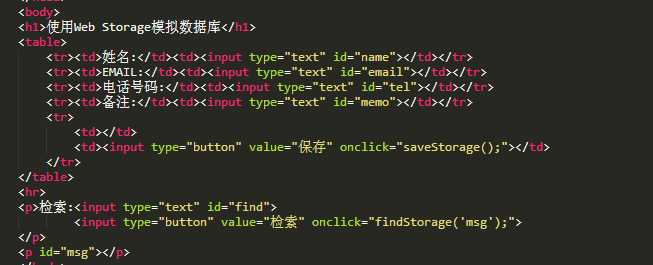
使用Web Storage模拟数据库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Web Storage模拟数据库相关的知识,希望对你有一定的参考价值。
Body


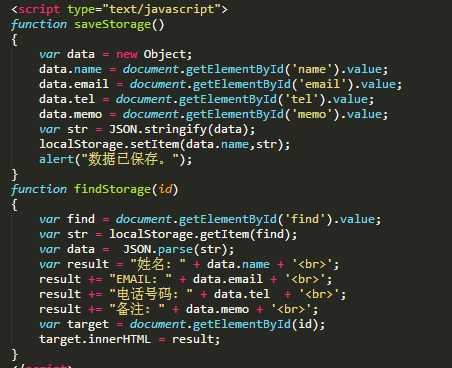
在JavaScript脚本中放了两个函数,saveStorage()和findStorage()函数
saveStorage()函数流程
1、从各输入文本框中获取数据
2、创建对象,将获取的数据作为对象的属性进行保存。
3、将对象转换为JSON格式的文本数据
4、将文本数据保存在localStorage中
为了将数据保存在一个对象中使用new Object语句创建一个对象,将各个数据保存在该对象的各个属性中,然后为了将对象转换为JSON格式的文本数据,使用JSON对象的stringify方法,
var str = JSON.tringify(data);
该方法只接受一个参数data,它表示要转换成JSON格式文本数据的对象,这个方法的作用是将对象转换成JSON格式的文本数据,并将其返回。
findStorage()函数流程
1、在localStorage中将检索用的姓名作为键值,获取对应的数据
2、将获取的数据转换成JSON对象
3、取得JSON对象的各个属性值,创建要输出的内容
4、将要输出的内容在页面上输出
该函数的关键是使用JSON对象的parse方法,将从localStorage中获取的数据转换成JSON对象。该函数的使用方法如下所示
var data = JSON.parse(str);
该方法只接受一个参数str,它表示从localStorage中取得的数据,这个方法的作用是将传入的数据转换成JSON对象,并将其返回。

以上是关于使用Web Storage模拟数据库的主要内容,如果未能解决你的问题,请参考以下文章
无法在模拟器上的 /storage/emulated/0 上创建目录
无法将 Firebase Cloud Storage Function 范围限定为本地模拟器上的特定存储桶
使用RAP2和Mock.JS实现Web API接口的数据模拟和测试