(010)Nginx静态资源web服务_浏览器缓存原理与演示
Posted 明月之诗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(010)Nginx静态资源web服务_浏览器缓存原理与演示相关的知识,希望对你有一定的参考价值。
1、浏览器缓存原理
我们都知道浏览器是有缓存的,有了缓存,客户端不会每次都去请求服务端,这样能减轻服务器的压力,并且使浏览器的读取速度更快。浏览器缓存是基于HTTP协议定义的缓存机制(如:Expires,Cache-control等)实现的。浏览器会根据一定的规则校验缓存是否可用。浏览器访问服务端时会去临时文件夹中查找是否有临时文件,如果没有,会请求服务器。如果有的话就会就行缓存校验,浏览器通过3个参数校验缓存文件,下面具体说一下。
1)Expires或Cache-control:HTTP协议1.0版本用Expires,1.1版本用Cache-control,Cache-control中有一个max-age,它定义了缓存周期,即缓存文件在多久以内生效,超期了则进行下一步校验。
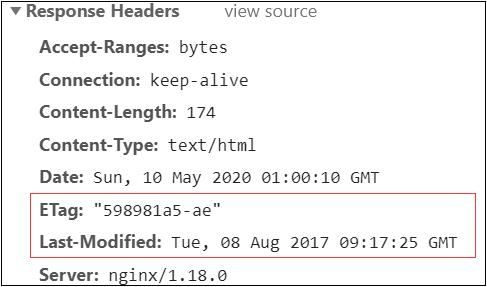
2)Last-Modified:协议中Last-Modified头信息校验,后面跟时间,缓存中的文件与服务器文件的最后修改时间进行比较。
3)Etag:协议中Etag头信息校验,后面跟字符串,缓存中的文件与服务器文件的Etag参数进行比较。
客户端先检查本地Cache-control是否过期,如果没有过期从缓存文件中读取,如果过期了,再校验则Etag或者Last-Modified。校验这两个参数会访问服务器,Last-Modified只能精确到秒,所以会优先校验Etag。
2、演示
首先说一点,原理上如上述,但是实际中大多数浏览器会有修改,比如每次请求的的max-age等于或者小于0,在有缓存的情况下,使浏览器每次都对比服务器,验证文件是否修改过,现实中这样做也是合理的。
配置语法:
Syntax:expires [modified] time;
expires epoch | max | off;(不常用)
Default:expires off;
Context:http,server,location,if in location
新建测试文件/opt/app/code/time.html
<html>
<head>
<meta charset="utf-8">
<title>admin</title>
</head>
<body style="background-color:red;">
<h1>Hello!Word! 2017-07-16 11:46</h1>
</body>
</html>
修改配置文件,指定首页路径
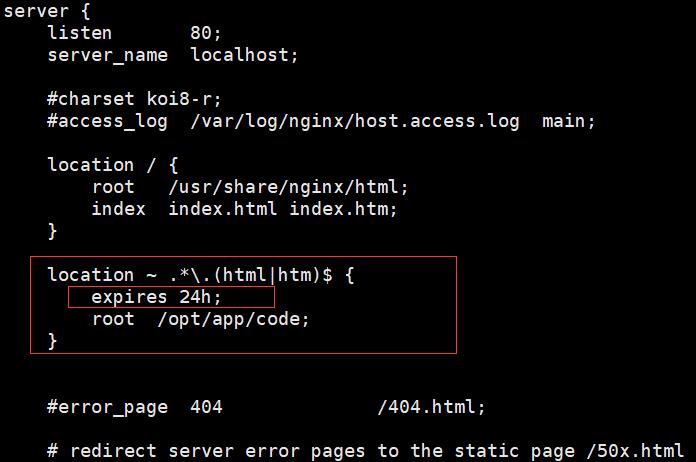
location ~ .*\\.(html|htm)$ { root /opt/app/code; }
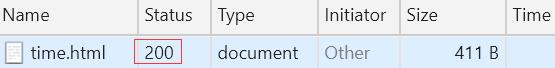
访问:http://192.168.7.151/time.html


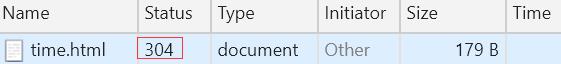
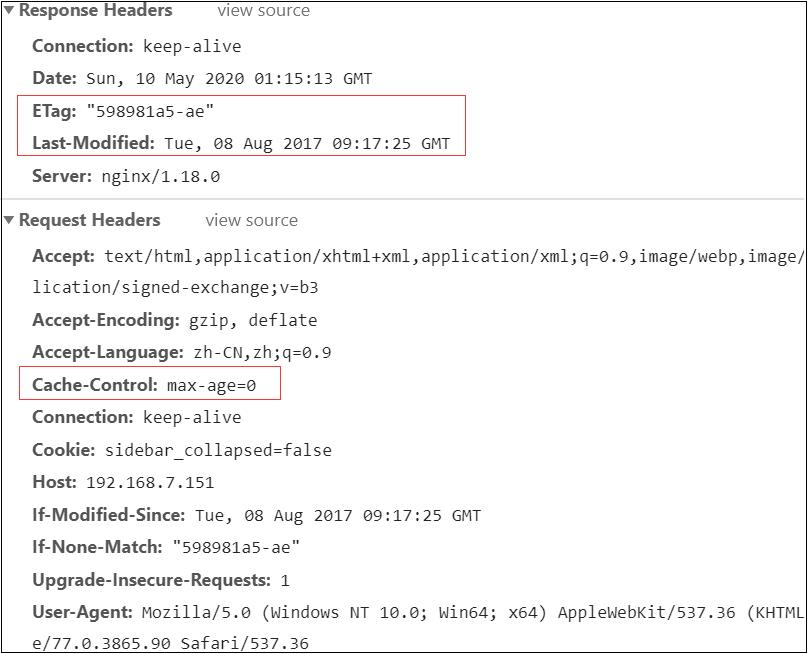
刷新,状态为304,当校验Etag和Last-Modified时,发现内容没有改变则返回304,从缓存中读取。


