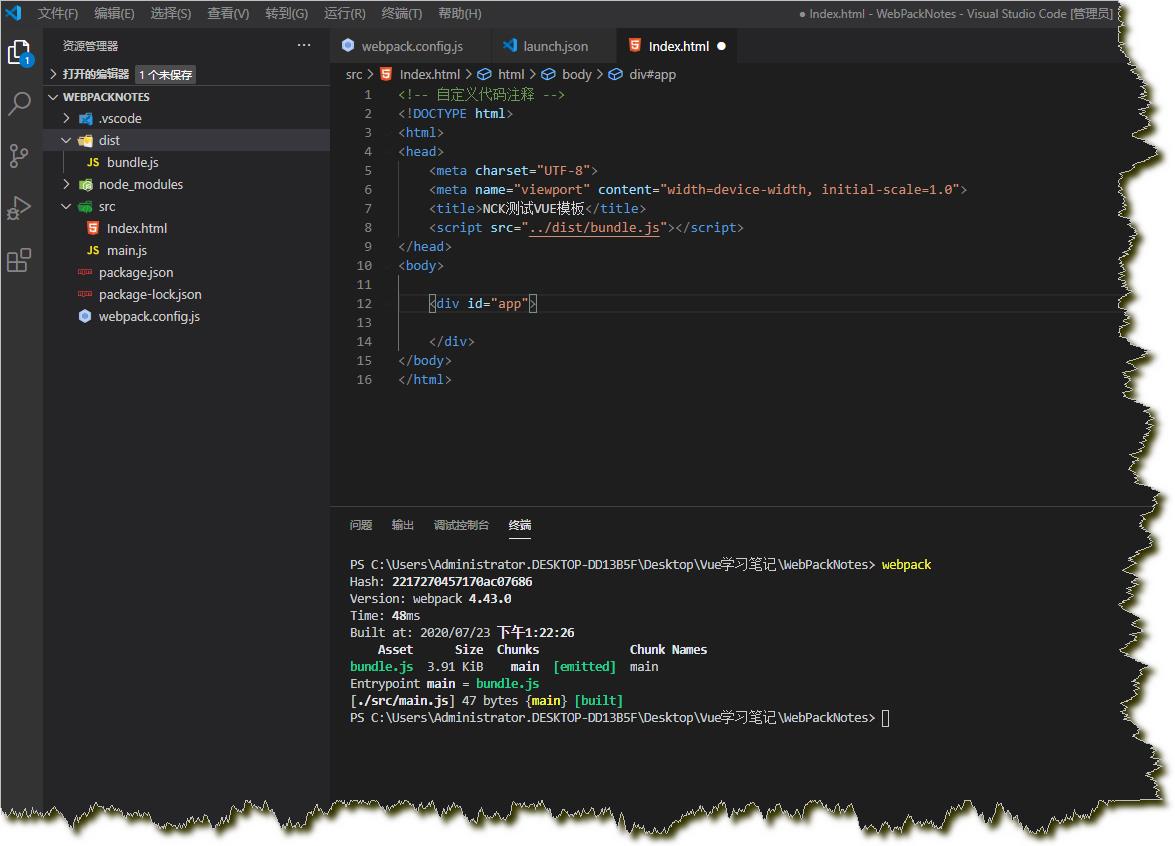
10.之后在Index.html中引用dist目录下的bundle.js,测试能正确运行。


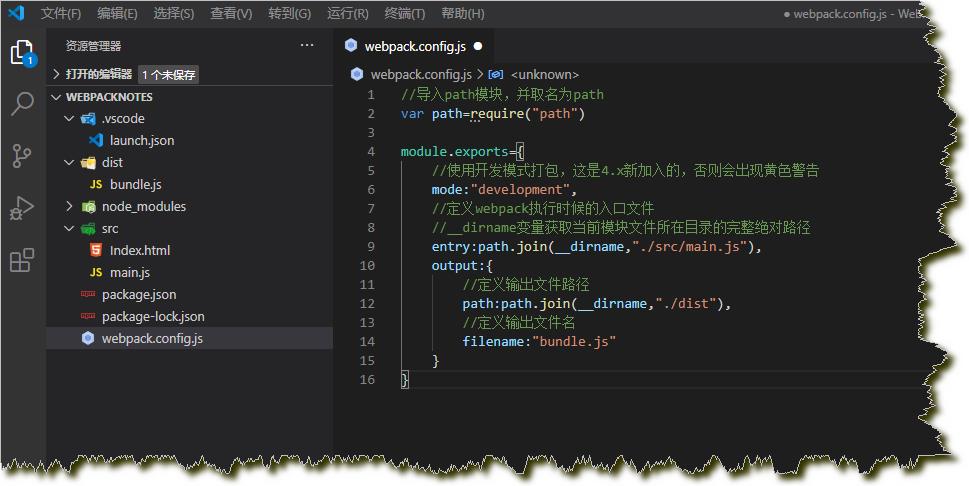
11.由于每次使用webpack打包都需要在webpack后面填写一长串指令,为了简化这个步骤,我们可以使用webpack.config.js来进行配置。
在项目根目录下新增文件 webpack.config.js,并写入如下代码,这个代码的目的是让webpack命令在执行的时候自动启用默认的用户设置
//导入path模块,并取名为path
var path=require("path")
module.exports={
//使用开发模式打包,这是4.x新加入的,否则会出现黄色警告
mode:"development",
//定义webpack执行时候的入口文件
//__dirname变量获取当前模块文件所在目录的完整绝对路径
entry:path.join(__dirname,"./src/main.js"),
output:{
//定义输出文件路径
path:path.join(__dirname,"./dist"),
//定义输出文件名
filename:"bundle.js"
}
}

