微信小程序上拉分页
Posted 飞飞飞飞0928
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序上拉分页相关的知识,希望对你有一定的参考价值。
分页方式:1.数组拼接 2.利用二维数组实现局部加载
关于1.基本思路时,当触发分页方法,请求到新数据(newList)拼接在老数据中(oldList),最后在渲染一次。


然后在对应的方法上进行调用就是了,可以是滚动条监听(bindscrolltolower),也可以是小程序自带的(onReachBottom函数上)
缺点:因为是对List重新赋值了一遍,当分页请求到20页+(甚至10页)的时候,小程序就巨卡无比。因为每一次的请求的分页,无论之前的数据是否加载完,都会重新加载一次,也就是说当20页时,List达到100(因为我的limit=5)。
优点:容易,有手就行。而且可以在触发的时候做个节流,但这篇文章只谈分页
我的解决办法:利用二维数组实现局部加载,每次分页只请求5个数据(请求多少数据取决于你的Limit)
关于2:思路:1.需要2个起始量,1.定义一个二维数组(indexList) 2.定义一个Page(indexPage=1)
2.分页时,Page+1, 分页请求到的数据 = indexList[indexPage-1]
举例说明:比如在第二页时(indexPage = 2),indexList的第二个元素 也就是 IndexList[2-1];
第一步:在Data中定义

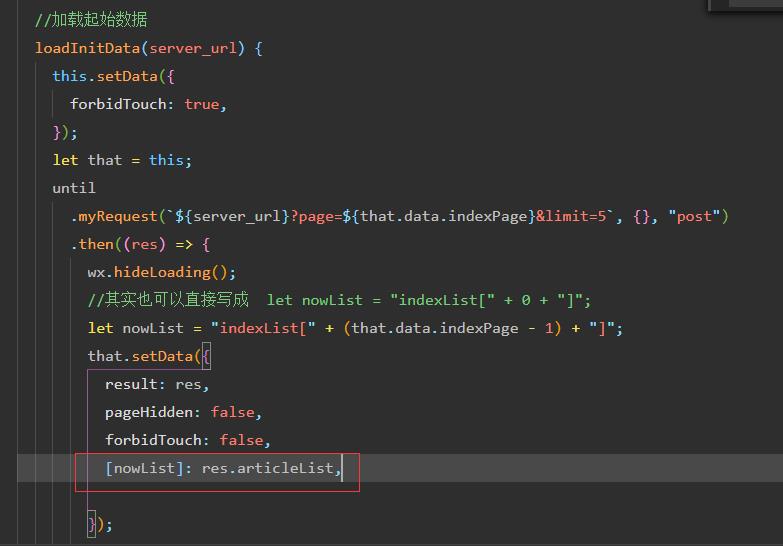
第二步:在初始化加载时

也就是给indexList,第一个元素赋值indexList[0] = res.articleList.
3.在请求分页时

成功结果


顺便一提关于渲染

最后有个小坑... 因为我这个项目是有点赞,收藏之类的一系列操作,因为点赞需要用到indexList中元素的索引值
比如:indexList[array0,array1,....] 我需要拿到array0的索引值 也就是 0,当时我在这卡了有一会,避免小伙伴们在这上面浪费时间
也就是上面wx:for-index = \'father\',在需要的操作方法中

这样即可。
如果这篇文章对小伙伴们有帮助的话 就点个赞吧~
以上是关于微信小程序上拉分页的主要内容,如果未能解决你的问题,请参考以下文章