微信小程序 之 分享给朋友 以及二维码传参及接收
Posted 尼古拉斯-富贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 之 分享给朋友 以及二维码传参及接收相关的知识,希望对你有一定的参考价值。
1、分享给朋友
分享给朋友是小程序自带API: onShareAppMessage
button组件配置open-type=\'share\'
<button class="mini-btn" type="primary" size="mini" bindtap="handleCode" data-type="replay" data-url="{{erweiCOde}}" open-type="share" data-EMcode="{{employeeCode}}">发送给朋友</button>
JS
onShareAppMessage: function(res) { console.log(res) let that = this; const obj = { title: "发送给好友", imageUrl: that.data.erweiCOde, path: \'/pages/login/index?employeeCode=\'+res.target.dataset.emcode,(打开路径,在打开页面里的onload里接收参数) success: function(res) { console.log(res, "转发成功") }, fail: function(res) { wx.showToast({ title: \'发送失败\', icon:\'none\' }) } } return obj }
2、小程序二维码生成
小程序二维码生成一般是后端提供接口,前端请求的时候只要进行参数配置
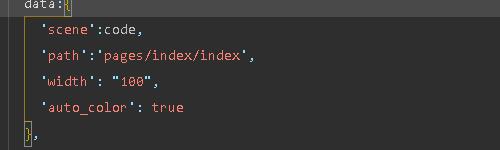
主要参数:
①、scene:要携带的参数
②、path:扫二维码要进入的页面路径

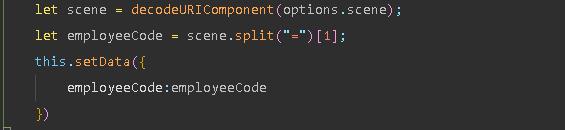
要注意的是二维码进入进入的页面参数的接收(在要进入页面的onload里面)

一定要用 decodeURIComponent() 进行二维码解析
以上是关于微信小程序 之 分享给朋友 以及二维码传参及接收的主要内容,如果未能解决你的问题,请参考以下文章