12.现在可以直接使用webpack命令打包了,该命令在执行时会首先加载webpack.config.js文件中的配置来执行

13.上述配置完成后,依然不够智能,因为每次修改完代码都需要使用webpack命令重新打包,所以需要用到webpack-dev-server这个web前端服务器来辅助我们webpack自动执行。
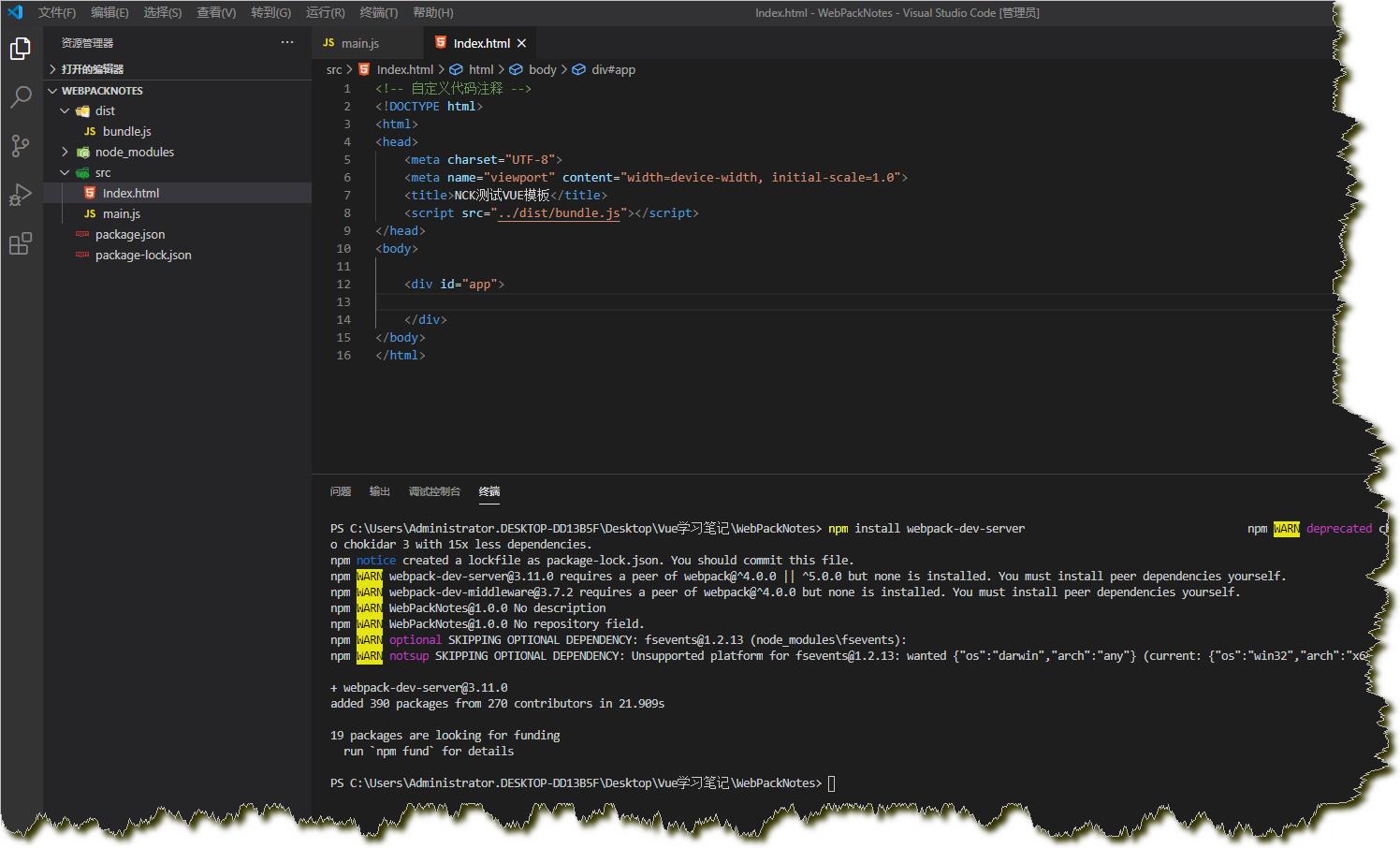
执行npm install webpack-dev-server安装

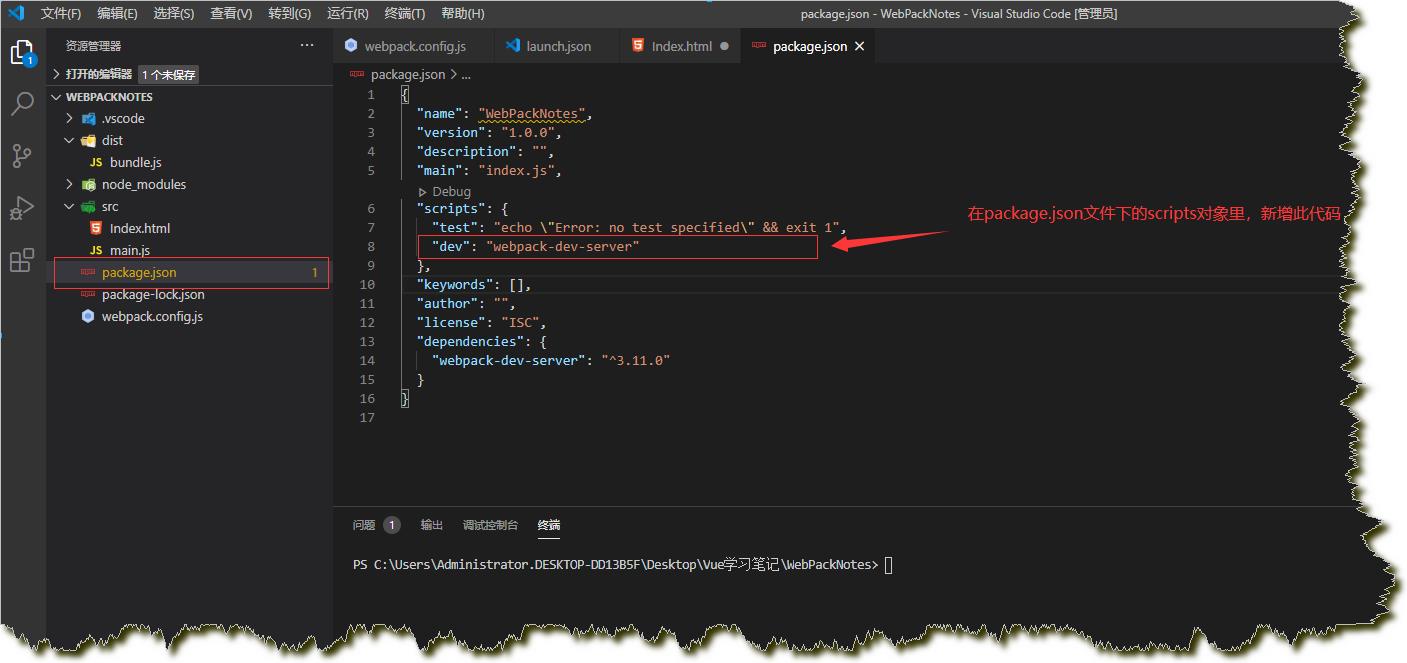
14.webpack-dev-server安装完成后,我们在package.json文件下的"scripts"对象里,新增一个名为"dev"的属性,值是"webpack-dev-server"

