webpack打包
Posted yahe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包相关的知识,希望对你有一定的参考价值。

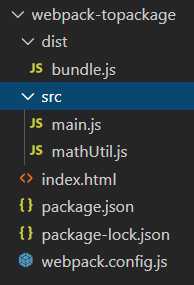
1 创建webpack.config.js文件
const path = require(‘path‘)
module.exports = {
entry: ‘./src/main.js‘,
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: ‘bundle.js‘,
}
}
2 配置path依赖

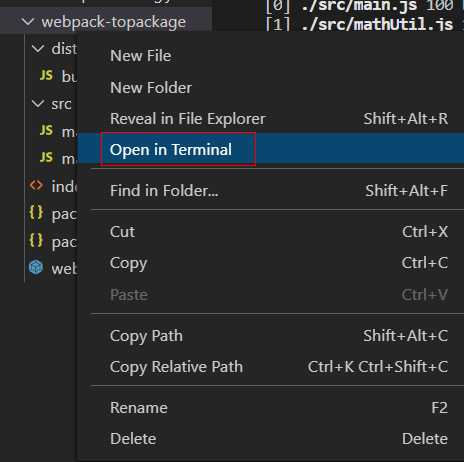
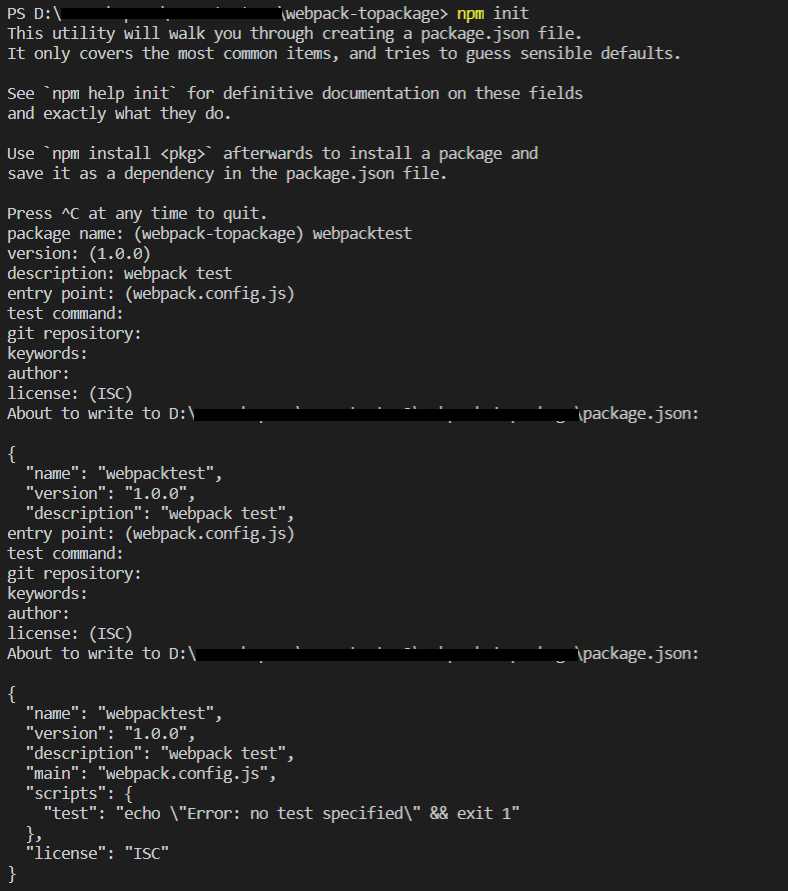
输入 npm init 回车
配置名称 描述和其他,不需要配的直接回车


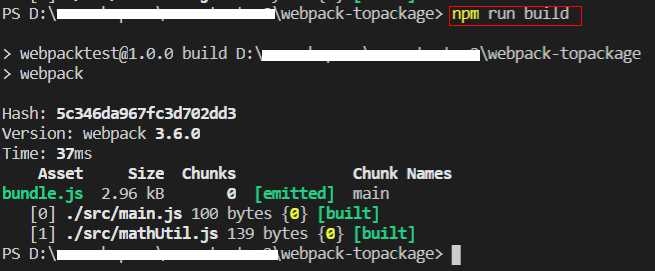
npm run build
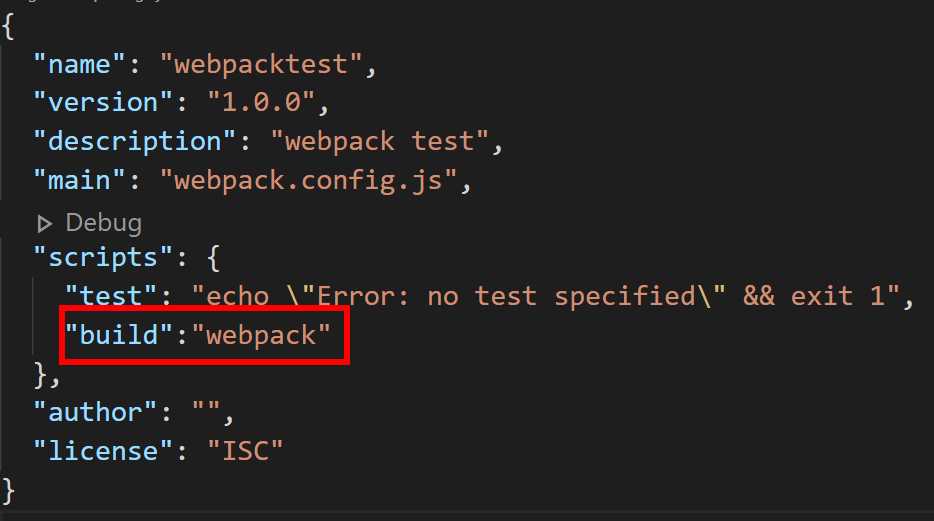
1 添加
"build":"webpack"


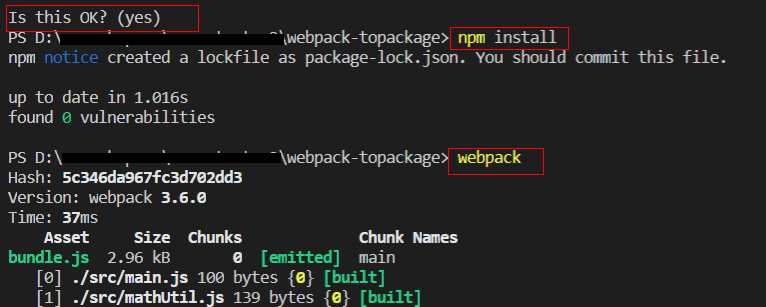
npm install webpack@3.6.0 --save-dev 安装局部webpack
npm run build会优先使用局部的npm
以上是关于webpack打包的主要内容,如果未能解决你的问题,请参考以下文章