小程序:(创建项目目录结构)
Posted Dream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序:(创建项目目录结构)相关的知识,希望对你有一定的参考价值。
1、概念
(1)好处
不用安装,节省空间
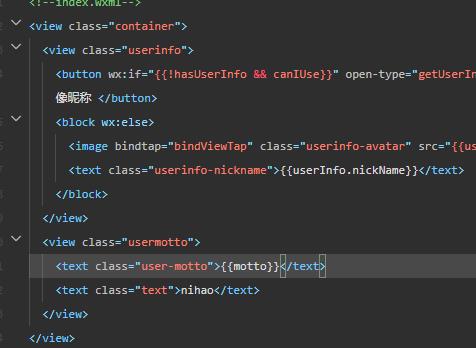
(2)具有html没有的标签,页面是在wxml文件中

2、准备
(1)注册小程序账号(微信公众平台)

(2)进入

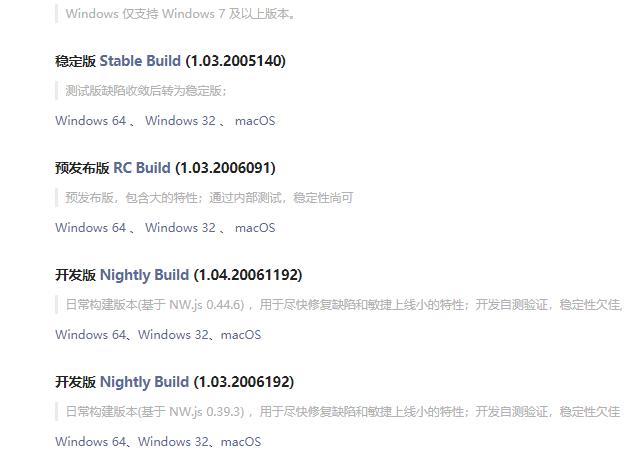
(3)下载
工具>>下载

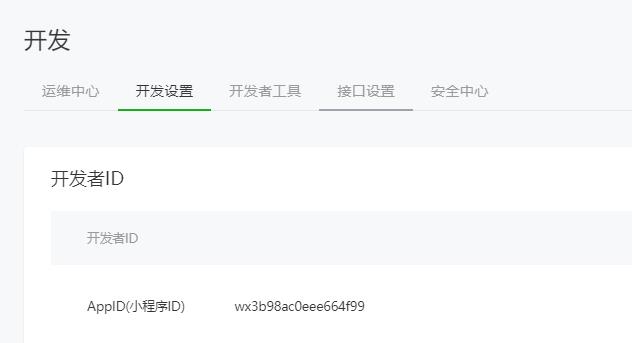
(4)AppID

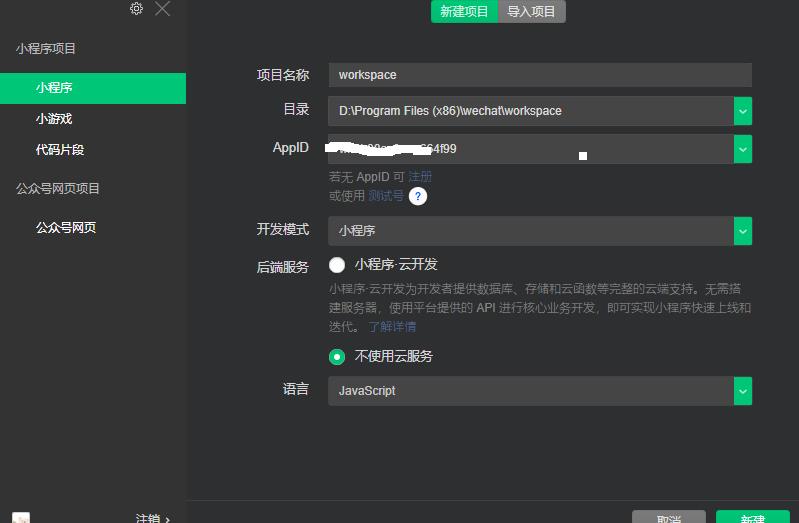
3、创建项目
(1)小程序项目:

