webpack 填坑
Posted 这名字就是霸气
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 填坑相关的知识,希望对你有一定的参考价值。
根据慕课网的教程,重写的一遍基于webpack+react的画廊应用
第一坑:
使用json-loader的时候require文件的时候报错,显示:
Module build failed: SyntaxError: Unexpected token } in JSON at position 64
at Object.parse (native)
at Object.module.exports (/Users/lizhihao/code/gallery-by-react/node_modules/json-loader/index.js:7:48)
查谷歌,在json-loader的github中查到有人问过这个问题,说是两次重复加载导致的。= = 但是我明明只在webpack.json.js中的加载了一次。
在stackoverflow中别人的回答也是这个。。。还说是个old question....然而还是没有解决方法。
最好只能群里问表哥,还是表哥给力,下面给出解决方案
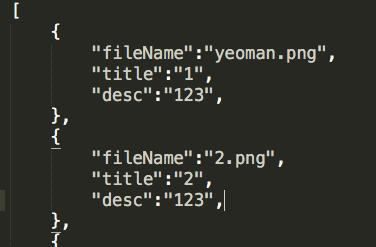
一开始我的json文件是这样的。

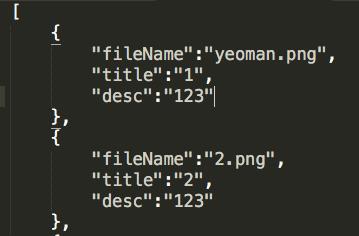
修改之后我的json文件是这样的

区别就在于修改后我的每个对象中最后一个key/value后面的逗号没了。
也就是图中的"123"后面的,被我去掉了。然后就可以了。。
第二坑:
关于sass-loader安装,各大基础教程都是写的npm install sass-loader --save-dev
但是貌似这在新版的node中不可以的,安装完成以后会有一个红色提醒UNMET PEER DEPENDENCY node-sass@^3.4.2
说是没有安装依赖对象,然后使用的时候会报错(各种配置都写好的情况下)
Cannot resolve module \'sass-loader\' 或者 Cannot resolve module \'sass\'
反正我是各种查都查不到。然后去sass-loader项目的github地址看了下,人家在安装的时候就说了。。。需要根据你的版本来安装node-sass

所以,我们来根据他的命令npm install sass-loader node-sass webpack --save-dev(而且是一条命令,不能分开安装,别问为什么,反正我分开安装还是报错,你们可以试试)
如果还是报错,可以考虑先卸载掉之前的sass-loader,反正我是先卸载了再安装,然后使用没有问题,很开心。
建议大家如果碰到什么疑问还是以先翻看官方文档。很多基础教程里面都是很久以前的东西了,官方文档早就更新了。而且有的东西没讲的,官方文档就有
第三坑:
和上一个坑是一样的,这次是url-loader,显示warning: Loader XXXXXX didn\'t return a function
不同的是,这次去看官方的github也没说。重新安装一遍,发现会提示UNMET PEER DEPENDENCY file-loader@*
于是如法炮制,卸载,重新安装npm install url-loader file-loader --save-dev,问题解决。
另外,json文件的读取不成功可能也是因为file-loader的原因,我是装了以后也能读取了。
第四坑:
如果你使用了webpack-dev-server作为调试的服务器的话,并且你更改了webpack.config.js中的output的path的话,你需要对应的更改publicPath目录(相对根目录的路径),来规定webpack-dev-server的监听目录,否则的话,将不能进行热加载
以上是关于webpack 填坑的主要内容,如果未能解决你的问题,请参考以下文章