移动端API开发
Posted 李昊宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端API开发相关的知识,希望对你有一定的参考价值。
手机APP接口
api就是接口,其实说白了就是你平时写的控制器方法,只不过这个方法的数据要加密(api_token),要验证,是用来把这个方法的url给app或者客户端以及别人来调的。这个方法就是api接口
接口:客户端发送一个请求到服务器
接口:1.URL地址:http://域名/控制器/方法 或者 https://
2.test.php处理客户端发送数据
3.数据返回(json,xml)
json_encode()将数组转换为字符串
<xml version=’1’>
<root>
<username>张三</username>
</root>
接口:1.开放性接口
2.非开放性接口(例如:微信公众号)需要api_token
用户需要到接口平台上注册一个接口账号,接口平台会给开发者一个用
户uid和用户密钥secret
Api_token :md5(uid+secret+当前时间)
http://test.com/ api_token 过期时间
http://test.com/返回数据?Uid=xx & api_token=xx
User_token 用户验证是否登录
接口请求方式:get post<form></form>
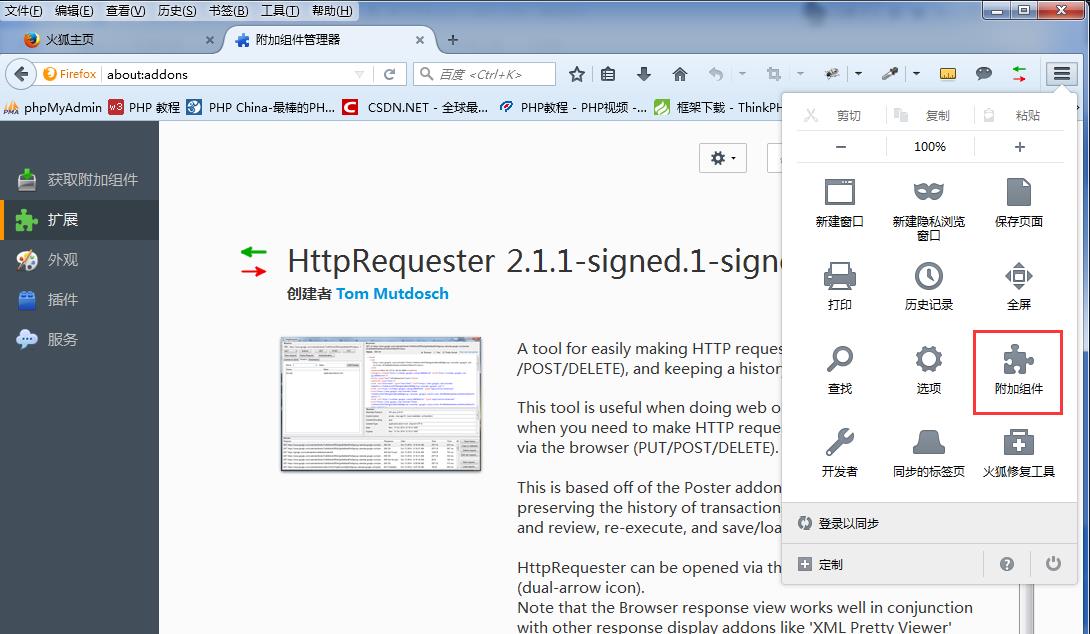
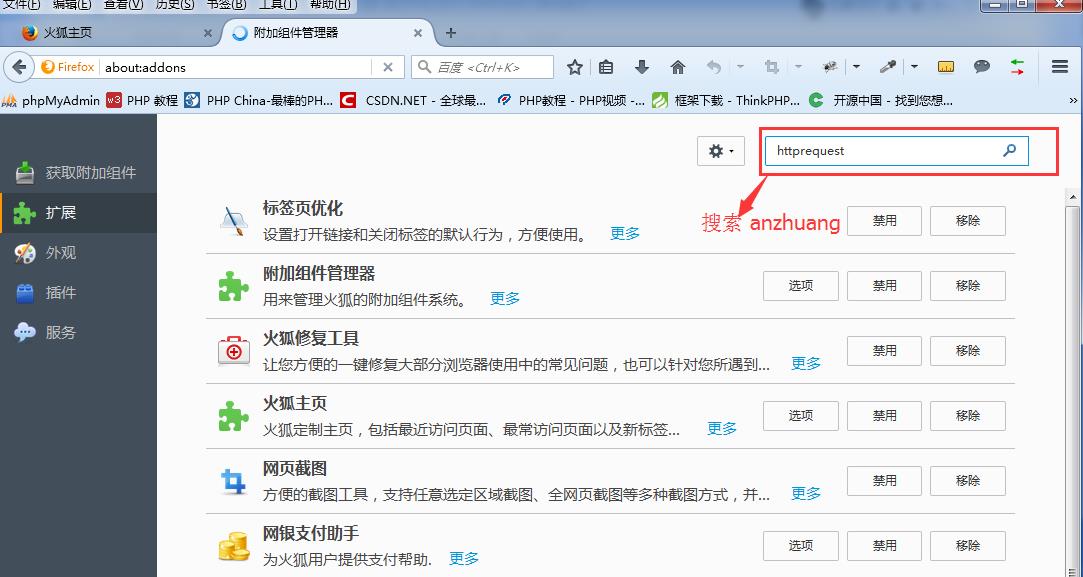
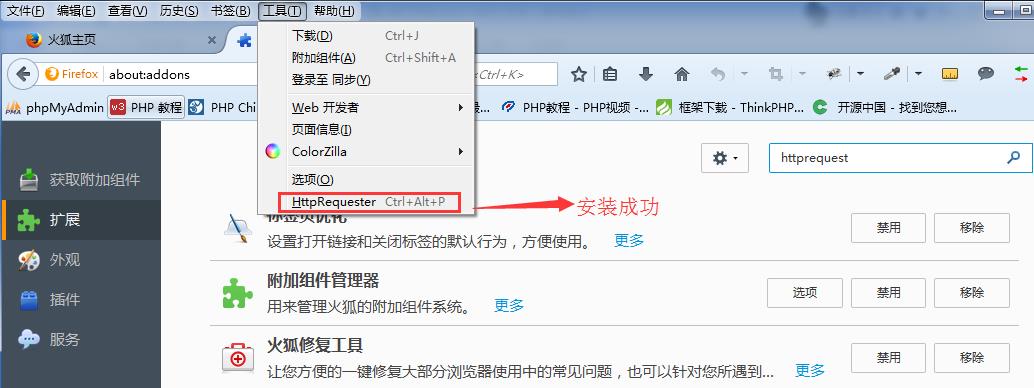
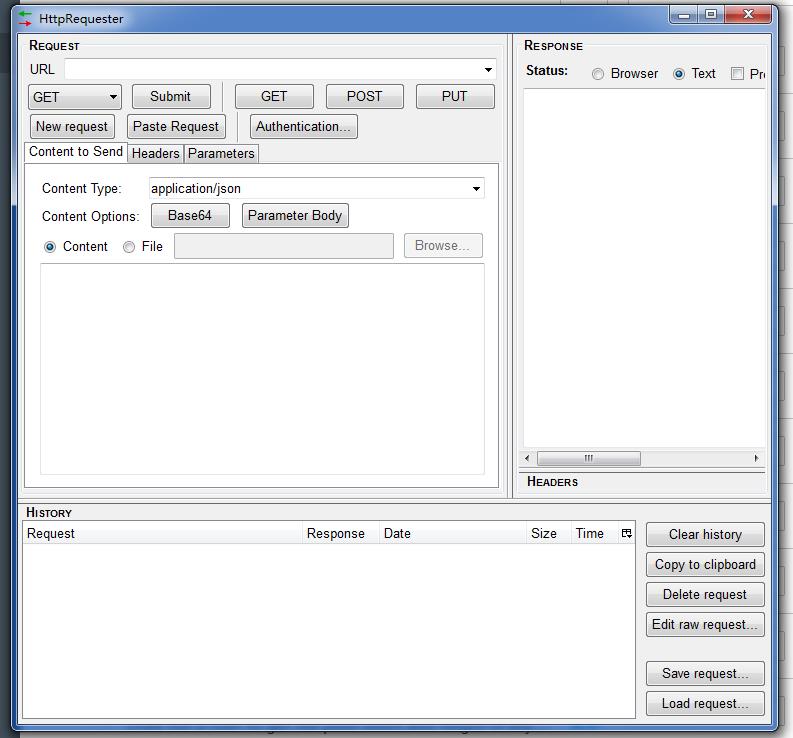
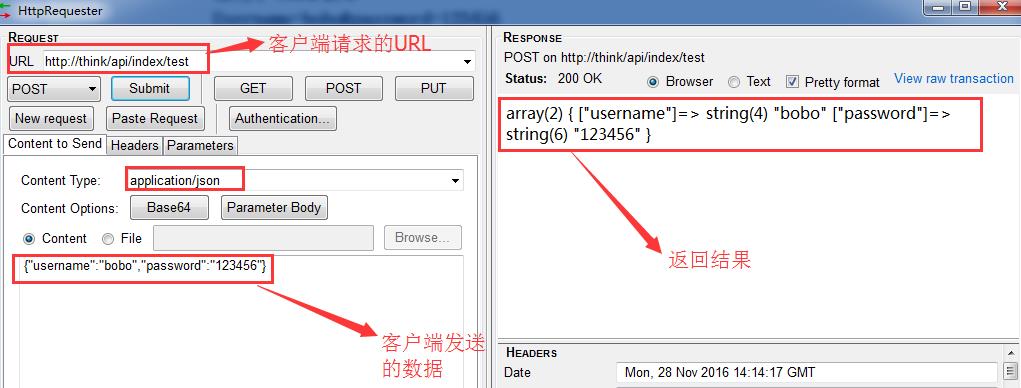