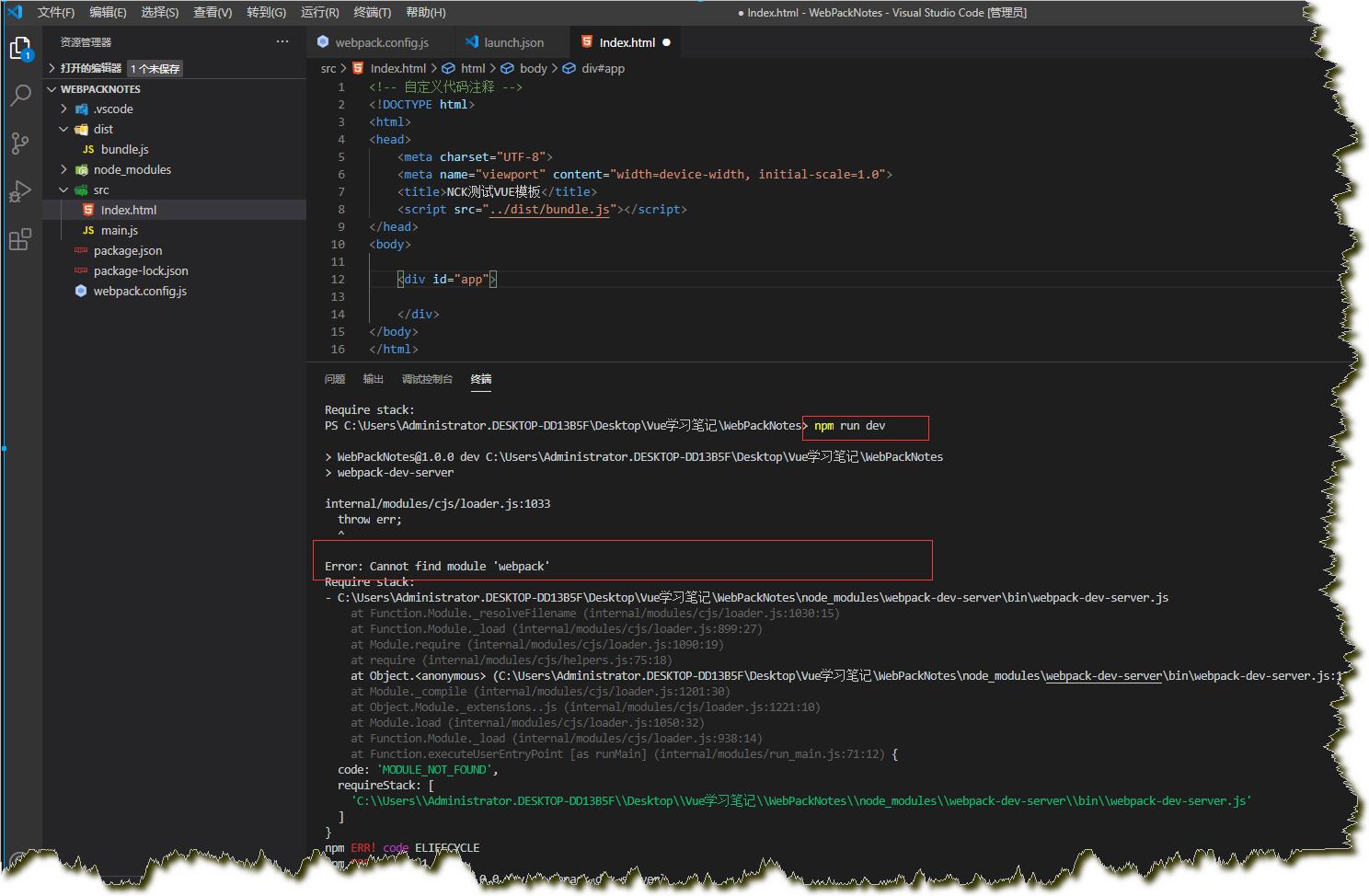
15.接下来我们可以直接使用npm run dev命令来启动 webpack-dev-server这个web前端服务器。不出意外的果然报错了。
错误信息:Error: Cannot find module \'webpack\'

16.这个错误的原因是,除了安装全局webpack,当前项目下还要安装一个webpack,执行命令【npm install webpack -D】在当前项目下安装webpack

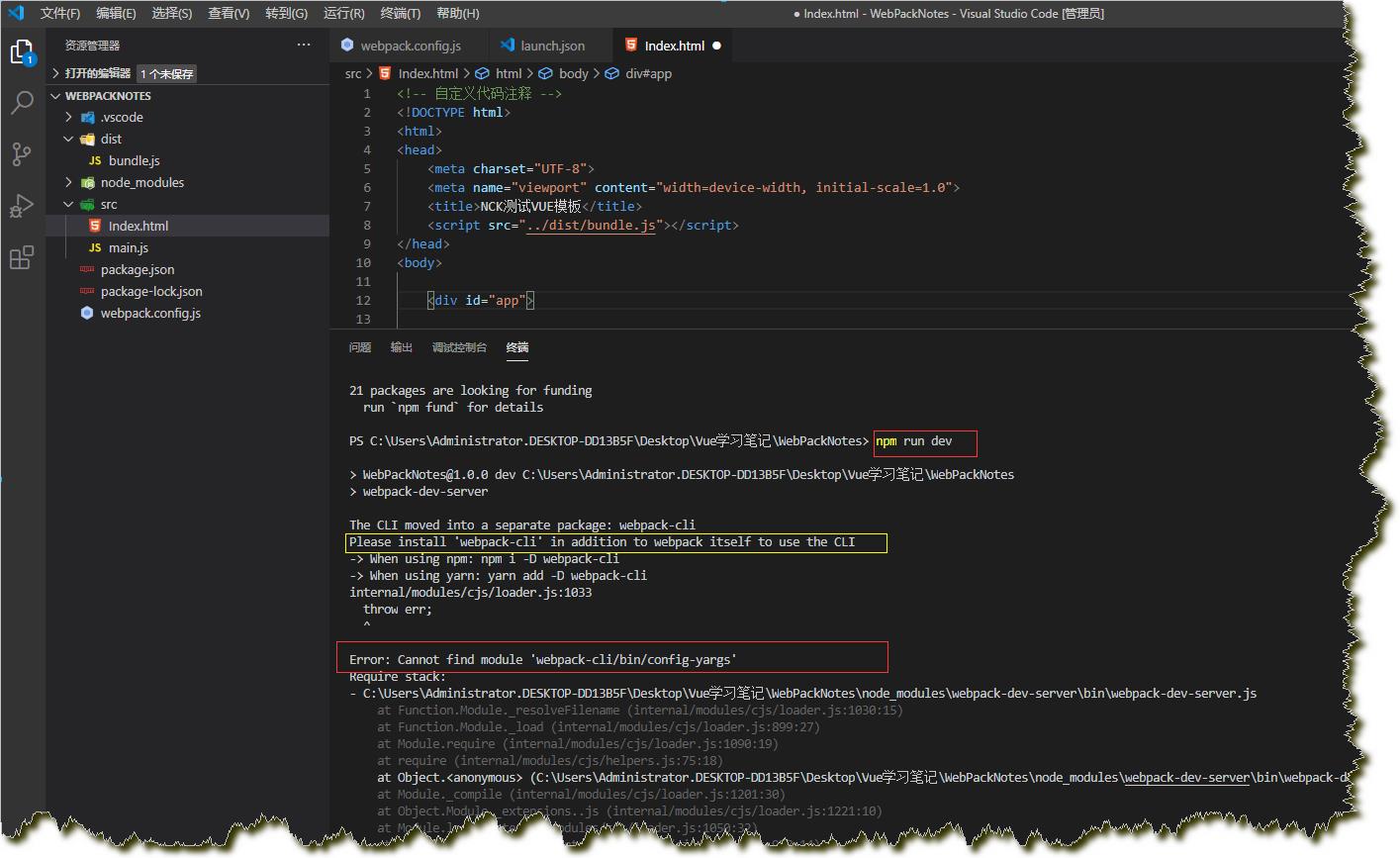
17.再次执行npm run dev依旧报错
错误信息:Error: Cannot find module \'webpack-cli/bin/config-yargs\'
是因为在当前项目安装webpack之后,还需要在当前项目下安装webpack-cli

