使用工具:
1.微信Web开发者工具
2.Visual Studio 2019
前端采用color UI,后端采用c# .net
过程中的几个重点点记录
1.color UI使用
下载colorUI以后
将icon.wxss、colorui.wxss拷贝至项目根目录
在app.wxss中导入文件
@import "icon.wxss";
@import "colorui.wxss";
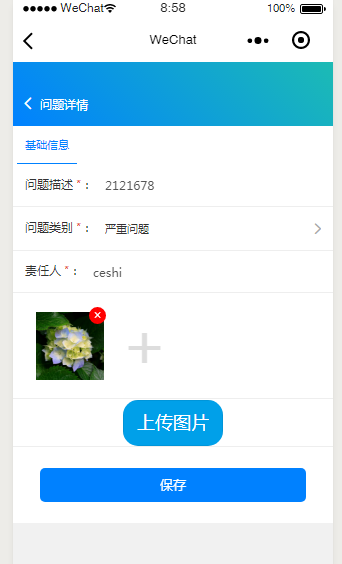
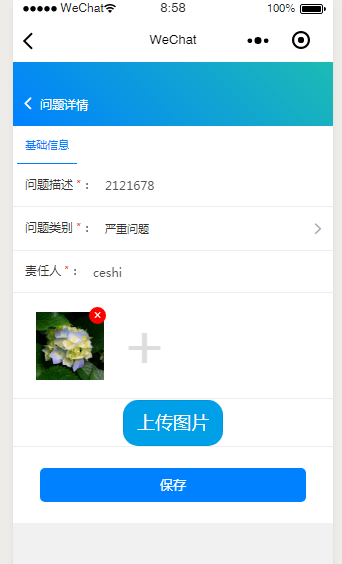
2.图片上传功能


wxml前端代码
<view class="cu-form-group">
<view class="picture_list">
<view wx:for="{{upload_picture_list}}" class="picture_item" wx:key="{{index}}">
<image wx:if="{{item.upload_percent < 100}}" src="{{item.path}}" mode="aspectFill"></image>
<image wx:if="{{item.upload_percent == 100}}" src="{{item.path_server}}" mode="aspectFill"></image>
<view class="upload_progress" wx:if="{{item.upload_percent < 100}}" data-index="{{index}}" bindtap="previewImg">{{item.upload_percent}}%</view>
<text class=‘del‘ bindtap=‘deleteImg‘ data-src=‘{{image}}‘ style=‘display:{{isDel}}‘ data-index="{{index}}">×</text>
</view>
<view class=‘picture_item‘>
<view class="add-image" bindtap=‘uploadpic‘>
<text>+</text>
</view>
</view>
</view>
</view>
<view class="cu-form-group">
<button bindtap=‘uploadimage‘ class=‘yes-upload‘>上传图片</button>
</view>
js代码
//选择图片方法
uploadpic: function (e) {
let that = this //获取上下文
let upload_picture_list = that.data.upload_picture_list
//选择图片
wx.chooseImage({
count: 8, // 默认9,这里显示一次选择相册的图片数量
sizeType: [‘compressed‘], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album‘, ‘camera‘], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
let tempFiles = res.tempFiles
//把选择的图片 添加到集合里
//console.log(tempFiles);
for (let i in tempFiles) {
tempFiles[i][‘upload_percent‘] = 0
tempFiles[i][‘path_server‘] = ‘‘
upload_picture_list.push(tempFiles[i])
}
//显示
that.setData({
upload_picture_list: upload_picture_list,
});
}
})
},
//点击上传图片
uploadimage() {
let page = this
let upload_picture_list = page.data.upload_picture_list
//循环把图片上传到服务器 并显示进度
for (let j in upload_picture_list) {
if (upload_picture_list[j][‘upload_percent‘] == 0) {
//console.log("进入上传if");
//上传图片后端地址
//upload_file_server(‘https://www.x..fds.af..a.fd.sa‘, page, upload_picture_list, j)
//console.log(this.data.problemAttach);
wx.uploadFile({
url: this.data.domain+‘api/FirstAPI/uploadPicture?problemAttach=‘ + this.data.problemAttach, //上传的接口地址
filePath: upload_picture_list[j].path,
name: ‘file‘,
formData: {
problemAttach: this.data.problemAttach,
},
success: function (res) {
console.log(res);
upload_picture_list[j][‘upload_percent‘] = 100
upload_picture_list[j][‘path_server‘] = ‘接口地址‘ + JSON.parse(res.data).data;
page.setData({
upload_picture_list: upload_picture_list,
problemAttach: JSON.parse(res.data).msg
});
}
})
}
}
let imgs = wx.setStorageSync(‘imgs‘, upload_picture_list);
},
// 点击删除图片
deleteImg(e) {
let upload_picture_list = this.data.upload_picture_list;
let index = e.currentTarget.dataset.index;
if (upload_picture_list[index].upload_percent == 100) {
//去服务器把对应的记录del
this.data.delIndex = index;
this.ajaxfunc(1);
}
upload_picture_list.splice(index, 1);
this.setData({
upload_picture_list: upload_picture_list
});
},
// 预览图片
previewImg(e) {
//获取当前图片的下标
let index = e.currentTarget.dataset.index;
//所有图片
let imgs = this.data.imgs;
wx.previewImage({
//当前显示图片
current: imgs[index],
//所有图片
urls: imgs
})
},
c#后端api接口
public IHttpActionResult uploadPicture(string problemAttach)
{
string mesg = problemAttach;
if (problemAttach==null||problemAttach==""||problemAttach=="undefined" || problemAttach == "null")
{
problemAttach = CommonHelper.GetGuid;
mesg = problemAttach;
}
Repository<MK_Base_AnnexesFile> re = new Repository<MK_Base_AnnexesFile>();
HttpFileCollection files = HttpContext.Current.Request.Files;
List<string> serversrc = new List<string>();
foreach (string key in files.AllKeys)
{
MK_Base_AnnexesFile fileAnnexesEntity = new MK_Base_AnnexesFile();
HttpPostedFile file = files[key];//file.ContentLength文件长度
string src = HttpContext.Current.Server.MapPath("~/imgcoll/") + file.FileName;
src=src.Replace("\","/");
if (string.IsNullOrEmpty(file.FileName) == false)
{
file.SaveAs(src);
serversrc.Add("/imgcoll/"+file.FileName);
}
//str = str.Substring(0, str.LastIndexOf("/"));
fileAnnexesEntity.F_Id = file.FileName.Substring(0, file.FileName.LastIndexOf("."));
fileAnnexesEntity.F_FileName = file.FileName;
fileAnnexesEntity.F_FilePath = src;
fileAnnexesEntity.F_FileSize = "未知";
fileAnnexesEntity.F_FileExtensions = file.FileName.Substring(file.FileName.LastIndexOf("."));
fileAnnexesEntity.F_FileType = file.FileName.Substring(file.FileName.LastIndexOf(".")+1);
fileAnnexesEntity.F_CreateUserId = "微信端上传";
fileAnnexesEntity.F_CreateUserName = "微信端上传";
fileAnnexesEntity.F_FolderId = problemAttach;
re.Insert(fileAnnexesEntity);
}
return JsonData(true, serversrc[0], mesg);
}