vue 前后端分离nginx部署
Posted 颠覆者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 前后端分离nginx部署相关的知识,希望对你有一定的参考价值。
一、首先有个服务器,mac登录
(1)ssh bimzaozhuangupg@61.156.222.242 用户名:bimzaozhuangupg 密码:Gnw6$M@tV%
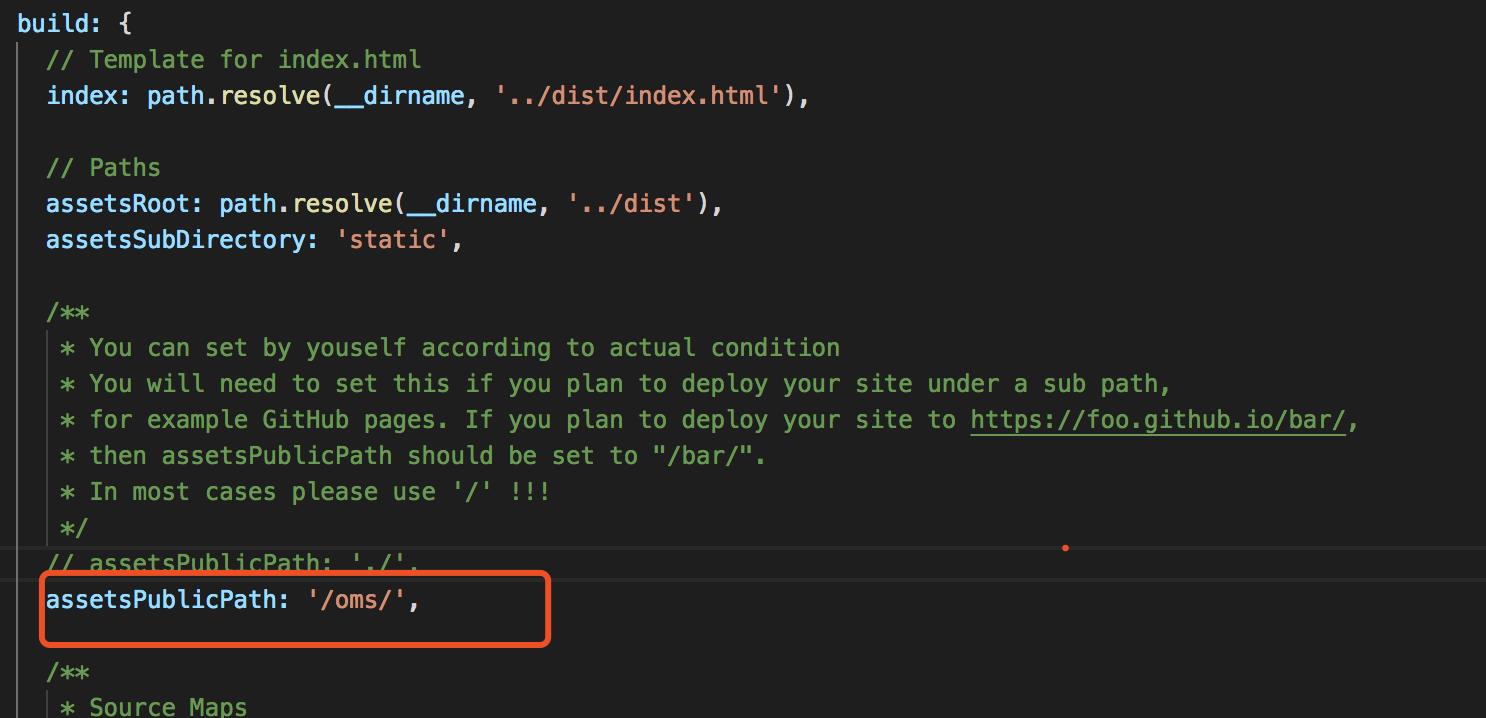
(2)前端打包前设置history模式,config文件下的index.js下修改

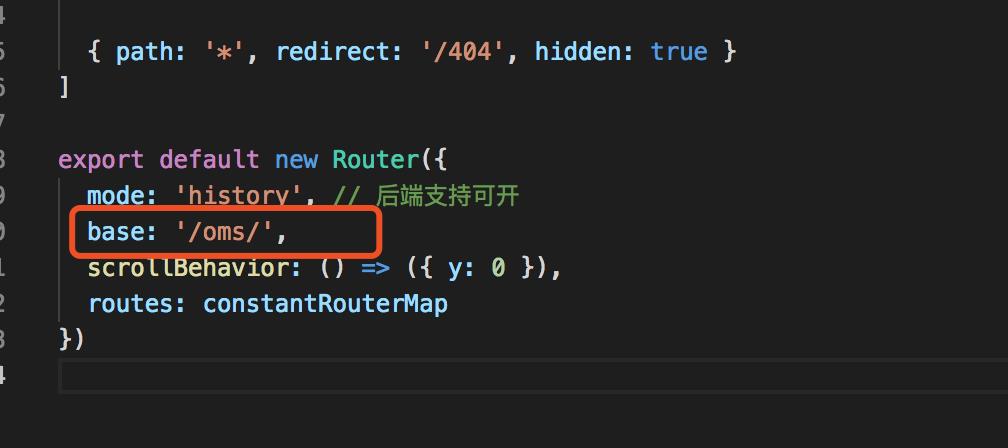
(2)路由下修改

(3)修改后打包,把前端放到服务器上/usr/local/tools/html/oms路径
(4)把后端打包放到服务上路径/home/bimjar2.0
(5)配置nginx如下
upstream softmbh.sdbim.net_backend {
server 127.0.0.1:9001 weight=1 max_fails=2 fail_timeout=30s;
}
server {
# listen 8097;
listen 8098; #端口
server_name softmbh.sdbim.net; #隐藏掉的是后端接口域名和ip
access_log /var/log/softmbh.sdbim.net.log ;
error_log /var/log/softmbh.sdbim.net.err;
#ssl on;
#ssl_certificate sslkey/server.crt;
#ssl_certificate_key sslkey/server.key;
#ssl_session_timeout 5m;
#ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
#ssl_prefer_server_ciphers on;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods \'GET, POST, OPTIONS\';
add_header Access-Control-Allow-Headers \'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization\';
# if ($scheme = http) {
# return 301 https://$host$request_uri;
# }
error_page 500 502 503 504 404 403 /50x.html;
location = /50x.html {
root /var/html;
}
# 后端配置
location ^~ /softmbh-oms/ {
# proxy_set_header Host $http_host;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://softmbh.sdbim.net_backend;
}
# 前端配置
location /oms/ {
root /usr/local/tools/html/;
try_files $uri $uri/ /oms/index.html;
}
}
以上是关于vue 前后端分离nginx部署的主要内容,如果未能解决你的问题,请参考以下文章