(2)点击新建

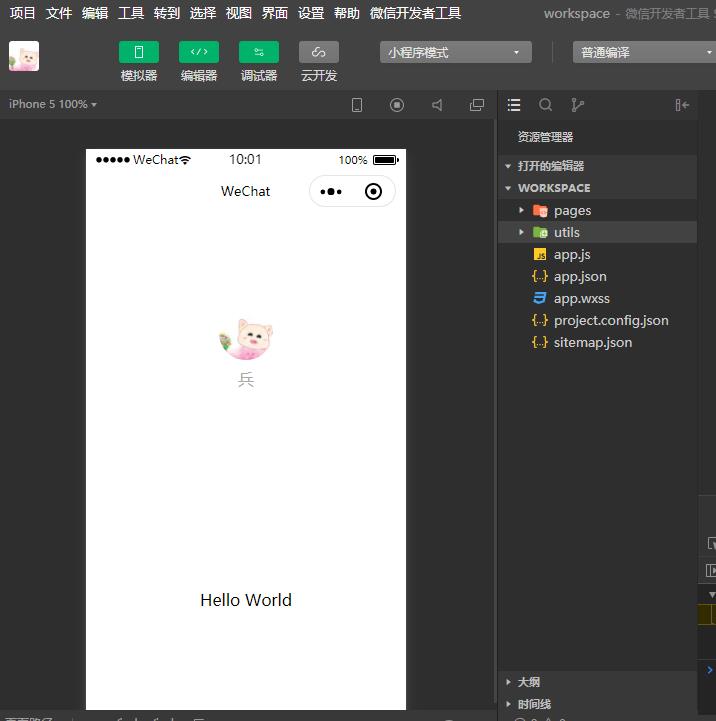
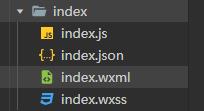
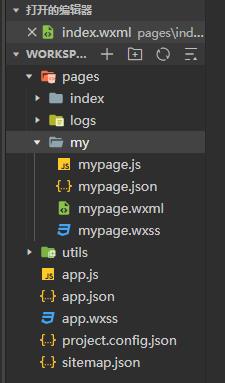
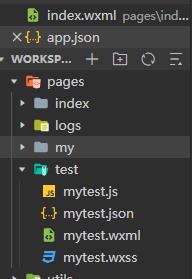
4、目录结构
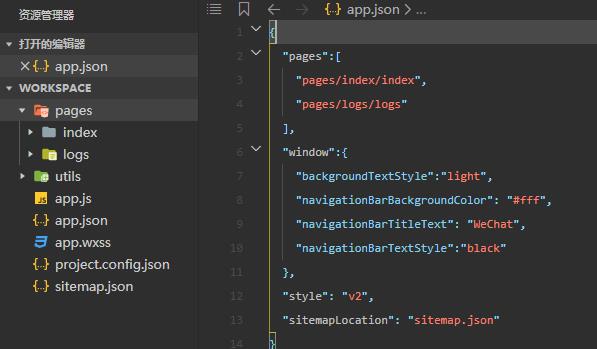
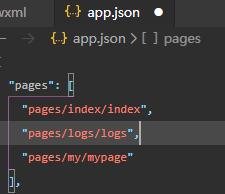
(1)app.json

配置页面的文件路径等
(2)pages
小程序里的所有页面文件
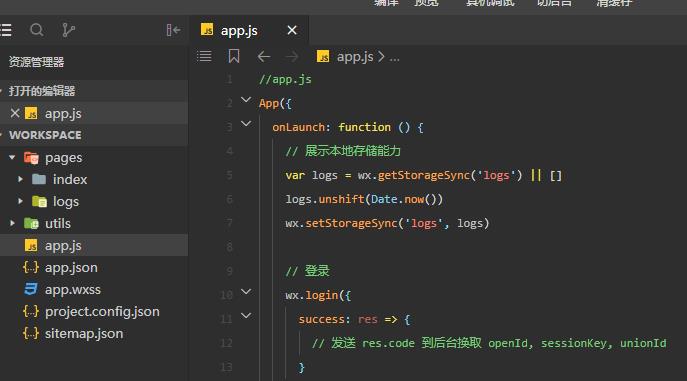
(3)app.js

js文件
(4)文件

这几个配置文件只作用于index页面
5、页面的创建
(1)在page目录上新建文件夹,然后新建page:(手动)

配置文件自动生成:

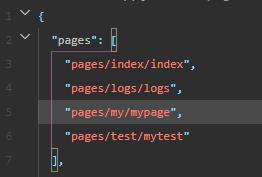
(2)自动创建,直接在配置文件中添加页面的路径即可:
添加路径:

保存后即可自动创建:

(3)机型的选择

iphone567:

6、页面的生命周期
(1)生命周期函数:
// pages/basic/basic.js
Page({
/**
* 页面的初始数据
*/
data: {
msg:"入门页面的值"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("加载")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("页面渲染完成")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("页面显示")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("隐藏")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("卸载")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
页面下拉:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("页面下拉")
},
分享:
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("分享")
}
点击发送给朋友的时候触发:

(2)执行顺序
访问该页面:

切换其他页面:

7、路由
(1)分类
wx.switchTab(Object object) :跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.reLaunch(Object object):关闭所有页面,打开到应用内的某个页面
wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
EventChannel:页面间事件通信通道
(2)使用navigateTo的方式
wxml文件:
<view bindtap="jump">123123</view>
js文件内书写函数:
jump(){//不能跳转到tabBar的页面
wx.navigateTo({
url: \'../test/test\',
})
},
在跳转的时候需要注意,目标页面不鞥含有tabBar。
点击下面的文字,可以跳转到目标页面:

目标页面:

控制台输出:

说明生命周期函数onHide被触发了:
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("隐藏")
},
(2)redirectTo的使用
wxml文件:
<view bindtap="jump">跳转到test页面</view>
js文件:
jump(){//不能跳转到tabBar的页面
wx.redirectTo({
url: \'../test/test\',
})
},
点击文字实现页面的跳转:

跳转到目标页面:

点击跳转后控制台打印如下信息:

证明起始页面被卸载了,执行了如下的函数:
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("卸载")
},
上面navigateTo的方式是把第一个页面给隐藏掉了,而redirectTo是吧第一个页面卸载掉了。
以上是关于小程序:(创建项目目录结构)的主要内容,如果未能解决你的问题,请参考以下文章