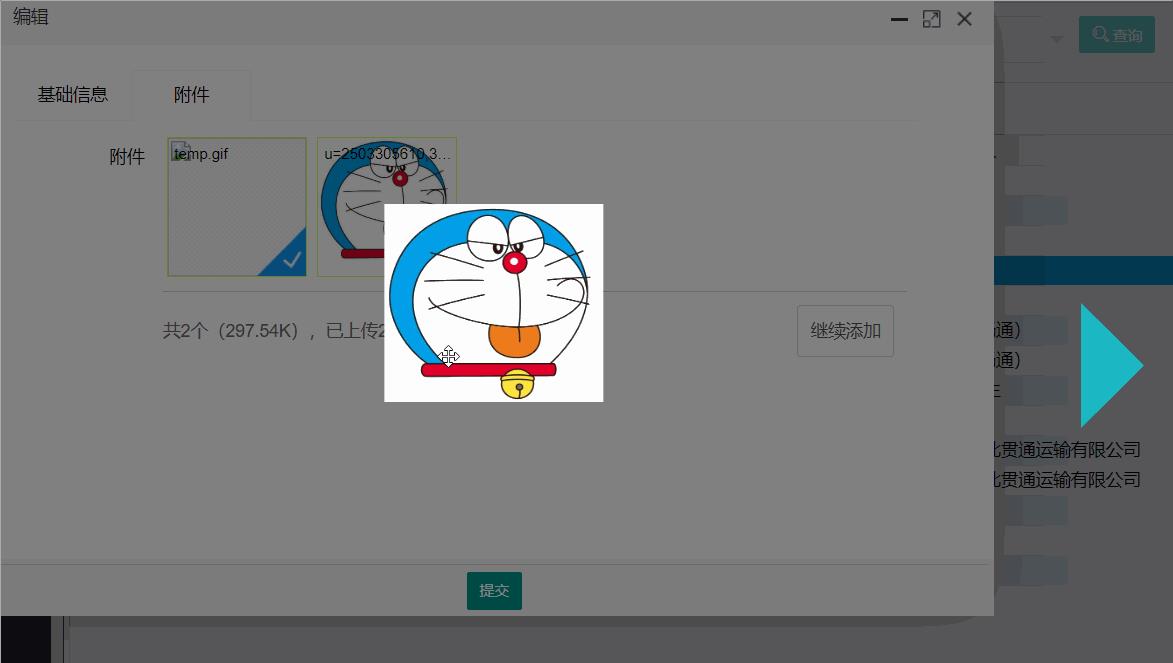
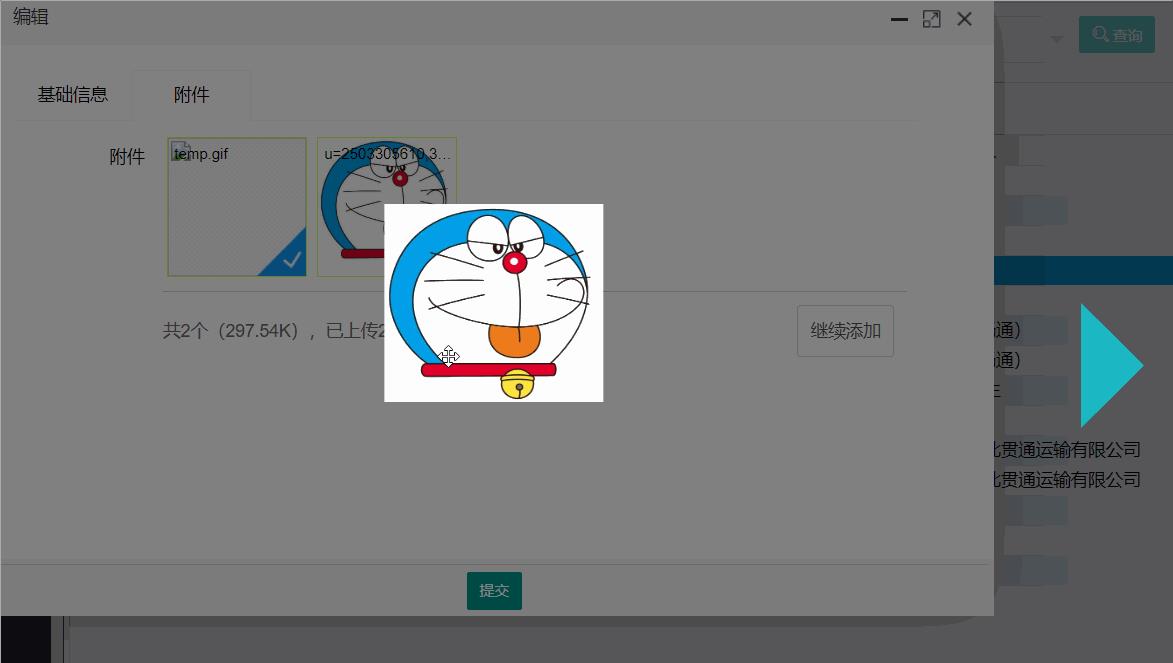
图片预览
源码:
链接:https://pan.baidu.com/s/1z0rYgNvrVDaei-5UW2IDAQ
提取码:qo30
效果

使用方法
js
ImagePreview.init({id: "web-uploader"});
html:
<div id="web-uploader">
<img />
<img />
<img />
</div>
Posted fight139
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web插件相关的知识,希望对你有一定的参考价值。
源码:
链接:https://pan.baidu.com/s/1z0rYgNvrVDaei-5UW2IDAQ
提取码:qo30
效果

js
ImagePreview.init({id: "web-uploader"});
html:
<div id="web-uploader">
<img />
<img />
<img />
</div>
以上是关于web插件的主要内容,如果未能解决你的问题,请参考以下文章