谷粒商城Nginx转网关(二十一)
Posted 天宇轩-王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷粒商城Nginx转网关(二十一)相关的知识,希望对你有一定的参考价值。
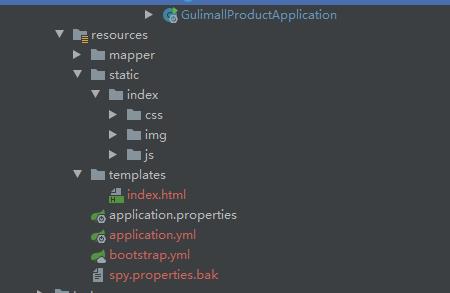
136、商城业务-首页-整合thymeleaf渲染首页 - 140、商城业务-nginx-搭建域名访问环境二(负载均衡到网关)
坑主要出现在我服务器的虚拟机访问不到我的本地访问,所以nginx暂时不能在上面,自己在本地测试的话,就先安装在本地虚拟机上,到后面带上都部署到k8s上,在切换到服务器虚拟机上。
渲染代码:
@GetMapping({"/", "index.html"})
public String indexPage(Model model) {
List<CategoryEntity> categoryEntities = categoryservice.getLevel1Categorys();
model.addAttribute("categorys", categoryEntities);
return "index";
}
@ResponseBody
@GetMapping("/index/catalog.json")
public Map<String, List<Catalog2Vo>> getCatalogJson() {
Map<String, List<Catalog2Vo>> map = categoryservice.getCatalogJson();
return map;
}
/** * 查询所有一级分类 * * @return */ @Override public List<CategoryEntity> getLevel1Categorys() { List<CategoryEntity> categoryEntities = baseMapper.selectList(new QueryWrapper<CategoryEntity>().eq("parent_cid", 0)); return categoryEntities; } @Override public Map<String, List<Catalog2Vo>> getCatalogJson() { //查询出所有分类 List<CategoryEntity> selectList = baseMapper.selectList(null); //先查出所有一级分类 List<CategoryEntity> level1Categorys = getCategorys(selectList, 0L); //封装数据 map k,v 结构 Map<String, List<Catalog2Vo>> map = level1Categorys.stream().collect(Collectors.toMap(k -> k.getCatId().toString(), v -> { //每一个的一级分类,查到这个一级分类的二级分类 List<CategoryEntity> category2Entities = getCategorys(selectList, v.getCatId()); List<Catalog2Vo> catelog2Vos = null; if (category2Entities != null) { catelog2Vos = category2Entities.stream().map(level2 -> { //封装catalog2Vo Catalog2Vo catalog2Vo = new Catalog2Vo(v.getCatId().toString(), null, level2.getCatId().toString(), level2.getName()); //每一个二级分类,查到三级分类 List<CategoryEntity> category3Entities = getCategorys(selectList, level2.getCatId()); if (category3Entities != null) { List<Object> catalog3List = category3Entities.stream().map(level3 -> { //封装catalog3Vo Catalog2Vo.Catalog3Vo catalog3Vo = new Catalog2Vo.Catalog3Vo(level2.getCatId().toString(), level3.getCatId().toString(), level3.getName()); return catalog3Vo; }).collect(Collectors.toList()); //封装catalog3Vo到catalog2Vo catalog2Vo.setCatalog3List(catalog3List); } return catalog2Vo; }).collect(Collectors.toList()); } //返回v=catalog2Vo return catelog2Vos; })); return map; } /** * 根据传进分类筛选出对应级别 * * @param list * @param parent_cid * @return */ public List<CategoryEntity> getCategorys(List<CategoryEntity> list, Long parent_cid) { List<CategoryEntity> collect = list.stream().filter(l -> parent_cid.equals(l.getParentCid())).collect(Collectors.toList()); return collect; }

