如何实现微信扫描登录功能?
Posted 丨钢琴丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现微信扫描登录功能?相关的知识,希望对你有一定的参考价值。
一.准备工作:
1.注册开发者资质
1>目前只支持企业类型; 2>注册之后,提供微信id和微信秘钥
2.申请网站应用名称
3.域名地址
二.配置文件
1.在模块配置文件中配置application.properties中配置微信id,秘钥和域名地址
wx.open.app_id=******
# 微信开放平台 appsecret
wx.open.app_secret=******
# 微信开放平台 重定向url
wx.open.redirect_url=******
二.创建类读取配置文件中的内容
@Component
public class ConstantWxUtils implements InitializingBean {
@Value("${wx.open.app_id}")
private String appId;
@Value("${wx.open.app_secret}")
private String appSecret;
@Value("${wx.open.redirect_url}")
private String redirectUrl;
public static String WX_OPEN_APP_ID;
public static String WX_OPEN_APP_SECRET;
public static String WX_OPEN_REDIRECT_URL;
@Override
public void afterPropertiesSet() throws Exception {
WX_OPEN_APP_ID = appId;
WX_OPEN_APP_SECRET = appSecret;
WX_OPEN_REDIRECT_URL = redirectUrl;
}
}
三.生成微信扫描二维码
直接请求微信提供的地址,向地址后面拼接参数
demo代码:

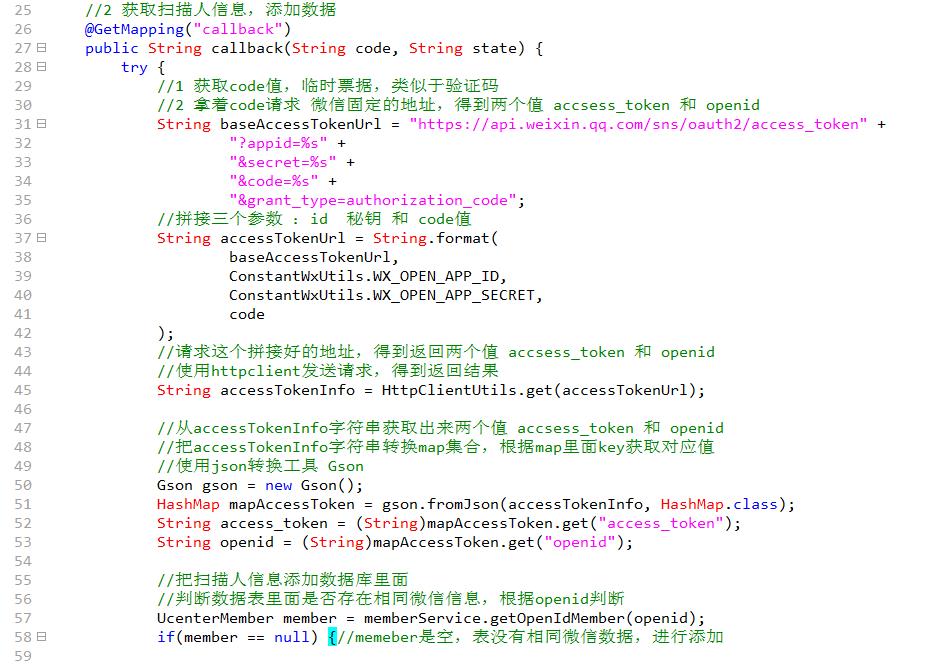
四.扫描二维码后获取个人信息
1.执行本地的callback方法,获取两个值state(原样传递)和code(临时票据,随机且唯一)
2.拿到code后请求微信提供的固定地址,获取两个值access_token(访问凭证)和openid(每个微信唯一标识)
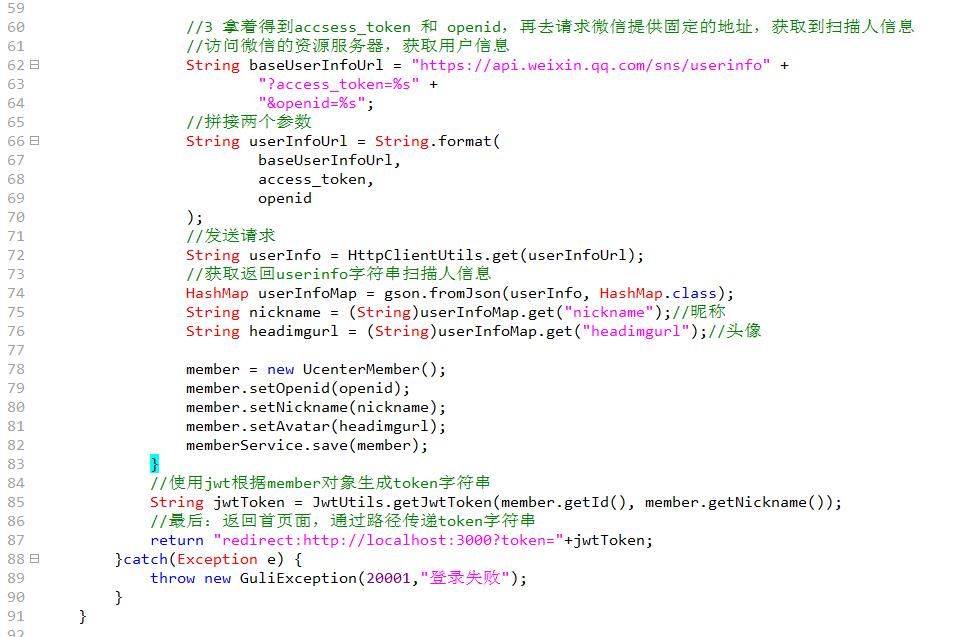
3.拿到access_token和openid后,再去请求一个微信固定地址,最终可以拿到微信个人信息(昵称,头像等)
4.根据微信信息使用jwt,生成token字符串,把token字符串通过路径传递到首页面
demo代码:

五.首页如何显示数据
1.获取首页路径中的token字符串
this.$route.query.token
2.把获取的token值,放到cookie里面
3.调用后端接口,根据token值获取用户信息,把获取出来的用户信息放到cookie里面
前端demo代码:

以上是关于如何实现微信扫描登录功能?的主要内容,如果未能解决你的问题,请参考以下文章
实现手机扫描二维码页面登录,类似web微信-第一篇,业务分析