浏览器呈现引擎及阻塞过程(Webkit)
Posted 瑞瑞大人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器呈现引擎及阻塞过程(Webkit)相关的知识,希望对你有一定的参考价值。
呈现
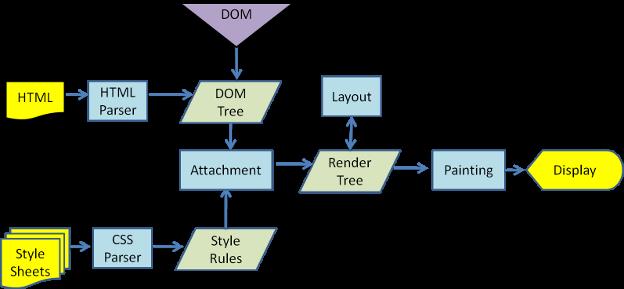
浏览器是如何将从网络层获取请求文档呈现到页面上的

- 呈现引擎将开始解析 html 文档,并将各标记逐个转化成“内容树”上的 DOM 节点。同时也会解析外部 CSS 文件以及样式元素中的样式数据。HTML 中这些带有视觉指令的样式信息将用于创建另一个树结构:呈现树。
- 呈现树构建完毕之后,进入“布局”处理阶段,也就是为每个节点分配一个应出现在屏幕上的确切坐标。下一个阶段是绘制 - 呈现引擎会遍历呈现树,由用户界面后端层将每个节点绘制出来。
这是一个渐进的过程。为达到更好的用户体验,呈现引擎会力求尽快将内容显示在屏幕上。它不必等到整个 HTML 文档解析完毕之后,就会开始构建呈现树和设置布局。在不断接收和处理来自网络的其余内容的同时,呈现引擎会将部分内容解析并显示出来。
阻塞
- css 文件的下载和解析不会影响 DOM 的解析,但是会阻塞 DOM 的渲染
- css 文件没下载并解析完成之前,后续的 js 脚本不能执行
- css 文件的下载不会阻塞前面的 js 脚本执行
- js 文件没下载并解析完成之前,后续的 HTML 和 CSS 无法解析
- js 文件的下载不会阻塞前面 HTML 和 CSS 的解析
以上是关于浏览器呈现引擎及阻塞过程(Webkit)的主要内容,如果未能解决你的问题,请参考以下文章