30 selenium (元素定位webelement对象)
Posted ananmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了30 selenium (元素定位webelement对象)相关的知识,希望对你有一定的参考价值。
2020-07-07
目录
一、html属性
二、javascript在网页中的角色
三、JS语法
四、DOM对象
正文
一、HTML属性
1.HTML中比较重要的属性: name、value、href、src、id、class、disabled、readonly
① id:重要!!!id是唯一的
----在同一个页面中:id是唯一的
----在不同的页面中,id是可以重复的
②class:几乎每个标签都有class属性,使用最频繁的属性
-----在定位元素时,就极大可能使用class进行元素定位(标签里有class,就可以进行定位)
③disabled(不能进行元素定位),将元素置灰,无法传递数据的
比如下面input密码输入框,disabled后,就无法对输入框进行操作了(置灰显示)
disabled 可以将True省略,下面两种用法一样。
<input name = "username" type="password" placeholder="请输入密码" disabled> <input name = "username" type="password" placeholder="请输入密码" disabled="True">
④readonly 只读
input输入框,只能读,不能输入数据
<input name = "username" type="password" placeholder="请输入密码" readonly>
♥当定位某些输入框的时候,发现某个元素不能读写时,检查源代码,是否有disabled、readonly这两个属性,有的话,可以修改为可以读写的。
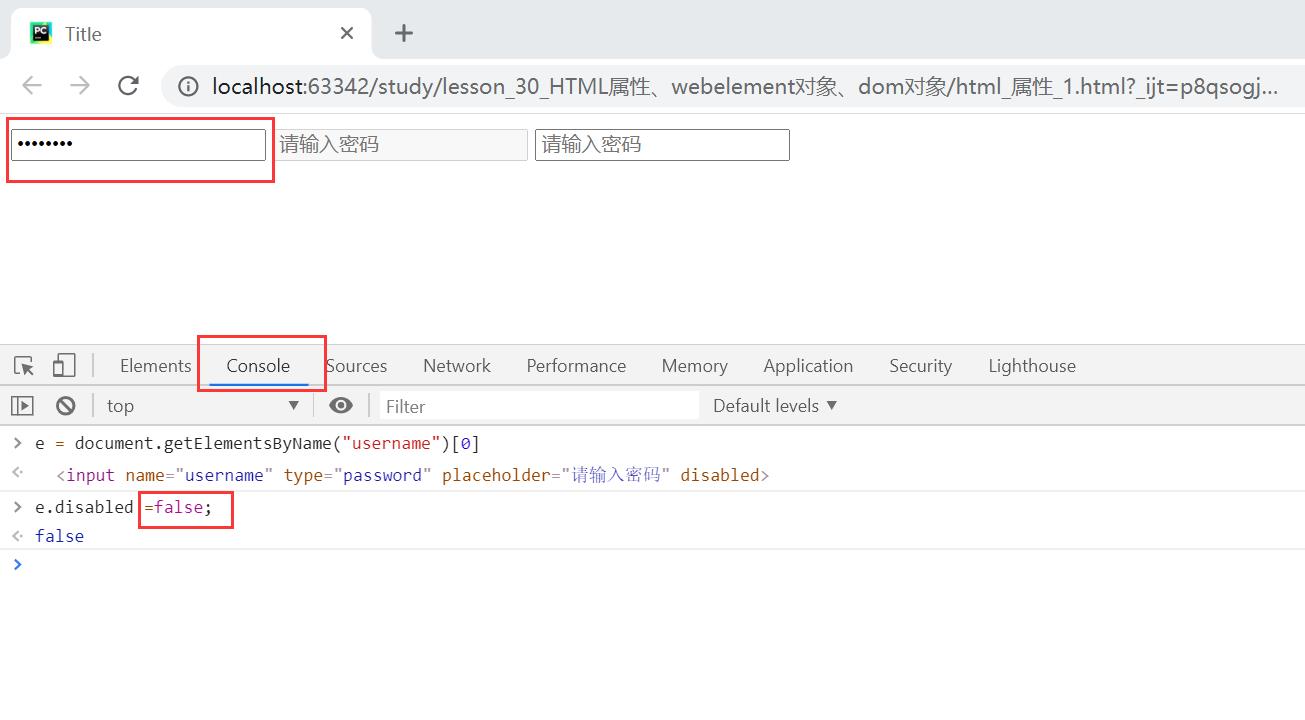
实战操作:
先通过F12,定位到disabled的input框