测试工具 



客户端发送请求内容格式:
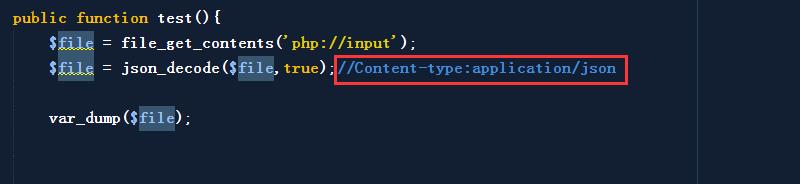
1.请求数据格式:Content-type:application/json
请求数据:{‘username’:bobo,’password’:123456}
服务器端:$data = file_get_content(“php://input”)
Json_decode($data,true) 解析json字符串为数组


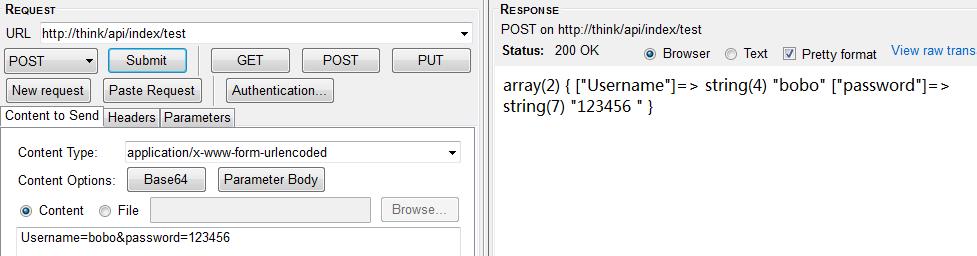
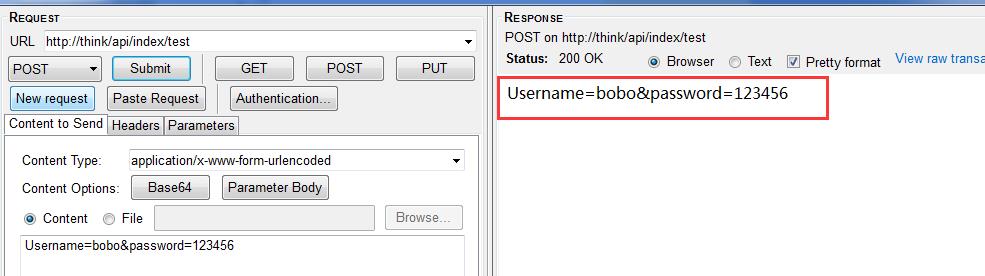
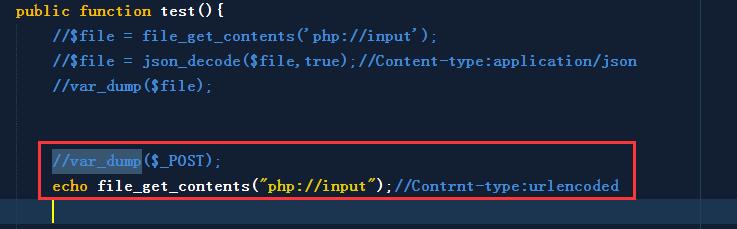
2.请求数据格式:Content-type:application/x-www-form-urlencoded
