webpack结合typescript项目配置
Posted 余圣源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack结合typescript项目配置相关的知识,希望对你有一定的参考价值。
1.项目准备
首先npm init初始化工程,然后安装typescript和webpack相应模块:
npm install --save-dev webpack webpack-cli
npm install --save-dev typescript
npm install --save-dev ts-loader
2.项目文件配置
创建tsconfig.json配置typescript,根据自己的需要进行配置。
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react",
"allowJs": true
}
}
创建webpack.config.js配置文件,根据自己需要进行配置:
const path = require(\'path\');
module.exports = {
mode: "development",
entry: \'./src/index.ts\',
devtool: \'inline-source-map\',
module: {
rules: [
{
test: /\\.tsx?$/,
use: \'ts-loader\',
exclude: /node_modules/
}
]
},
resolve: {
extensions: [\'.tsx\', \'.ts\', \'.js\']
},
output: {
filename: \'bundle.js\',
}
}
package.json中配置启动指令:
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev": "webpack-dev-server",
"build": "webpack"
},
创建src文件目录,在里面创建一个index.ts文件,随便输入一些东西用来测试
class Index {
public static test() {
console.log(\'nihao\')
}
}
Index.test()
3.项目打包
在根目录下cmd,输入npm run build。发现dist中增加了一个打包后的bundle.js,如图:

最后在根目录下创建一个html文件,通过script标签,引用这个bundle.js看看能不能成功输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
成功输出,打包成功。
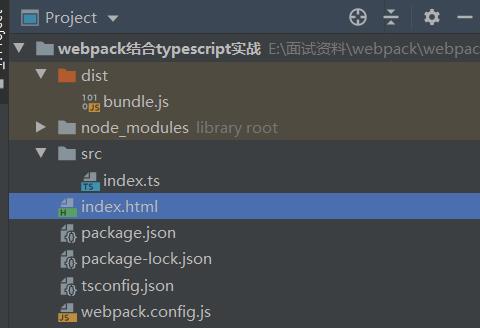
4. 整个项目结构

转载:https://blog.csdn.net/u013986166/article/details/80246452
以上是关于webpack结合typescript项目配置的主要内容,如果未能解决你的问题,请参考以下文章