WebPack常用功能介绍
Posted 飞翔梦想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebPack常用功能介绍相关的知识,希望对你有一定的参考价值。
概述
Webpack是一款用户打包前端模块的工具。主要是用来打包在浏览器端使用的javascript的。同时也能转换、捆绑、打包其他的静态资源,包括css、image、font file、template等。个人认为它的优点就是易用,而且常用功能基本都有,另外可以通过自己开发loader和plugin来满足自己的需求。这里就尽量详细的来介绍下一些基本功能的使用。
上一篇已经介绍如何安装了,这里就不再重复了。
运行webpack
webpack需要编写一个config文件,然后根据这个文件来执行需要的打包功能。我们现在来编写一个最简单的config。新建一个文件,命名为webpack-config.js。config文件实际上就是一个Commonjs的模块。内容如下:
var webpack = require(‘webpack‘);
var path = require(‘path‘);
var buildPath = path.resolve(__dirname,"build");
var nodemodulesPath = path.resolve(__dirname,‘node_modules‘);
var config = {
//入口文件配置
entry:path.resolve(__dirname,‘src/main.js‘),
resolve:{
extentions:["","js"]//当requrie的模块找不到时,添加这些后缀
},
//文件导出的配置
output:{
path:buildPath,
filename:"app.js"
}
}
module.exports = config;
我的目录结构是这样的:
webpack
|---index.html
|---webpack-config.js
|---src
|---main.js
|---js
|---a.js
main.js文件内容如下:
var a = require(‘./js/a‘);
a();
console.log(‘hello world‘);
document.getElementById("container").innerHTML = "<p>hello world</p>";
a.js文件内容如下:
module.exports = function(){
console.log(‘it is a ‘);
}
然后我们执行如下的命令:
webpack --config webpack-config.js --colors
这样我们就能在目录里面看到一个新生成的目录build,目录结构如下:
webpack
|---index.html
|---webpack-config.js
|---build
|---app.js
然后引用app.js就Ok啦。main.js和模块a.js的内容就都打包到app.js中了。这就演示了一个最简单的把模块的js打包到一个文件的过程了。
如何压缩输出的文件
plugins: [
//压缩打包的文件
new webpack.optimize.UglifyJsPlugin({
compress: {
//supresses warnings, usually from module minification
warnings: false
}
})]
如何copy目录下的文件到输出目录
copy文件需要通过插件"transfer-webpack-plugin"来完成。
安装:
npm install transfer-webpack-plugin -save
var TransferWebpackPlugin = require(‘transfer-webpack-plugin‘);
//其他节点省略
plugins: [
//把指定文件夹下的文件复制到指定的目录
new TransferWebpackPlugin([
{from: ‘www‘}
], path.resolve(__dirname,"src"))
]
打包javascript模块
支持的js模块化方案包括:
-
ES6 模块
import MyModule from ‘./MyModule.js‘;
-
CommonJS
var MyModule = require(‘./MyModule.js‘);
-
AMD
define([‘./MyModule.js‘], function (MyModule) {});
ES6的模块需要配置babel-loader
打包静态资源
安装css-loader和style-loader
npm install css-loader --save -dev npm install style-loader --save -dev
var config = {
entry:path.resolve(__dirname,‘src/main.js‘),
resolve:{
extentions:["","js"]
},
output:{
path:buildPath,
filename:"app.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:‘style!css‘,
exclude:nodemodulesPath
}]
}
}
style-loader会把css文件嵌入到html的style标签里,css-loader会把css按字符串导出,这两个基本都是组合使用的。打包完成的文件,引用执行后,会发现css的内容都插入到了head里的一个style标签里。如果是sass或less配置方式与上面类似。