相当于form表单,Php会自动解析填充$_POST
请求数据:Username=bobo&password=123456
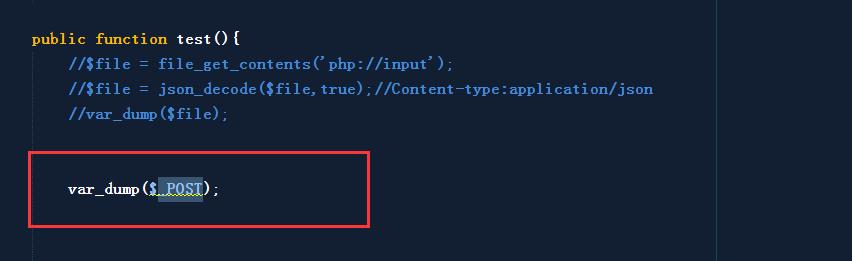
服务器端获取数据:1.$_POST


2.file_get_contents(‘php://input’)


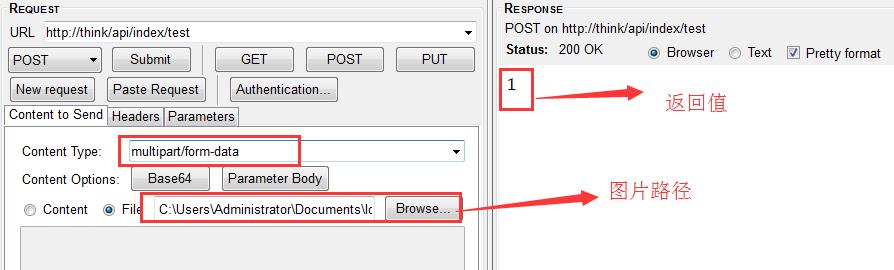
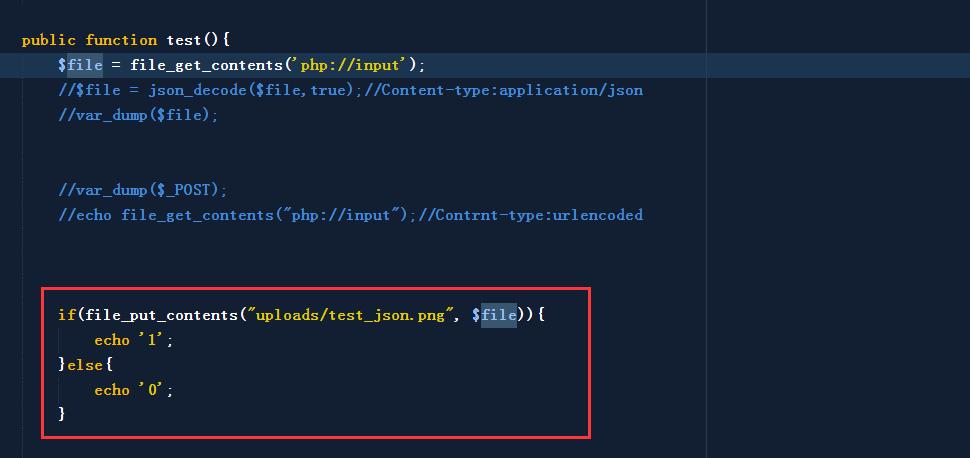
3.服务器端通过form表单上传图片时:
Content-type:multipart/form-data 图片 二进制流格式
服务器端:$xrl = file_get_contents(‘php://input’)
File_put_contents(‘图片.jpg’,$xrl);图片存储到服务器


服务器端接收数据:
php://input 获取来源于任何设备的请求数据
