微信小程序
Posted liuqingqing-bloom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
2.4:微信公众平台-小程序(重点)
微信通讯产品:腾讯公司(超过10亿用户)
BATJ(百度/阿里/腾讯/京东)
微信公众平台(订阅号/小程序/小游戏)
订阅号:个人媒体平台(文章/音频/视频)
微信小程序:中小企业和个人(轻量级app)
2.5:微信公众平台--小程序(重点)-注册帐户
(1)微信公众平台
https://mp.weixin.qq.com/
(2)立即注册
订阅号 服务器 (*)小程序 企业微信
(3)邮箱(没有在微信平台使用订阅号小程序....)
(4)注册主体类型
-企业和机构
(1)上传企业基本信息加盖公章图片清晰
(2)主体类型不能修改
(3)微信支付/卡包/附近小程序-面向企业
-个人
2.6:微信公众平台-小程序(重点)-登录
https://mp.weixin.qq.com/
(1)邮箱/密码
(2)左侧菜单开发选项 点击。
(3)开发设置 点击
(4)appid:小程序密钥
(5)左侧菜单:版本管理
开发版本-->审核版本->线上版本
2.7:微信公众平台--小程序(重点)-下载开发者工具
(1)微信开发工具下载地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
(2)安装下一步
(3)用手机微信扫二维进入工具
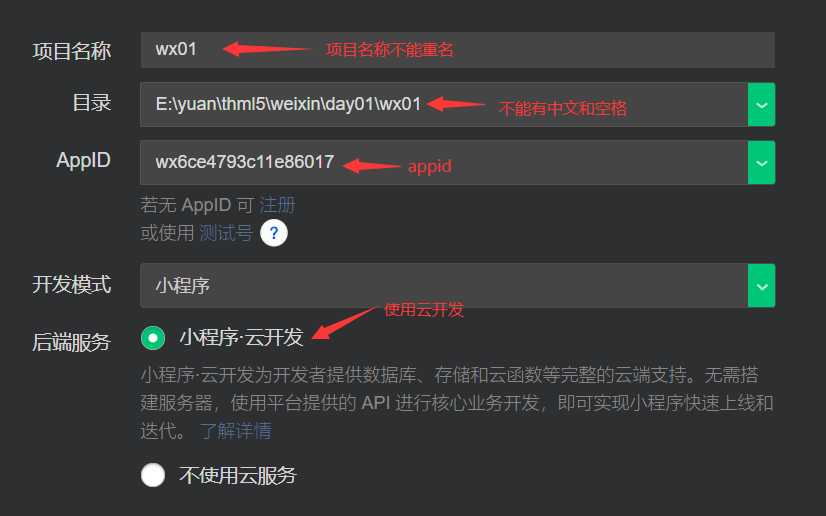
(4)创建项目

2.8:微信公众平台-小程序(重点)-工具
云开发:开通云开发->打开云开发管理界面
编译:将所有代码重新编译执行最新结果
预览:将代码上传微信服务器,使用手机微信扫描看到程序结果
上传:将项目上传微信服务器[开发版本]
详情:项目详细
(1)调试基础库
注意事项:每一个小程序项目不能超过2MB
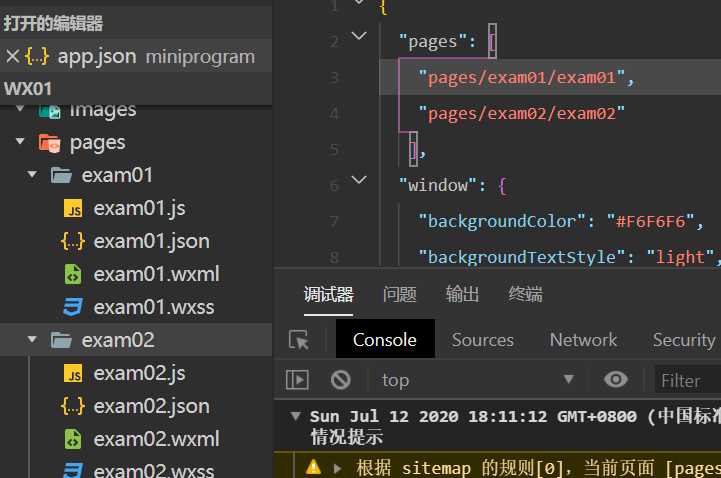
2.9:微信公众平台-小程序(重点)-目录结构

2.10:微信公众平台-小程序(重点)-如何创建页面
exam01/
exam01.wxml 类似html
exam01.WXss 类似css
exam01.json 配置文件
exam01.js 类似js

2.11:微信公众平台--小程序(重点)-wxm|
小程序wxml微信xml
#严格匹配置开始结束标签
常见标签
view 相当于<div> #块级元素
text 相当于<span> #行内元素.
image 相当于<img src="" />
form 相当于<form></form>p
...
常见错误:
(!)expect end-tag `text` 缺少结束标签
(2)模拟器没有任何内容关闭网络防火墙
(3)输入中文不成功关 闭开发工具再启动
(1)文本标签
<text selectable="true"> </text>
selectable="true"
文本的内容可以复制
(2)图片
<image src=" 1.jpg" lazy-load=‘true‘></image>
lazy-load=‘true‘懒加载:等 待图片下载成功后再显示
图片内容
图片默认320*240图片
2.12:微信公众平台--小程序(重点)-wxss
wxss是一套用于小程序的样式语言,功能描述组件
(1)单位:rpx(responsive pixel)响应式像素,可以根据屏幕
宽度自适应调用图片文字容器大小
图片默认320* 240图片
2.12:微信公众平台--小程序(重点)-wxss
WXSS是一套用于小程序的样式语言,功能描述组件
(1)单位:rpx(responsive pixel)响应式像素,可以根据屏幕宽度自适应调用图片文字容器大小
(2)引入外部样式文件@import "./base.wxss"
2.13:微信公众平台-小程序(重点)-rpx
问题:移动端开发你使用哪个像素
-前端设计师:设计稿图片 物理像素
-前端开发:css 逻辑像素
示例:iphone6(2)/iphone plus(3)
逻辑像素* dpr=物理像素
iphon6 375px* 2= 750
iphon6plus ?
小程序解决方案: rpx响应式像素
(iphone6) 750rpx逻辑像素=== 750物理像素
2.14:微信公众平台-小程序(重点)-引入其它样式文件
#将项目公众样式内容统一保存在 一个文件中
style/common.WXSS
exam01.WXSS
11
@import
../s.yte/common/wxss"
#引入其它样式文件一定用相对路径
https://developers.weixin.qq.com/miniprogram/dev/framework/
以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章