emscripten 集成web常用编译命令
Posted y-y-y-y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了emscripten 集成web常用编译命令相关的知识,希望对你有一定的参考价值。
emcc main.c -s WASM=1 -o index.js
将c代码编译为wasm并且输出胶水代码index.js
-O1 代码优化
-O2 优化级别提高
-O3 最高优化级别减小代码体积
emcc main.c -s MODULARIZE=1 -s EXPORT_NAME="createMyModule" -s WASM=1 -o index.js
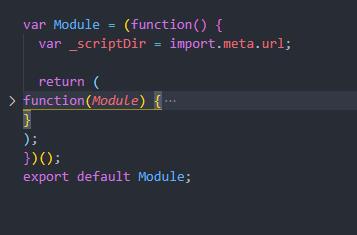
MODULARIZE 配置生成js
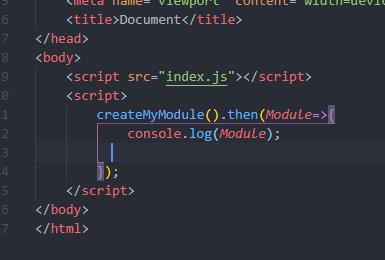
EXPORT_NAME="createMyModule"导出createMyModule函数具体调用如下

emcc main.c -s MODULARIZE=1 -s EXPORT_ES6 -s WASM=1 -s ENVIRONMENT=web -o index.js
-s EXPORT_ES6 导出es6模块

-s ENVIRONMENT=web 只在web上执行 删除有关于node的代码减少体积优化代码
以上是关于emscripten 集成web常用编译命令的主要内容,如果未能解决你的问题,请参考以下文章