再在console中,用JavaScript修改disabled=false,让input框可以输入数据


二、Javascript在网页中的角色
1.一个网页的需要以下3种语言
HTML:负责显示静态页面,超文本标记语言
CSS:进行排版、美化
JavaScript:动态展示、特效、交互,编程语言
2.用JS的原理

webdriver通过一个js bot将python或者Java的请求转化给浏览器能够识别的js语言,才能够驱动浏览器。
那么,为什么只有js才能操作浏览器?-----目前所有的浏览器都只内置JS的解释器
三、JS语法
1.如何在HTML种写JS
在body种增加<script></script>标签,在标签内就可以写JS的代码了
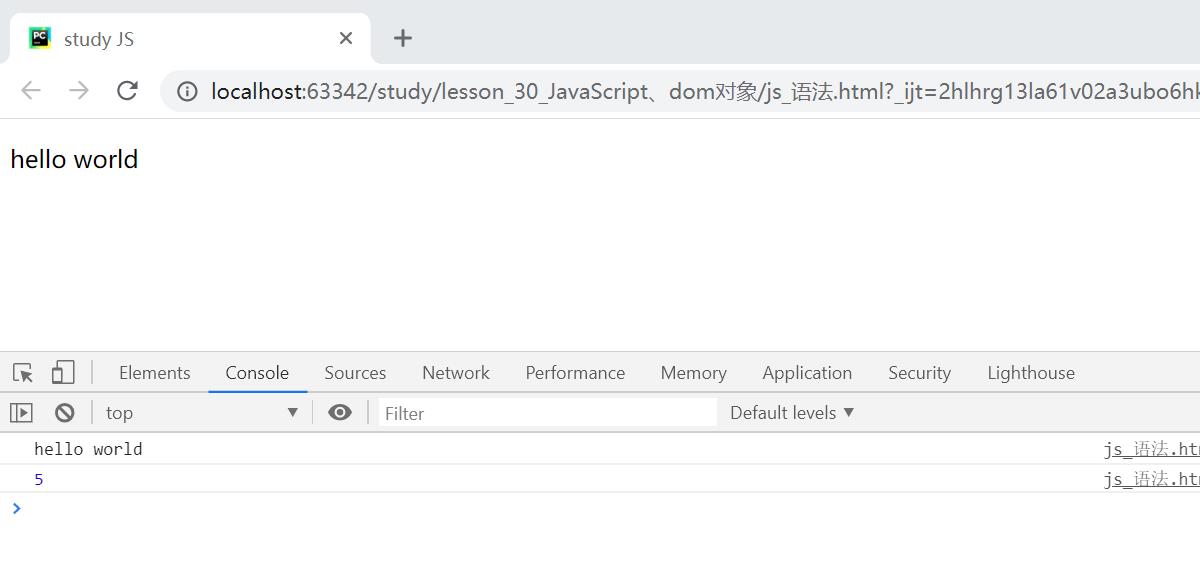
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>study JS</title> </head> <body> <p>hello world</p> <script> //输出控制台信息,类似于python的print("hello world") console.log("hello world"); //let a = 5;也可以表示变量 var a = 5; console.log(a); </script> </body> </html>
页面console输出结果:

2.js函数的定义和调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>study JS</title> </head> <body> <p>hello world</p> <script> //输出控制台信息,类似于python的print("hello world") console.log("hello world"); //let a = 5;也可以表示变量 var a = 5; console.log(a); //函数的定义和调用 function add(a) { if(a > 10){ console.log("大于10"); } else if(a == 10) { console.log("等于10"); } else { console.log("小于10"); } } add(11); </script> </body> </html>
页面console显示:

