WebSocket简介_WebSocket 快速入门
Posted 前端一点红
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket简介_WebSocket 快速入门相关的知识,希望对你有一定的参考价值。
简介
WebSocket是基于TCP的一种新的网络协议,并在2011年被IETF定为标准的全双工通信协议,它实现了客户端与服务器全双工通信。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
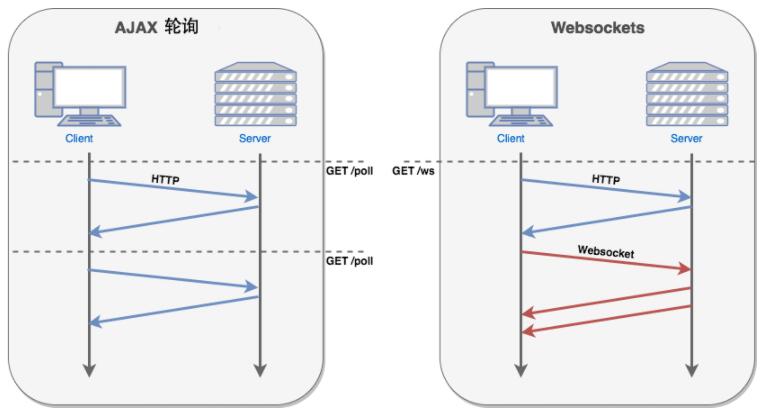
众所周知,在WebSocket出现之前,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。而基于WebSocket 协议实现的客户端和服务器之简的通信,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 javascript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。 当获取 WebSocket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。使用 WebSocket API 创建 的WebSocket 对象的示例如下:
var Socket = new WebSocket(url, [protocol] );
其中,第一个参数表示连接的URL,第二个参数 表示可接受的子协议。
Websocket 使用 ws 或 wss 的统一资源标志符,类似于 HTTPS,其中 wss 表示在 TLS 之上的 Websocket。如:
ws://example.com/wsapi wss://secure.example.com/
资源网站大全 https://55wd.com 我的007办公资源网站 https://www.wode007.com
Websocket 使用和 HTTP 相同的 TCP 端口,可以绕过大多数防火墙的限制。默认情况下,Websocket 协议使用 80 端口;运行在 TLS 之上时,默认使用 443 端口。
下面是一个典型的Websocket握手请求实例:
客户端请求
GET / HTTP/1.1 Upgrade: websocket Connection: Upgrade Host: example.com Origin: http://example.com Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ== Sec-WebSocket-Version: 13
服务器回应
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s= Sec-WebSocket-Location: ws://example.com/
下面是具体的解释:
1.Connection 必须设置 Upgrade,表示客户端希望连接升级。
2.Upgrade 字段必须设置 Websocket,表示希望升级到 Websocket 协议。
3.Sec-WebSocket-Key 是随机的字符串,服务器端会用这些数据来构造出一个 SHA-1 的信息摘要。把 “Sec-WebSocket-Key” 加上一个特殊字符串 “258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,然后计算 SHA-1 摘要,之后进行 BASE-64编码,将结果做为 “Sec-WebSocket-Accept” 头的值,返回给客户端。如此操作,可以尽量避免普通 HTTP 请求被误认为Websocket 协议。
4.Sec-WebSocket-Version 表示支持的 Websocket 版本。RFC6455 要求使用的版本是13,之前草案的版本均应当弃用。
5.Origin 字段是可选的,通常用来表示在浏览器中发起此 Websocket 连接所在的页面,类似于 Referer。但是,与Referer 不同的是,Origin 只包含了协议和主机名称。
6. 其他一些定义在 HTTP 协议中的字段,如 Cookie 等,也可以在 Websocket 中使用。
websocket 与 socket
总的来说:Socket 是传输控制层协议,WebSocket 是应用层协议。
软件通信有七层结构,下三层结构偏向与数据通信,上三层更偏向于数据处理,中间的传输层则是连接上三层与下三层之间的桥梁,每一层都做不同的工作,上层协议依赖与下层协议。基于这个通信结构的概念。 Socket 其实并不是一个协议,是应用层与 TCP/IP 协议族通信的中间软件抽象层,它是一组接口。当两台主机通信时,让 Socket 去组织数据,以符合指定的协议。TCP 连接则更依靠于底层的 IP 协议,IP 协议的连接则依赖于链路层等更低层次。
属性
WebSocket具有如下属性:Socket.readyState和Socket.bufferedAmount。
readyState
其中,readyState表示连接状态,可能的值如下:
- 0 - 表示连接尚未建立。
- 1 - 表示连接已建立,可以进行通信。
- 2 - 表示连接正在进行关闭。
- 3 - 表示连接已经关闭或者连接不能打开。
bufferedAmount
bufferedAmount 表示已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
事件
以下是 WebSocket 对象的相关事件。
- open:连接建立时触发,使用方式Socket.onopen。
- message:客户端接收服务端数据时触发,使用方式 Socket.onmessage。
- error:通信发生错误时触发,使用方式Socket.onerror。
- close:连接关闭时触发,使用方式Socket.onclose。
方法
WebSocket主要的方法有send()和close()。
- Socket.send():使用连接发送数据。
- Socket.close():关闭连接。
实例
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
编写客户端的 html 和 JavaScript
首先,编写一段客户端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script type="text/JavaScript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="JavaScript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
安装 pywebsocket
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket 需要 python 环境支持,mod_pywebsocket 是一个 Apache HTTP 的 Web Socket扩展,安装步骤如下:
进入 pywebsocket 目录,执行如下命令:
python setup.py build sudo python setup.py install
然后,在pywebsocket/mod_pywebsocket 目录下执行以下命令开启服务。
sudo python standalone.py -p 9998 -w ../example/
以上命令会开启一个端口号为 9998 的服务,使用 -w 来设置处理程序 echo_wsh.py 所在的目录。 现在我们可以在 Chrome 浏览器打开前面创建的 runoob_websocket.html 文件。如果你的浏览器支持 WebSocket(), 点击"运行 WebSocket",你就可以看到整个流程各个步骤弹出的窗口
以上是关于WebSocket简介_WebSocket 快速入门的主要内容,如果未能解决你的问题,请参考以下文章