微信小程序长按保存图片
Posted 98kkkkkkkkkk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序长按保存图片相关的知识,希望对你有一定的参考价值。
- 微信浏览器打开h5页面如果是img标签的话,长按会弹出保存图片的选项。但是微信小程序里面不可以,需要自己写这个功能。
- 这个功能有两个点,一个是长按,一个是保存图片到本地。
1. 微信小程序关于图片长按的解释,有两种:

因此我们选用 bindlongpress 事件
2. 微信小程序同样提供了保存图片的接口,是wx.saveImageToPhotosAlbum()

3. 值得说的是,保存的接口,两个需要注意的地方:
1、需要先授权,调用 wx.getSetting()方法

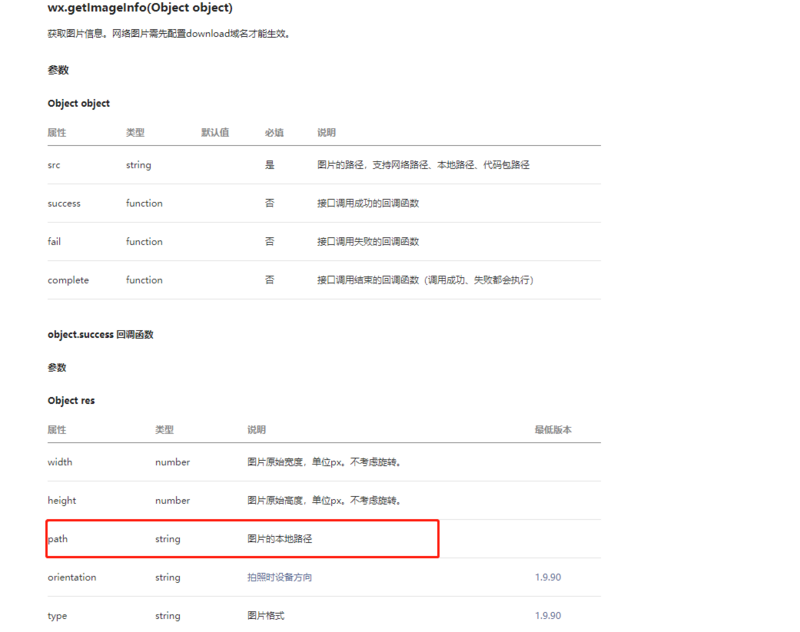
2、保存的图片路径参数,不支持网络路径,而在我们渲染页面时,用到的图片有很大可能是网络路径,这时候我们需要先把网络路径转为可用的本地路径,wx.getImageInfo()方法可以满足需要

4. 最后再走个心吧,毕竟我这么可爱
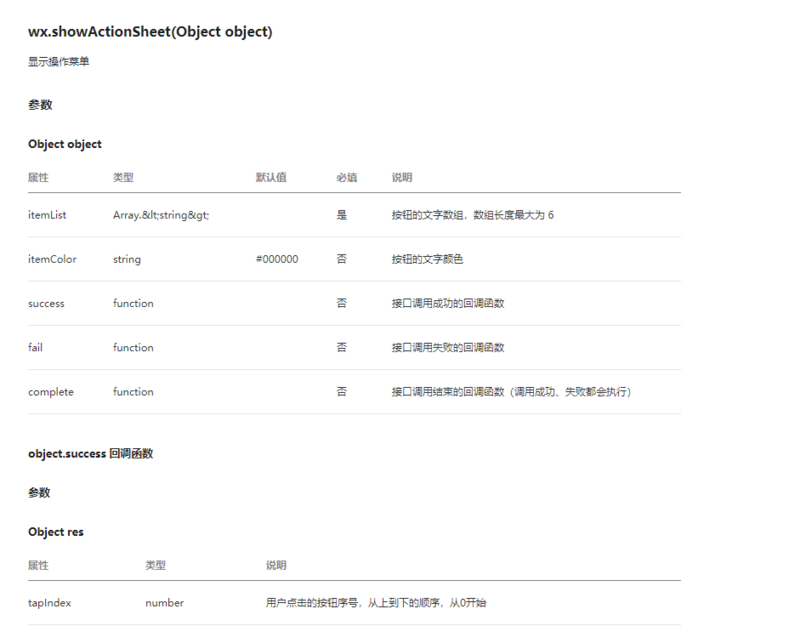
1、长按后直接保存未免潦草了些,考虑到用户体验,加入 wx.showActionSheet()
2、如果用户拒绝授权 或者 以前拒绝过授权,这时候也应该给他提示,或者展示再次打开授权的入口

将将!然后就可以开始写代码了:
<image src="{{url}}" data-url="{{url}}" bindlongpress="saveImage"></image>// 长按保存功能--授权部分
saveImage (e) {
let _this = this
wx.showActionSheet({
itemList: [‘保存到相册‘],
success(res) {
let url = e.currentTarget.dataset.url;
wx.getSetting({
success: (res) => {
if (!res.authSetting[‘scope.writePhotosAlbum‘]) {
wx.authorize({
scope: ‘scope.writePhotosAlbum‘,
success: () => {
// 同意授权
_this.saveImgInner(url);
},
fail: (res) => {
console.log(res);
wx.showModal({
title: ‘保存失败‘,
content: ‘请开启访问手机相册权限‘,
success(res) {
wx.openSetting()
}
})
}
})
} else {
// 已经授权了
_this.saveImgInner(url);
}
},
fail: (res) => {
console.log(res);
}
})
},
fail(res) {
console.log(res.errMsg)
}
})
},
// 长按保存功能--保存部分
saveImgInner (url) {
wx.getImageInfo({
src: url,
success: (res) => {
let path = res.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success: (res) => {
console.log(res);
wx.showToast({
title: ‘已保存到相册‘,
})
},
fail: (res) => {
console.log(res);
}
})
},
fail: (res) => {
console.log(res);
}
})
},推荐:锌闻网
以上是关于微信小程序长按保存图片的主要内容,如果未能解决你的问题,请参考以下文章