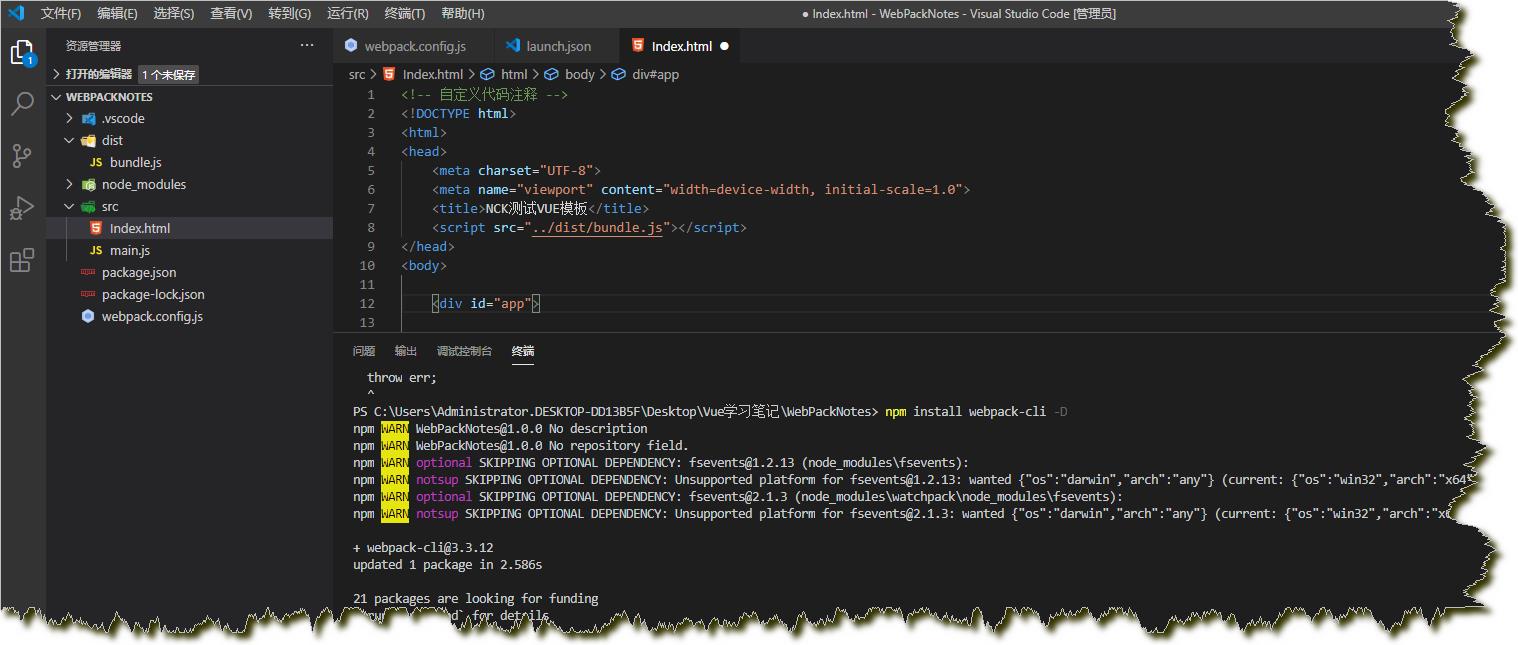
18.接下来在当前项目下安装webpack-cli,执行命令【npm install webpack-cli -D】

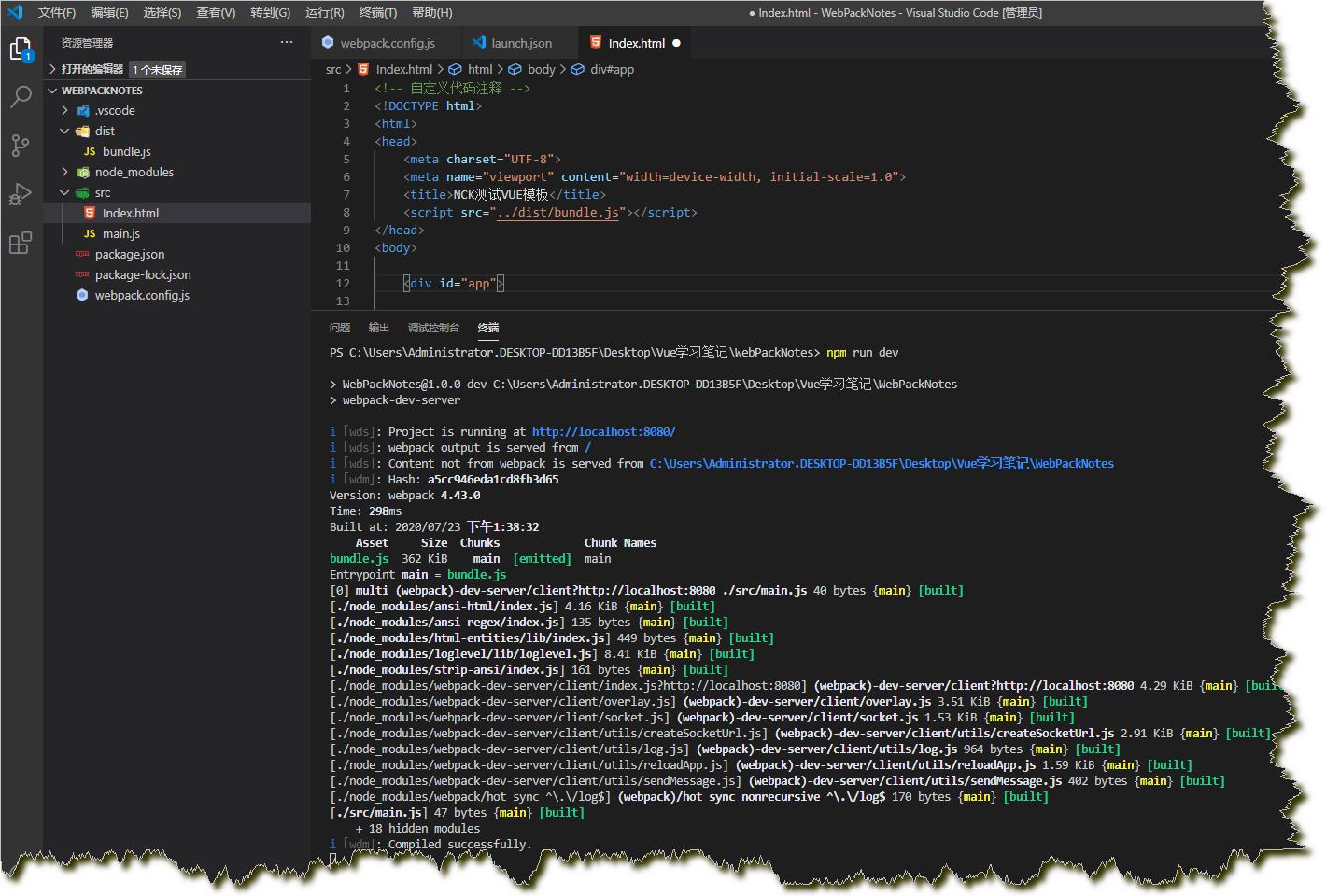
19.再次执行【npm run dev】,总算成功了

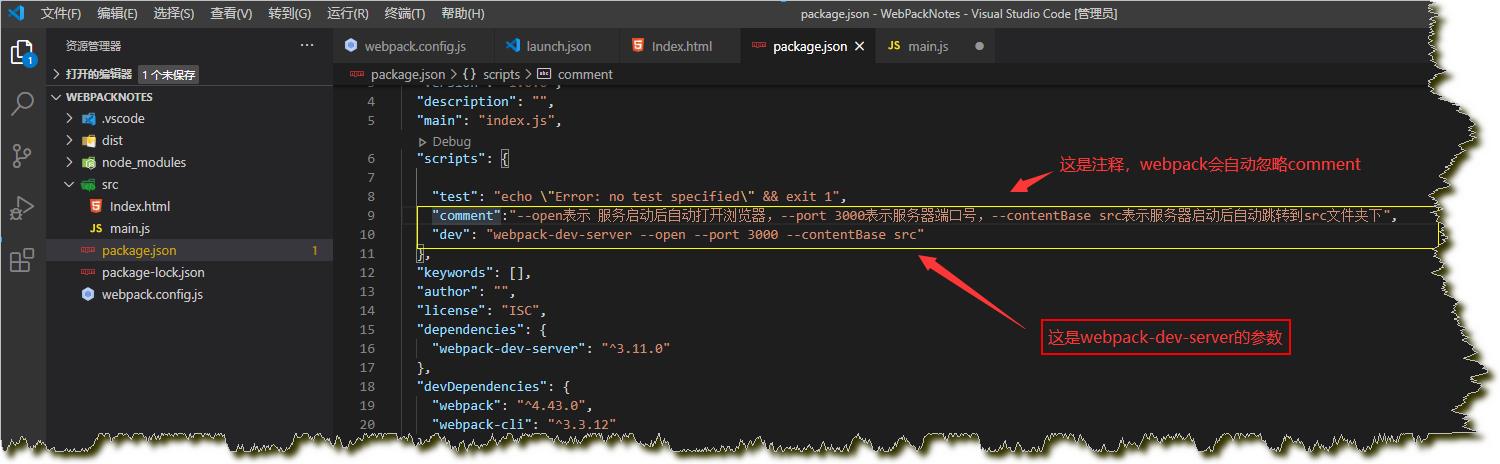
21.在package.json文件夹修改webpack-dev-server的参数