File_get_contents(‘php://input’)
User_id = “wx”.md5(username.rand())
User_secret = md5(username.time().随机数)
rand()生成随机数
使用非公共接口
1.先到接口平台注册账号,接口平台分配用户uid和用户密钥secret
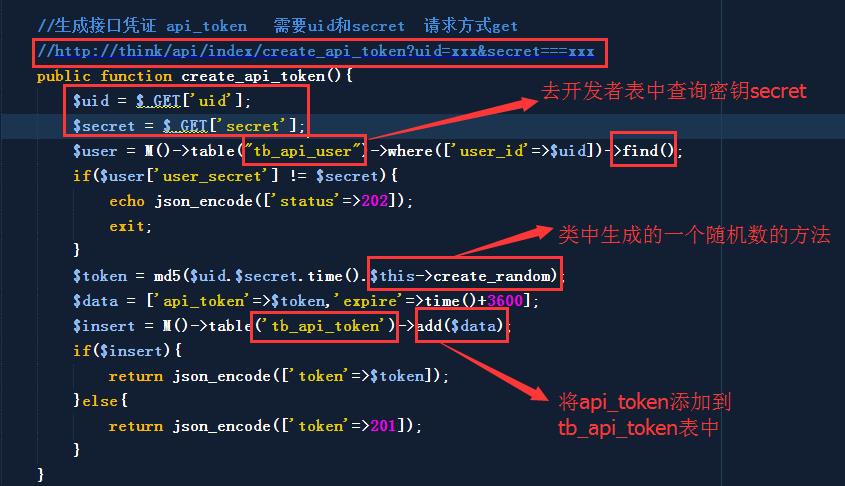
2.根据用户id和用户密钥secret生成一个api凭证 api_token
http://xxx.test.com/api/index/create_api_token?uid=xx&secret=xx
请求方式:get
返回值:json格式 成功{“status”:200,”api_token”:xxx}
失败{“status”:201}
备注: api_token 有效期