四、DOM对象----- Document Object Model
1.什么是dom对象---js通过dom对象,实现对浏览器中的HTML的控制
只要能把一个文档转变为一个对象,都可以叫做dom对象-----本质

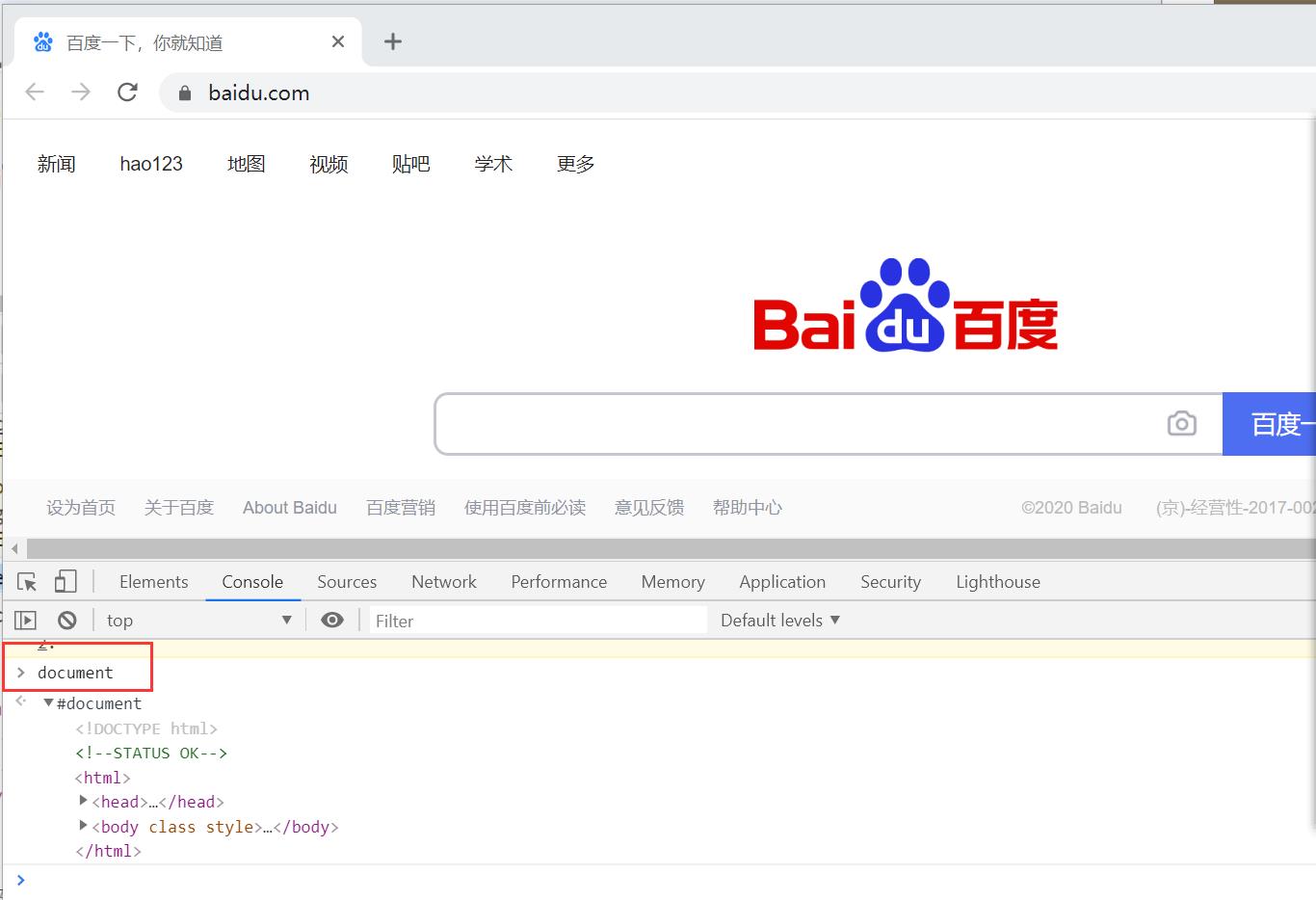
2.页面对象document-------整个页面都放在document这个对象里面
JS中,整个一个页面对象,就是一个document
在console中查看document对象,输出的源码,就是网页的源码