22.添加如下代码:之后执行 npm run dev启动服务
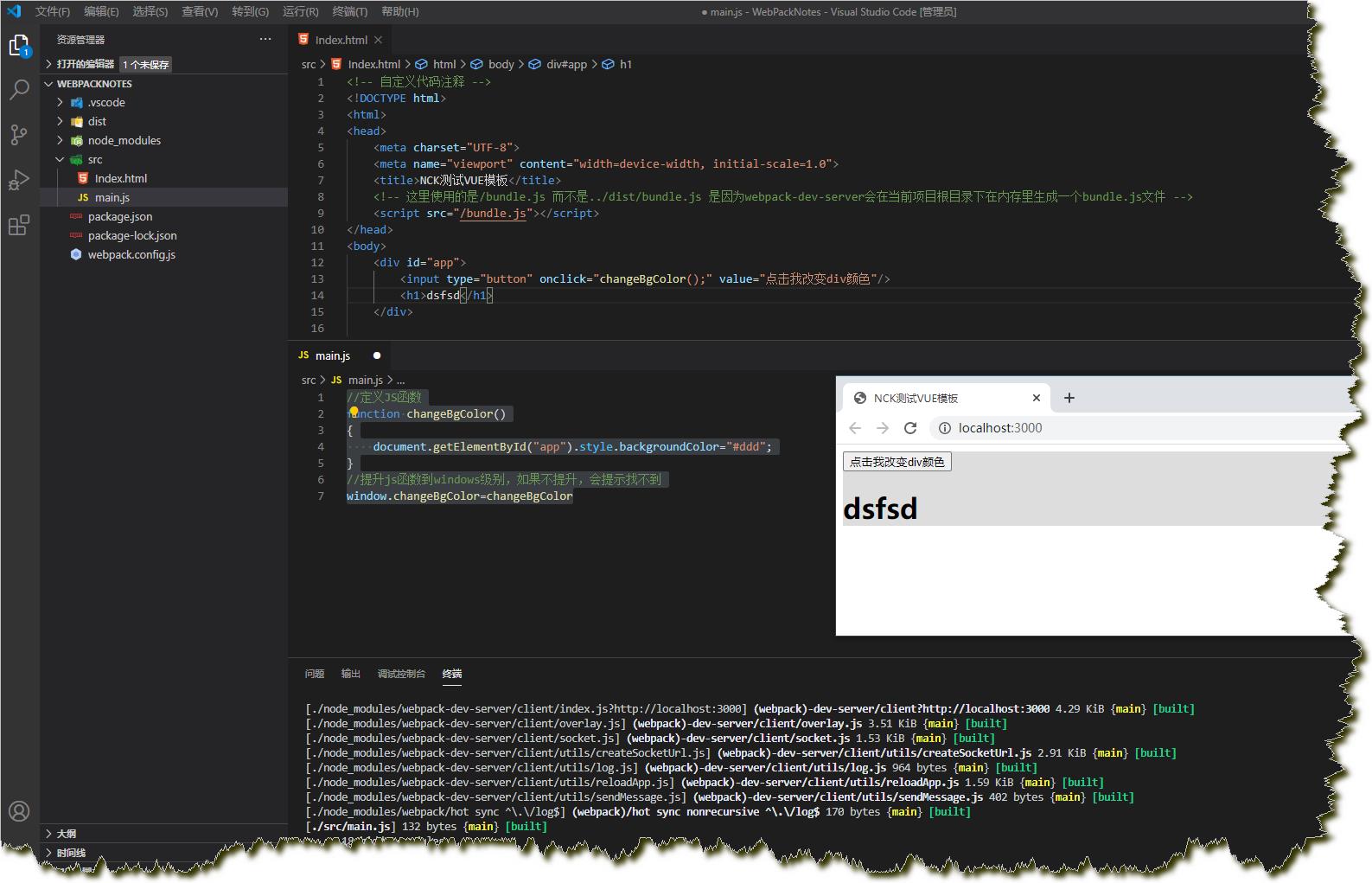
main.js
//定义JS函数
function changeBgColor()
{
document.getElementById("app").style.backgroundColor="#ddd";
}
//提升js函数到windows级别,如果不提升,会提示找不到
window.changeBgColor=changeBgColor
index.html
<!-- 自定义代码注释 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NCK测试VUE模板</title>
<!-- 这里使用的是/bundle.js 而不是../dist/bundle.js 是因为webpack-dev-server会在当前项目根目录下在内存里生成一个bundle.js文件 -->
<script src="/bundle.js"></script>
</head>
<body>
<div id="app">
<input type="button" onclick="changeBgColor();" value="点击我改变div颜色"/>
<h1>dsfsd</h1>
</div>
</body>
</html>