<ul>
<li th:each="category:${categorys}">
<a href="#" class="header_main_left_a" th:attr="ctg-data=${category.catId}"><b th:text="${category.name}">家用电器</b></a>
</li>
</ul>
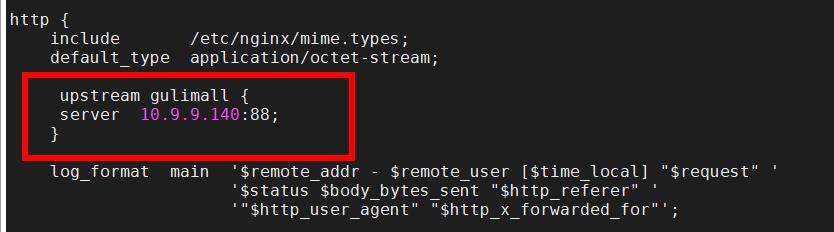
nginx

[root@192 conf.d]# cat gulimall.conf server { listen 80; server_name gulimall.com; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { proxy_set_header Host $host; proxy_pass http://gulimall; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the php scripts to Apache listening on 127.0.0.1:80 # #location ~ \\.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \\.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache\'s document root # concurs with nginx\'s one # #location ~ /\\.ht { # deny all; #} } [root@192 conf.d]#
注:收获最多的就是 proxy_set_header Host $host;如果只配置网关的话,后面加api能路由到商品访问,但是访问不到gulimall。
修改网关:
- id: gulimall_host uri: lb://gulimall-product predicates: - Host=**.gulimall.com,gulimall.com
要把这个放到最后面,如果放到前面当请求接口的时候,会优先匹配到这个路由,而真正的访问商品访问是要去掉api的。
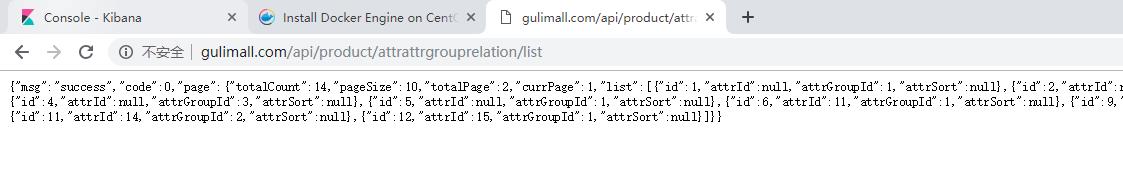
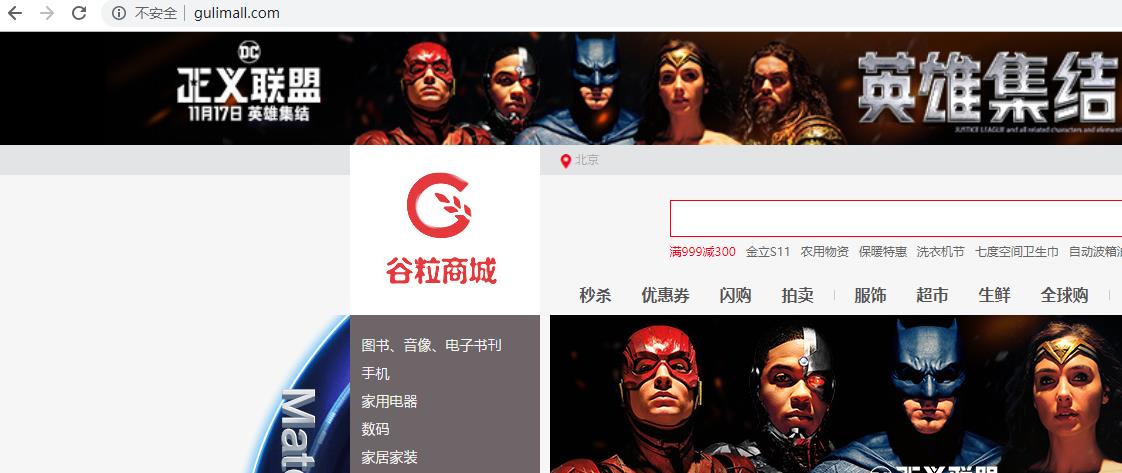
测试如下:


以上是关于谷粒商城Nginx转网关(二十一)的主要内容,如果未能解决你的问题,请参考以下文章