微信自带的swiper不支持dot样式修改,如果UI设计的样式有变化,将很难自定义
以下,提供一种方案来解决dot样式自定义的问题
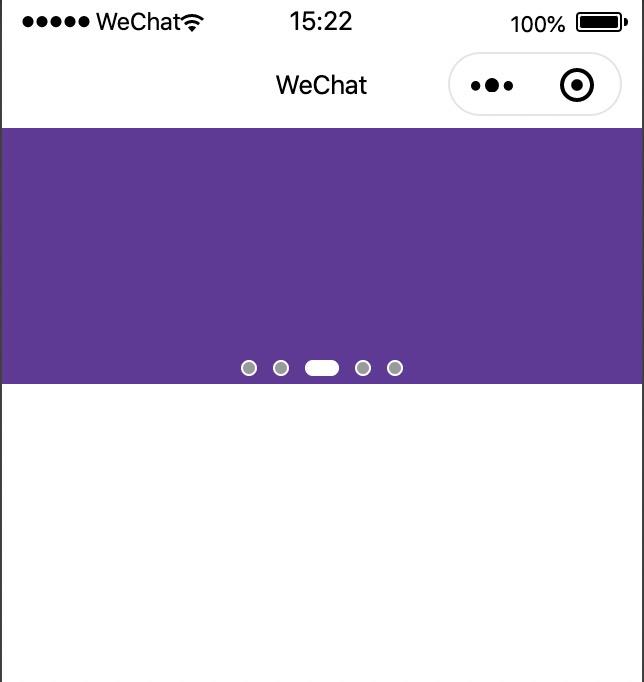
如图:

大致思路 就是隐藏默认swiper的dots,然后自定义自己的dotview,并同步事件
<!--index.wxml-->
<view class="swiper-container">
<swiper autoplay="{{autoplay}}"
circular="{{true}}"
indicator-dots="{{false}}"
current="{{swiperCurrent}}" vertical="{{false}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" mode="widthFix"></image>
</swiper-item>
</block>
</swiper>
<view wx:if="{{imgUrls.length > 1}}" class="dots-container">
<block wx:for="{{imgUrls}}">
<view class="dot{{index == swiperCurrent ? \' active\' : \'\'}}" bind:tap="onDotTap" mark:index="{{index}}"></view>
</block>
</view>
</view>
//index.js
Page({
data: {
autoplay:true,
swiperCurrent: 0,
imgUrls: [
\'\',\'\',\'\',\'\'
]
},
swiperChange: function (e) {
let that = this;
that.setData({
swiperCurrent: e.detail.current
})
},
onDotTap(e){
this.setData({autoplay:false});
console.log(e);
const {index} = e.mark;
//设置滚动
this.setData({swiperCurrent:index,autoplay:true});
}
})
/**index.wxss**/
.swiper-container{
position: relative;
}
swiper{
height: 300rpx;
background-color: orange;
}
swiper-item{
height: 100%;
width: 100%;
background-color: blue;
}
swiper-item image{
width: 100%;
height: 100%;
}
swiper-item:nth-child(1){
background-color: chartreuse;
}
swiper-item:nth-child(2){
background-color: red;
}
swiper-item:nth-child(3){
background-color: rebeccapurple;
}
swiper-item:nth-child(4){
background-color: cyan;
}
.dots-container{
position: absolute;
display: flex;
justify-content: center;
align-items: center;
bottom: 10rpx;
left:50%;
transform:translate(-50%);
/* background-color: gray; */
}
.dot{
height: 20rpx;
width: 20rpx;
background-color: #9A9A9A;
border-radius: 10rpx;
margin-left: 20rpx;
transition: all .25s;
box-sizing: border-box;
border:1rpx solid white;
}
.dot.active{
width: 40rpx;
background: #fff;
}
.dot:nth-of-type(1){
margin-left: 0;
}