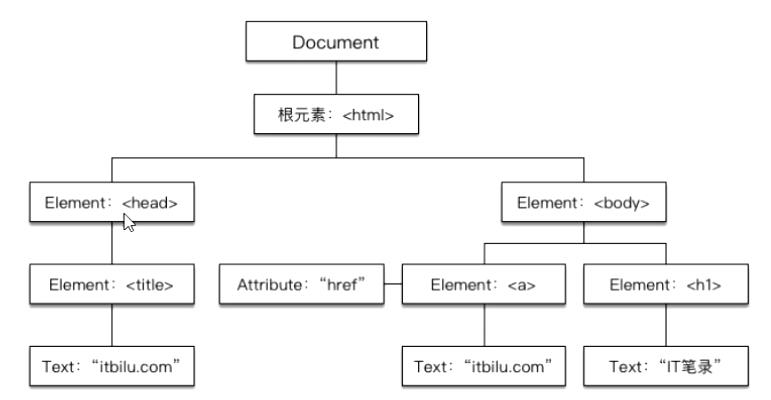
2.DOM树 --------对文档的结构化表述
①什么是dom树

2.节点 -----dom对象中,一切皆节点
HTML中的所有的内容都是节点---可以将节点看成树枝,一个节点就是一个树枝
写东西在HTML中,称为元素
♥整个文档就是一个文档节点
♥<html>是根节点
♥每个HTML元素就是元素节点
♥HTML元素内的文本就是文本节点
♥每个HTML属性就是属性节点
举例:<a href://www.baidu.com>"text=这里是个文本"</a> ======> <a>是元素节点; href就是属性节点; text就是文本节点
面试题:dom对象中有哪些节点?
3.dom对象进行元素定位
①document对象调用方法,进行元素定位
getElementById ---单数,id唯一性
getElementsByName---复数,可以重复出现(除了id,其他的任何元素都是可以重复的)
举例:定位查看input的id是看kw,用id去定位
e = document.getElementById("kw");

②输入或者修改内容----.value
e.value

上面例子中的value值只有一个,存在列表中,用索引e[0]查看,跟e = document.getElementById("kw")的结果是一样的.
对e[0]的value值赋值,input框直接显示value值