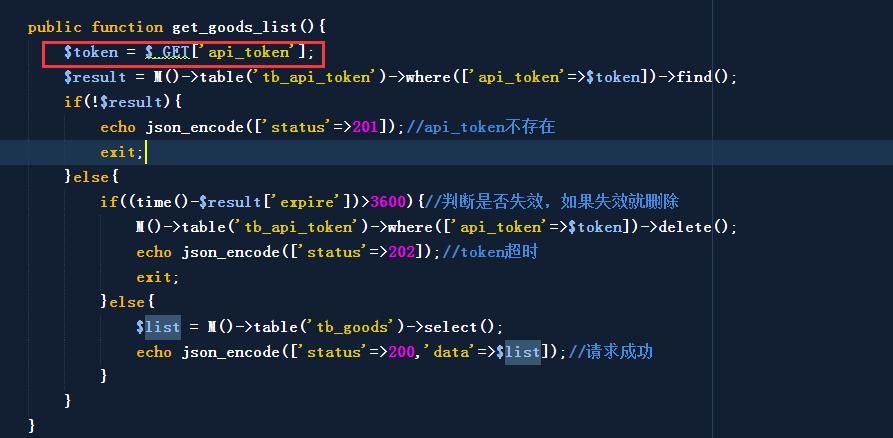
3.请求接口时,需要带上api_token
http://xxx.test.com/api/index/get_goods_list?api_token=xxx
请求方式:get
返回值:成功 {“status”=>200} 失败

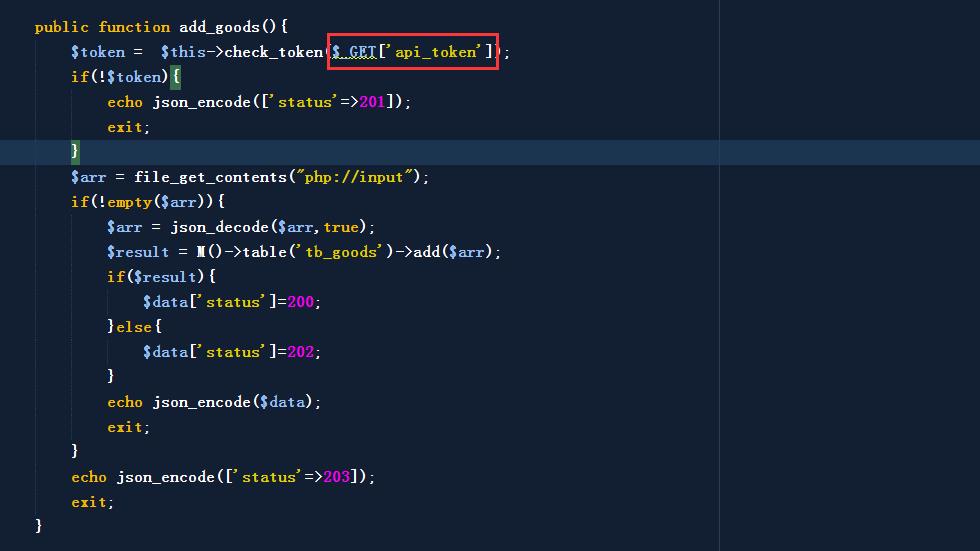
4.客户端向服务器端发送数据 api_token
http://xxx.test.com/api/index/add_goods?api_token=xxx
描述:添加商品信息
数据格式:json {‘goods_name’:商品名称,’goods_price’:商品价格}
请求方式:post


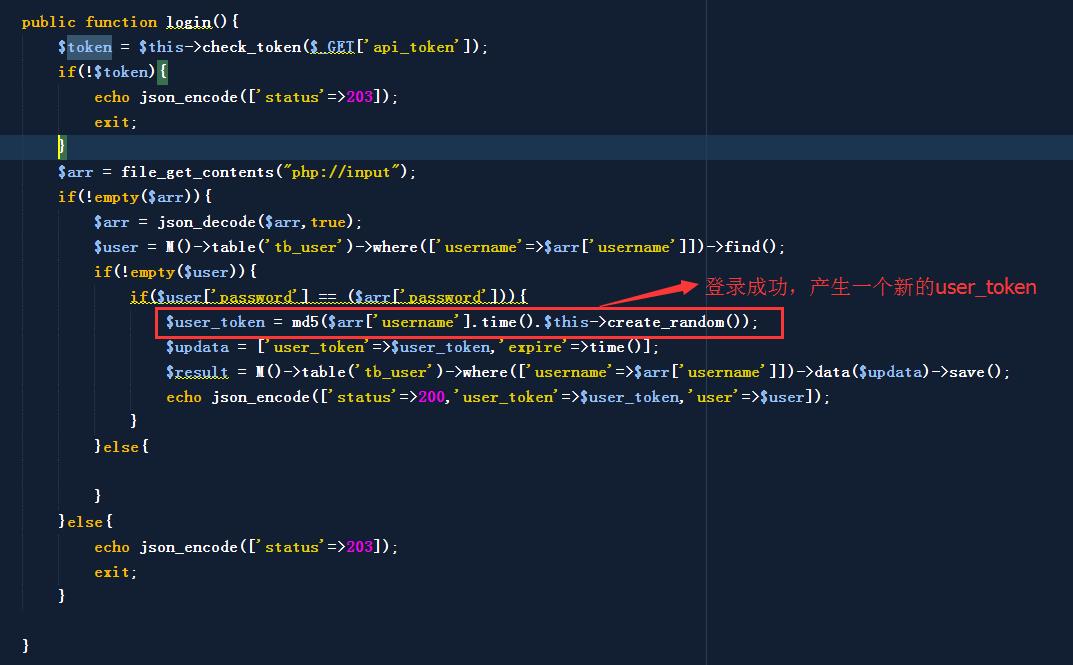
5.登录成功生成用户凭证user_token