这一次刷新request header里面有了max-age=0,第一次请求的时候,服务端并没有返回给缓存文件max-age=0的信息,这是浏览器自己加的,目的每一次都校验服务器。
下面配置缓存。在上的配置中增加expires。
location ~ .*\\.(html|htm)$ { expires 24h; root /opt/app/code; }

校验配置文件,并重新启动nginx。清空浏览器缓存,重新访问:
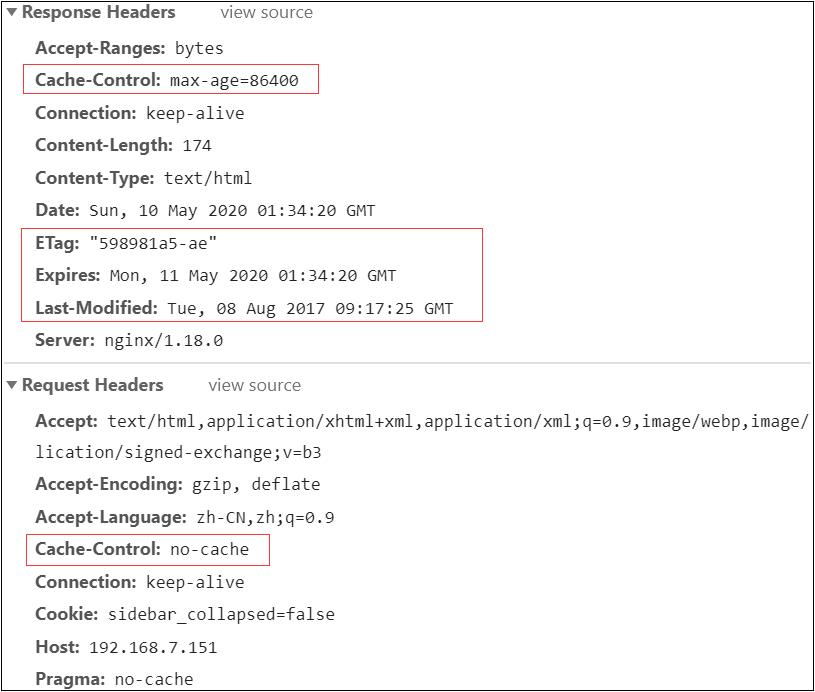
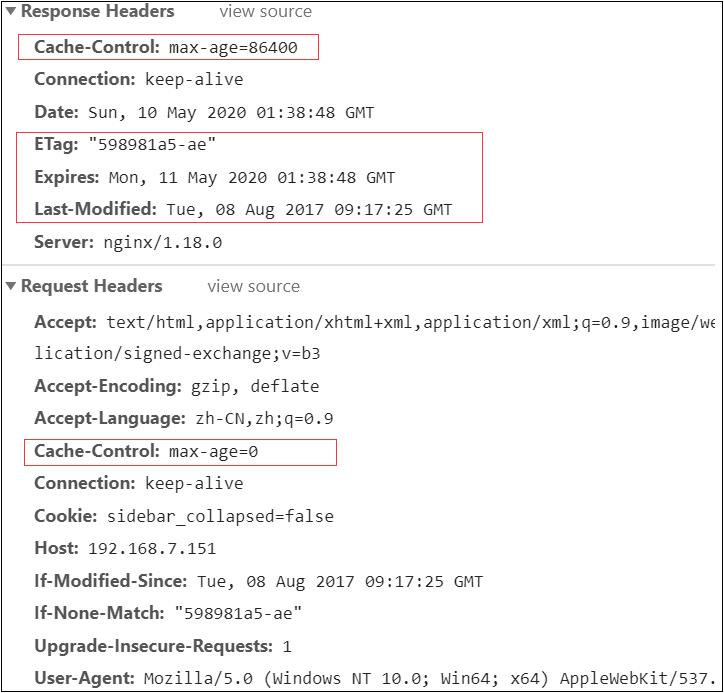
返回200,response返回了设置的24h,因为第一次请求没有缓存,所以Cache-control:no-cache。


刷新一下:返回304,request header里面依然是浏览器默认的max-age=0。其实expires配置是不起作用的。


以上是关于(010)Nginx静态资源web服务_浏览器缓存原理与演示的主要内容,如果未能解决你的问题,请参考以下文章