同样可以对input输入框进行其他属性的修改
①背景颜色:
>e[0].style.backgroundColor = "yellow";
< "yellow"
②修改整个网页为子网页
document.body.innerHTML= "<h1>python</h1>";
"<h1>python</h1>"
整个网页都被改为一个只有标题的网页了.
注意:修改网页显示,只是暂时修改,刷新后,就没了.
4.window操作
window作为全局变量,代表了脚本正在运行的窗口,暴露给javascript代码。
--window.location
--window.href
--window.name
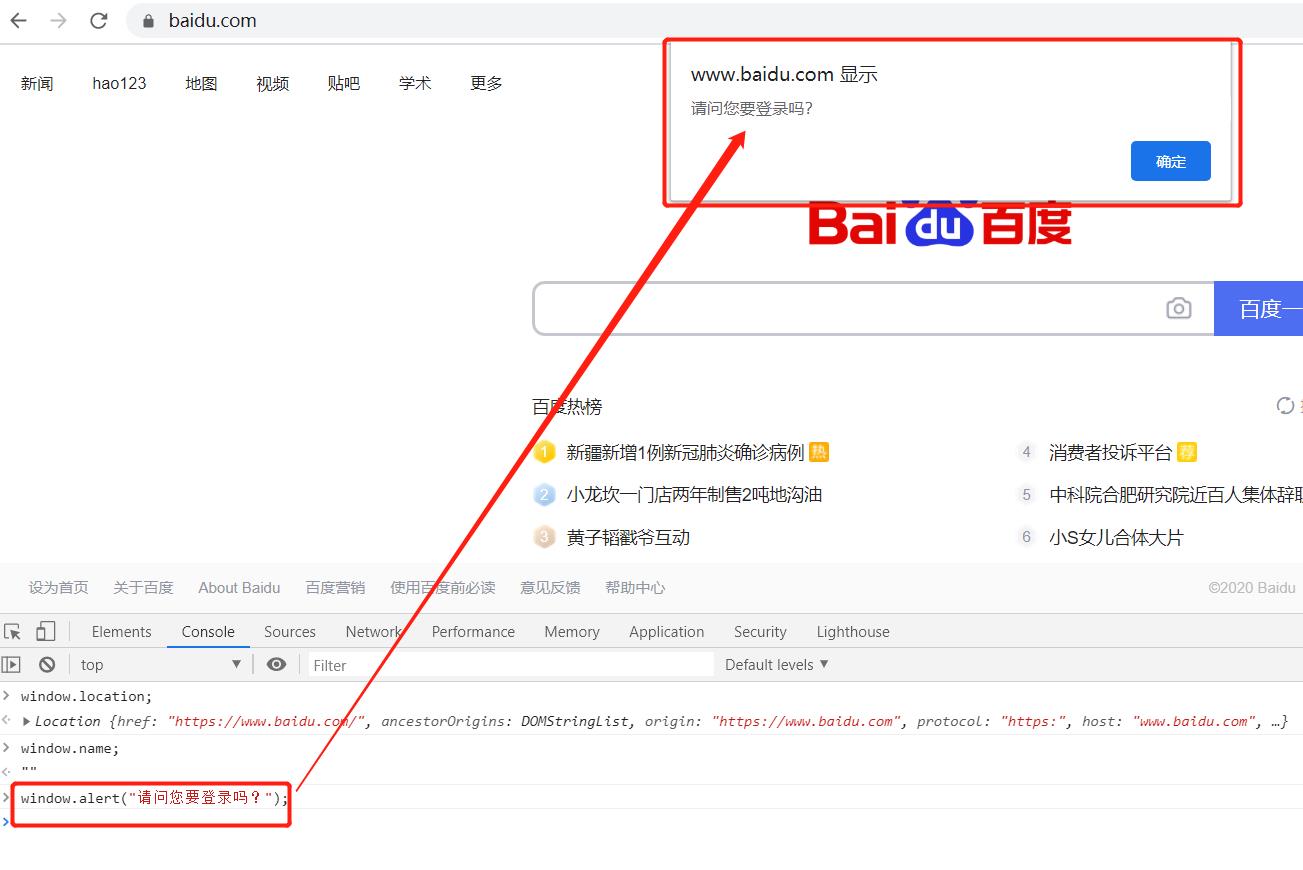
--window.alert("hello") 表示弹框
--windoe.scrollTo()
例如:

5.DOM事件监听
①什么是事件?
网页上,点击、光标悬浮等出现的动画等效果,都叫做事件
②事件监听
on....的都是事件(一种动作),不是属性了
onclick = "red_element"(this) this表示这个元素自己(可以类似self)理解
举例:点击页面中的python autotest文本,变成红色;光标悬浮在文本上,显示绿色。
<html> <head> </head> <body> <p onclick = "red_element(this)" onmouseover = "green_element(this)" onmouseout = "black_element(this)">
python autotest</p>
<script>
function red_element(elem){
elem.style.color = "red";
};
function green_element(elem) {
elem.style.color = "green";
};
function black_element(elem) {
elem.style.color = "black";
};
</script> </body> </html>
6.selenium原理-----面试题
python发送定位元素的操作
面试:python发送定位元素的操作,它经历了什么?---selenium的原理
python 封装的函数发送的指令是发送给webdriver服务器,webdriver服务器接收到请求以后,解析传过来的数据,然后执行对应的JS命令(最终得到的效果,是通过JS去执行的。)
以上是关于30 selenium (元素定位webelement对象)的主要内容,如果未能解决你的问题,请参考以下文章