http://xxx.test.com/api/index/login?Api_token=xxx
数据格式:{“username”:用户名,”password”:密码} post请求
请求成功:{“status”:200m,”token”:用户凭证,“user”:”用户信息”}


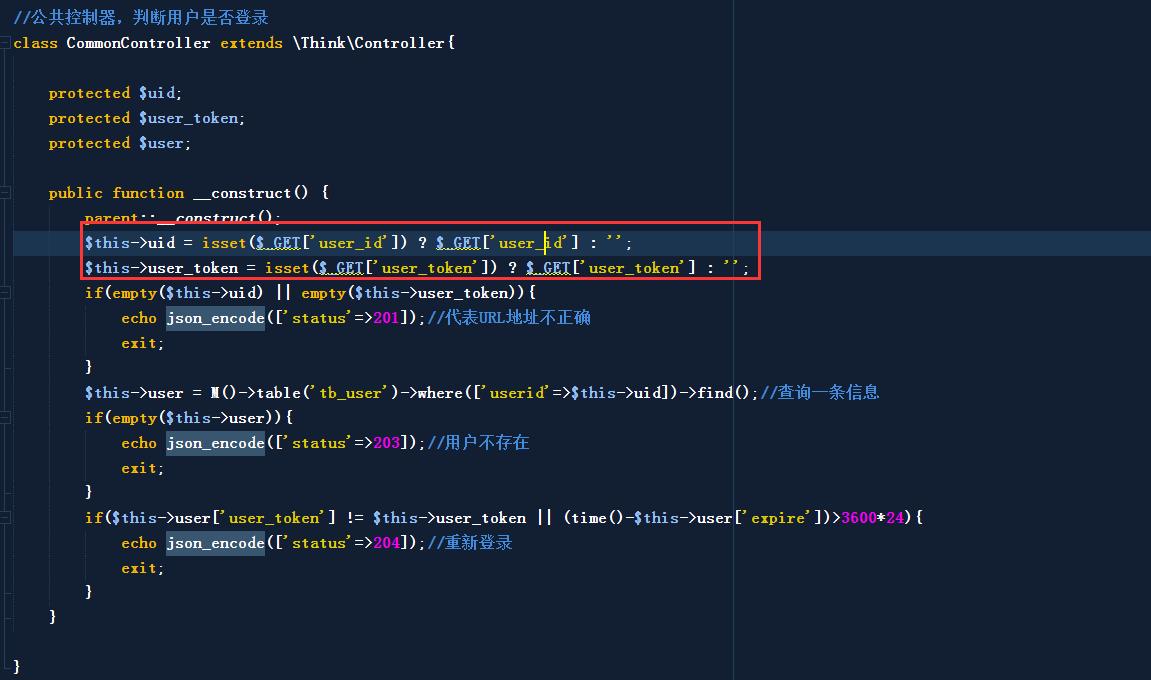
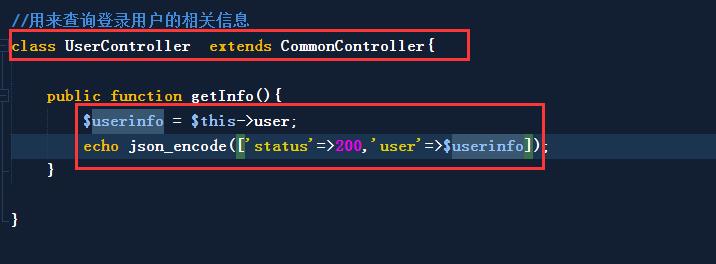
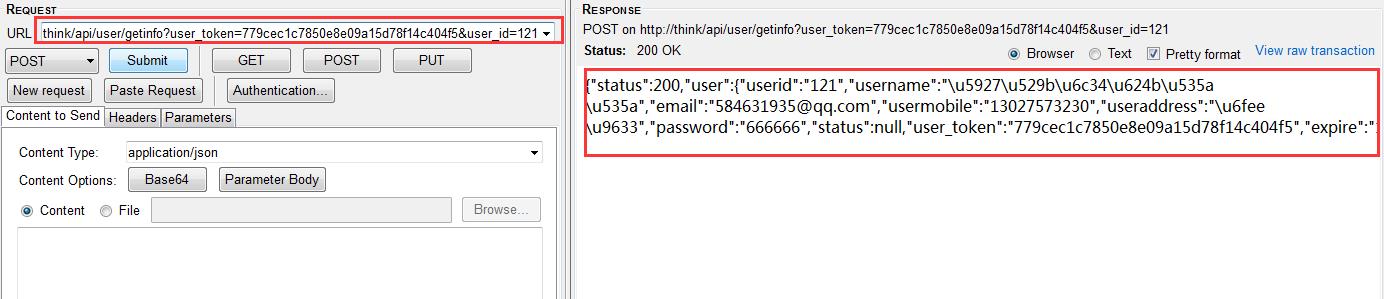
6.验证用户登录
http://xxx.test.com/api/index/getinfo?User_token=xxx&user_id=xxx
数据格式:json application/json
请求方式:post



非对外接口
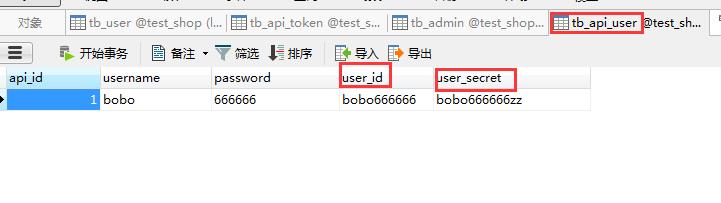