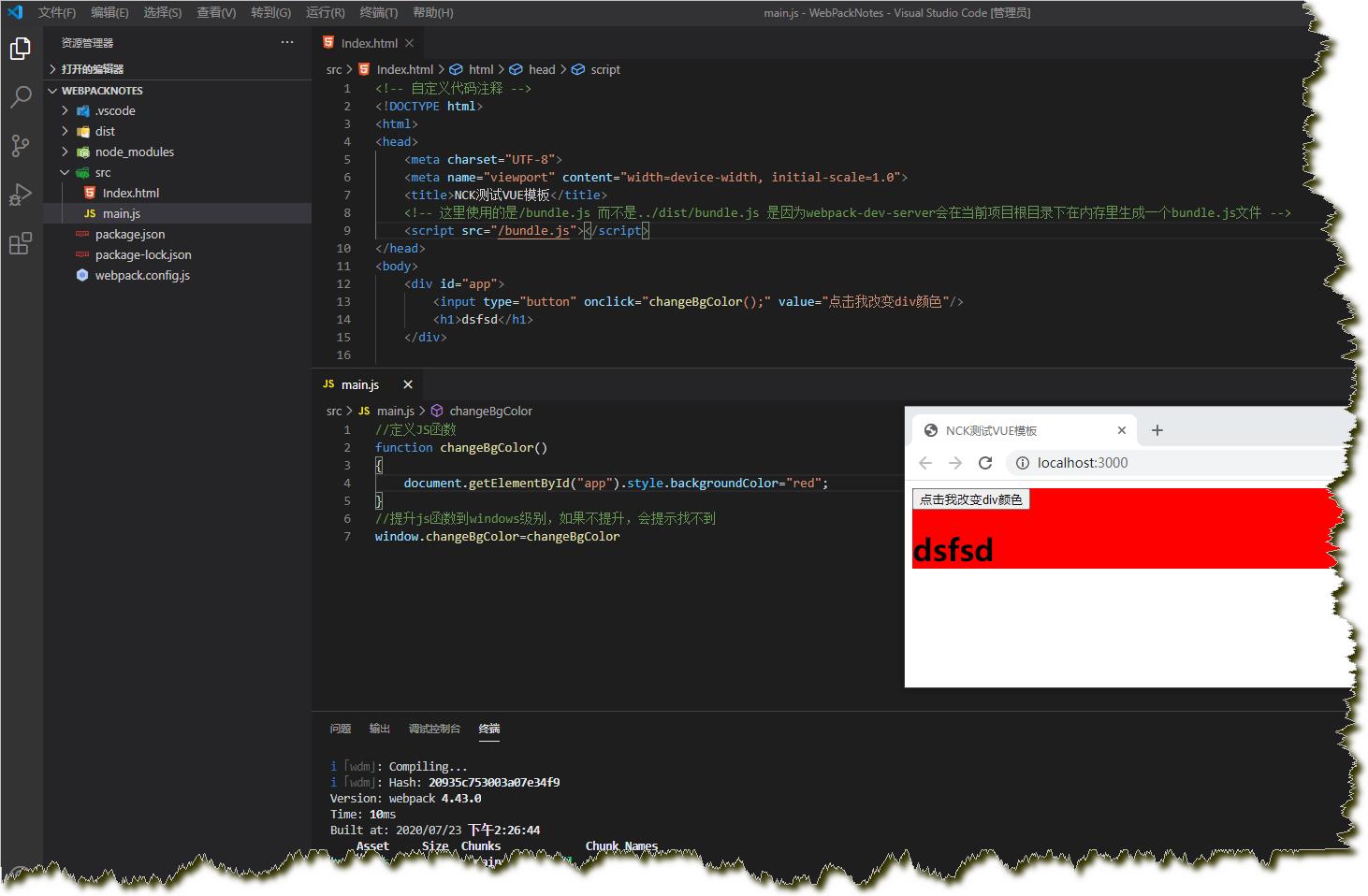
23.修改main.js里的背景颜色,ctrl+s,再点击按钮颜色会自动改变,证明webpack项目构建成功。

接下来配置webpack打包css样式文件
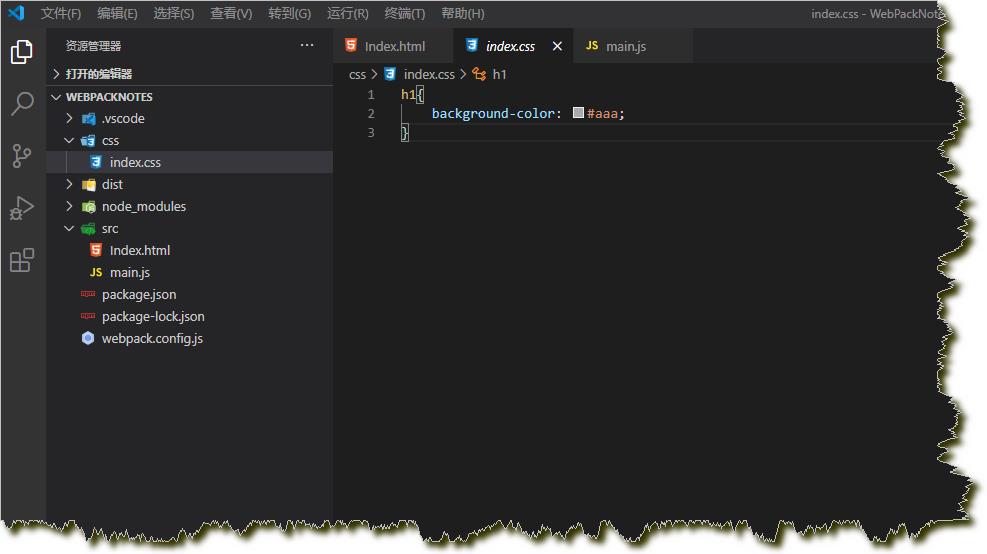
24.根目录下新建css文件夹,文件夹下新建index.css文件

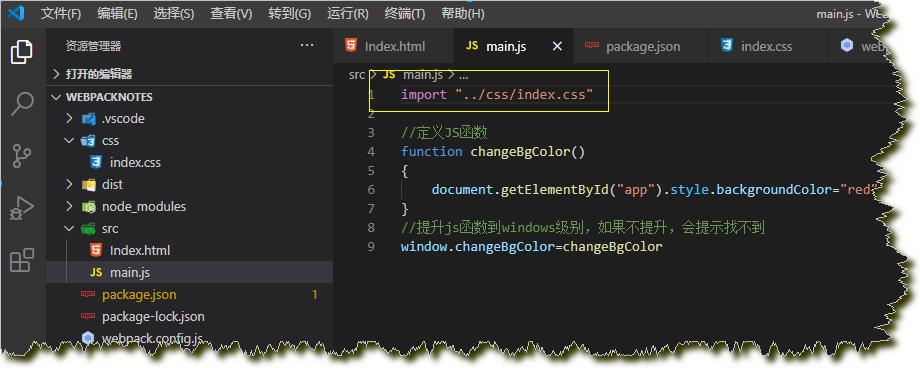
25.main.js中增加代码

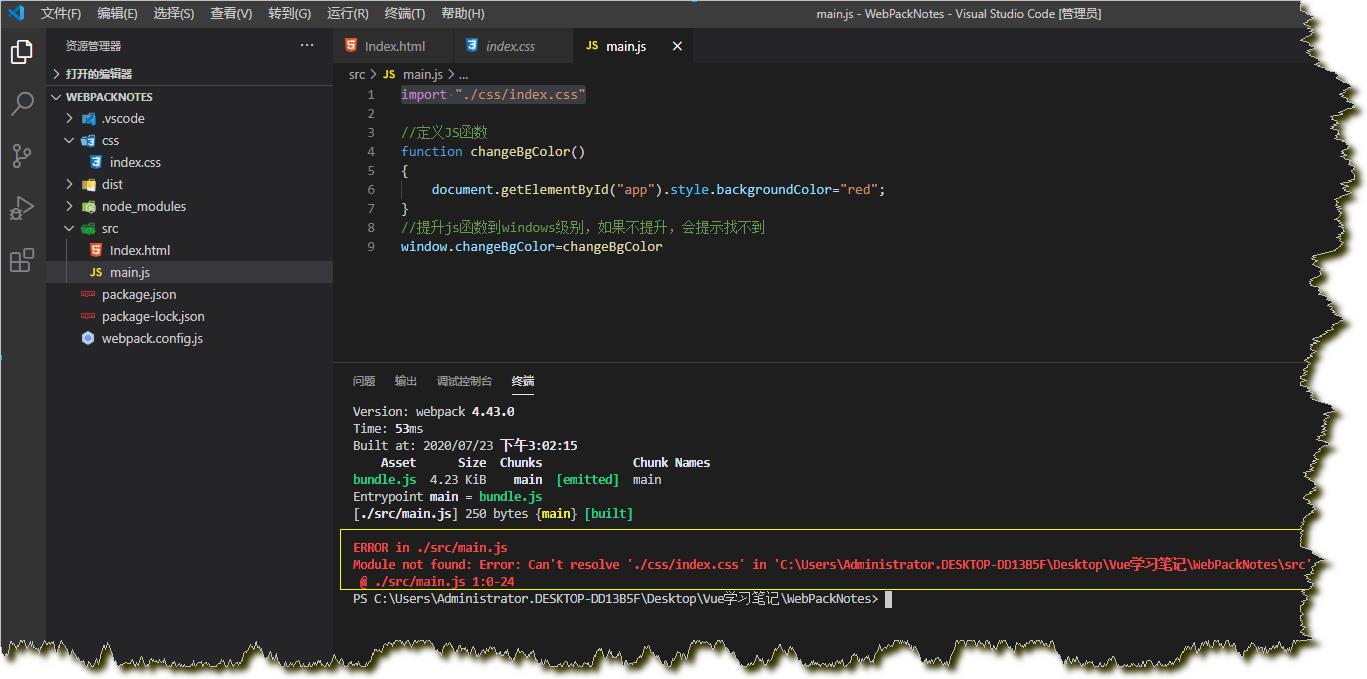
26.用webpack打包会提示错误信息,Module not found: Error: Can\'t resolve,因为webpack默认只能打包js文件,需要打包css文件需要增加第三方loader插件