可以通过url-loader把较小的图片转换成base64的字符串内嵌在生成的文件里。安装:
npm install url-loader --save -dev
config配置:
var config = {
entry:path.resolve(__dirname,‘src/main.js‘),
resolve:{
extentions:["","js"]
},
output:{
path:buildPath,
filename:"app.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:‘style!css‘,//
exclude:nodemodulesPath
},
{ test:/\.png$/,loader:‘url-loader?limit=10000‘}//限制大小小于10k的
]
}
}
公用的模块分开打包
这需要通过插件“CommonsChunkPlugin”来实现。这个插件不需要安装,因为webpack已经把他包含进去了。接着我们来看配置文件:
var config = {
entry:{app:path.resolve(__dirname,‘src/main.js‘),
vendor: ["./src/js/common"]},//【1】注意这里
resolve:{
extentions:["","js"]
},
output:{
path:buildPath,
filename:"app.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:‘style!css‘,
exclude:nodemodulesPath
}
]
},
plugins:[
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
//【2】注意这里 这两个地方市用来配置common.js模块单独打包的
new webpack.optimize.CommonsChunkPlugin({
name: "vendor",//和上面配置的入口对应
filename: "vendor.js"//导出的文件的名称
})
]
}
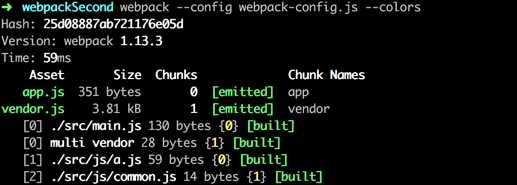
执行webpack会生成app.js和vendor.js两个文件.

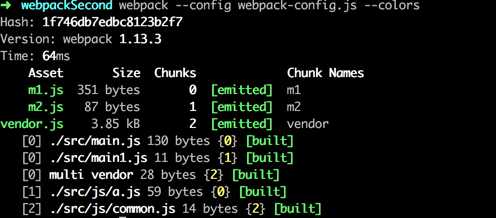
多个入口
var config = {
entry:{
m1:path.resolve(__dirname,‘src/main.js‘),
m2:path.resolve(__dirname,‘src/main1.js‘),
vendor: ["./src/js/common"] //【1】注意这里
},//注意在这里添加文件的入口
resolve:{
extentions:["","js"]
},
output:{
path:buildPath,
filename:"[name].js"//注意这里使用了name变量
}
}

webpack-dev-server
在开发的过程中个,我们肯定不希望,每次修改完都手动执行webpack命令来调试程序。所以我们可以用webpack-dev-server这个模块来取代烦人的执行命令。它会监听文件,在文件修改后,自动编译、刷新浏览器的页面。另外,编译的结果是保存在内存中的,而不是实体的文件,所以是看不到的,因为这样会编译的更快。它就想到与一个轻量的express服务器。安装:
npm install webpack-dev-server --save -dev
config配置:
var config = {
entry:path.resolve(__dirname,‘src/main.js‘),
resolve:{
extentions:["","js"]
},
//Server Configuration options
devServer:{
contentBase: ‘‘, //静态资源的目录 相对路径,相对于当前路径 默认为当前config所在的目录
devtool: ‘eval‘,
hot: true, //自动刷新
inline: true,
port: 3005
},
devtool: ‘eval‘,
output:{
path:buildPath,
filename:"app.js"
},
plugins: [
new webpack.HotModuleReplacementPlugin(),//这个好像也是必须的,虽然我还没搞懂它的作用
new webpack.NoErrorsPlugin()
]
}
执行命令:
webpack-dev-server --config webpack-dev-config.js --inline --colors
默认访问地址: http://localhost :3000/index.html(根据配置会不一样)
有一点需要声明,在index.html(引用导出结果的html文件)里直接引用“app.js”,不要加父级目录,因为此时app.js在内存里与output配置的目录无关:
<script type="text/javascript" src="app.js"></script>
具体参考:http://webpack.github.io/docs/webpack-dev-server.html
以上是关于WebPack常用功能介绍的主要内容,如果未能解决你的问题,请参考以下文章