1.创建一张存储接口使用者(开发者)的表 tb_api_user

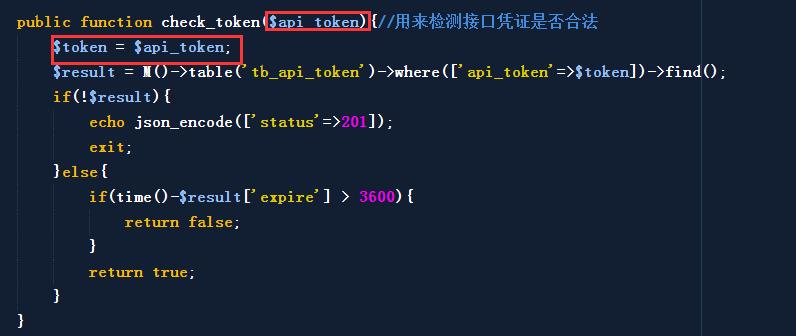
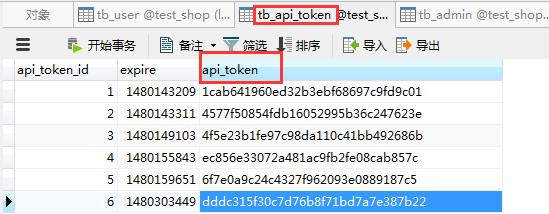
2.Tb_api_token 用来验证开发者是否有使用接口的权限

对外接口(公共接口)
http://www.test.com/ 或者 https://
返回到移动端的数据格式都是用json,是一种跨平台的数据格式
Json_encode(数组) 把数组转化为json字符串
json_decode(json字符串,true) 把json字符串转换为数组
User_token 用户凭证:用来验证用户是否登录
User_token = md5(uid.time().随机数.网站密钥(固定字符串)) //唯一
以上是关于移动端API开发的主要内容,如果未能解决你的问题,请参考以下文章