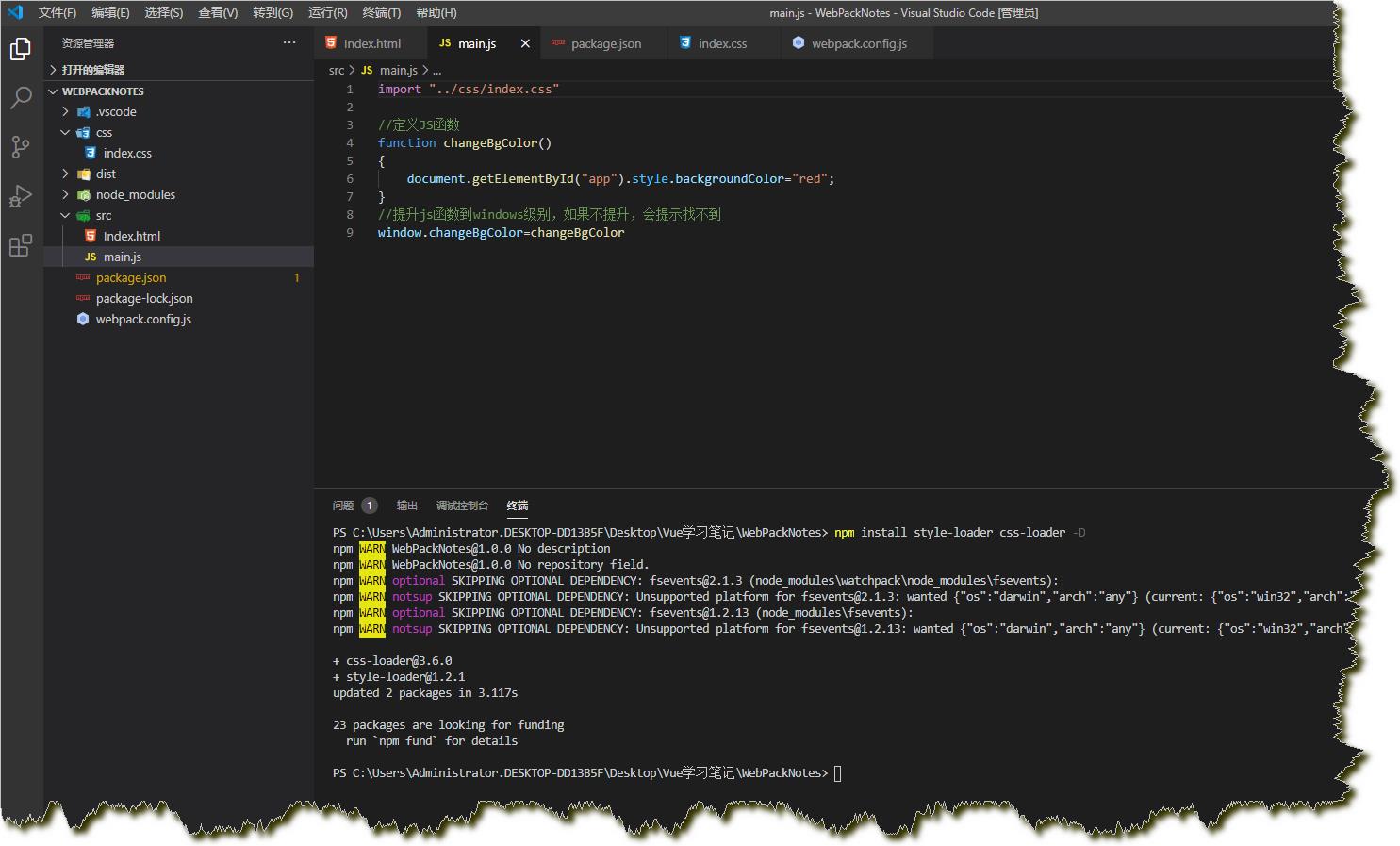
27.执行npm install style-loader css-loader -D 安装style-loader和css-loader两个插件

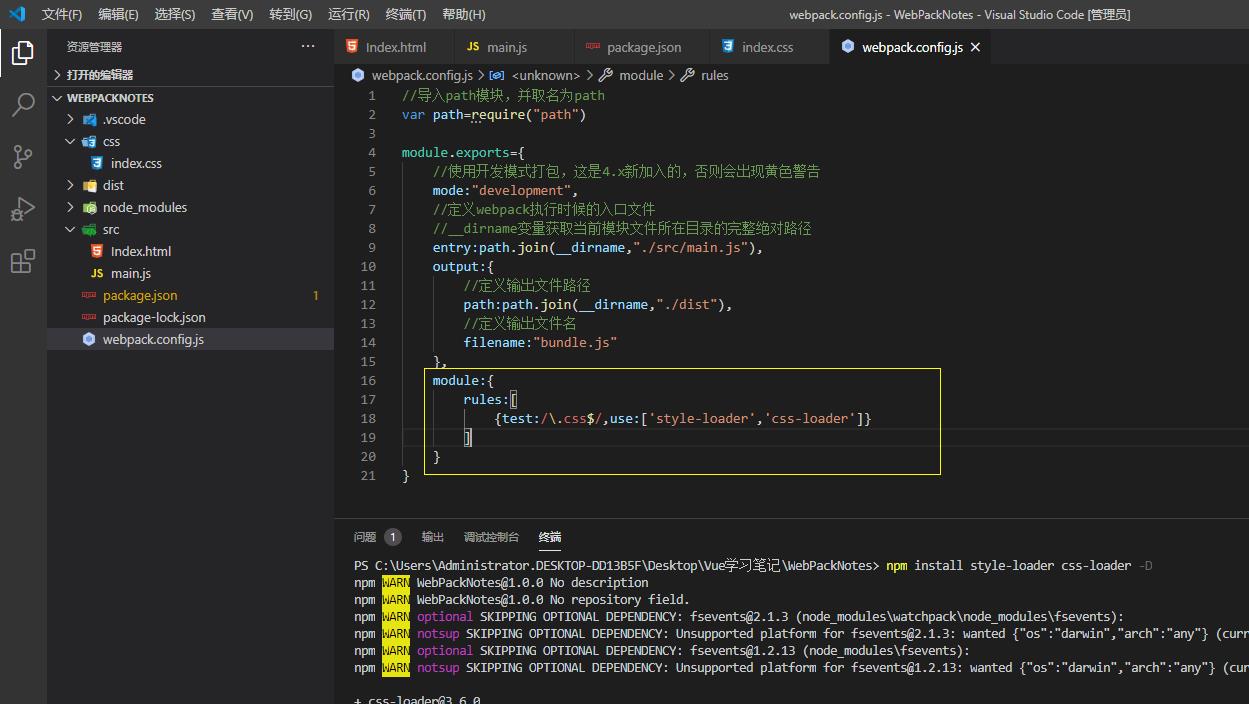
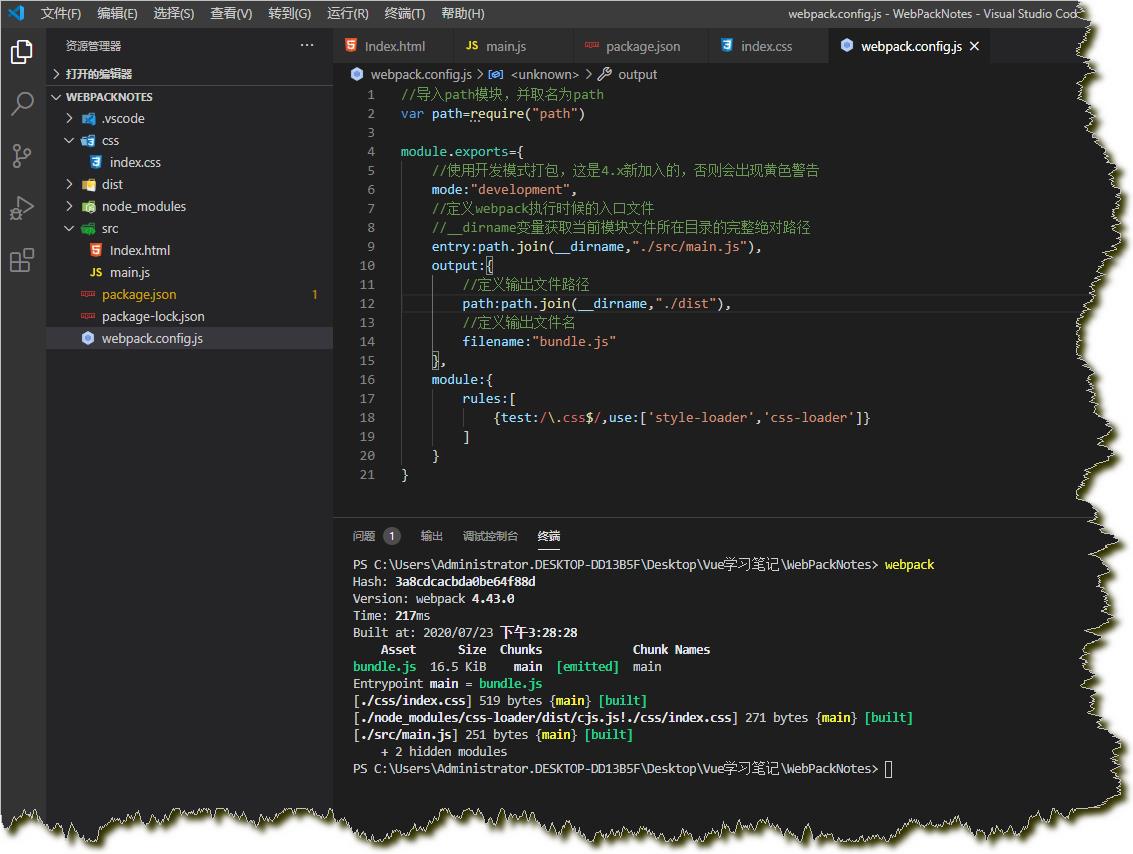
28.在webpack.config.js增加module节点,该规则会从右往左执行,先执行css-loader,再执行 sytle-loader
module:{
rules:[
{test:/\\.css$/,use:[\'style-loader\',\'css-loader\']}
]
}

29.再次执行webpack命令,发现已经可以通过了

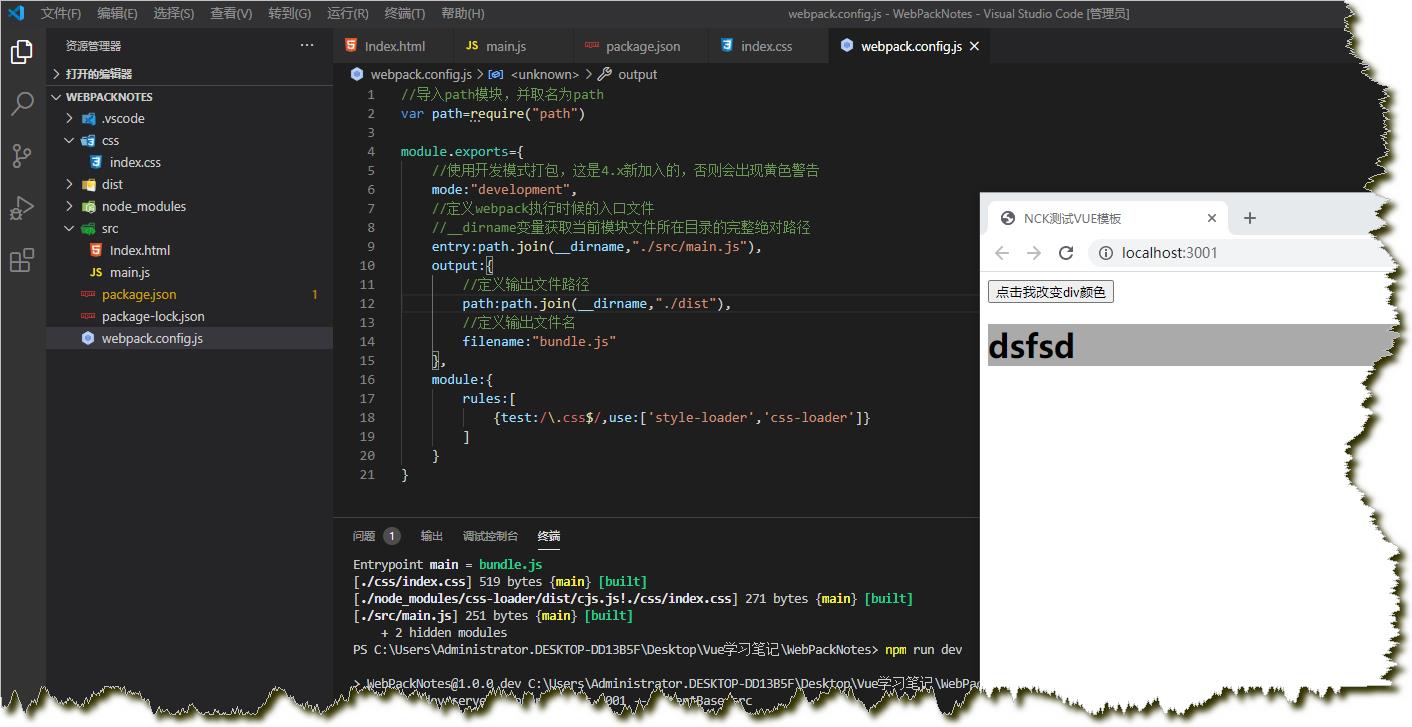
30.执行npm run dev,样式设置成功

以上是关于VSCode下手动构建webpack项目的主要内容,如果未能解决你的问题,请参考以下文章