数组中的元素属性有值,但遍历出来的时候该属性值却为null?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组中的元素属性有值,但遍历出来的时候该属性值却为null?相关的知识,希望对你有一定的参考价值。
这个对象首先是一个数组,数组中是多个对象,你是不是少循环了一层?for ( var i = 0; i < objs.length; i++)
var obj = objs[i];
for ( var key in obj)
console.log(key + "=" + obj[key]);
参考技术A 源代码贴上来追问


别用for in
用
for(let i=0;i<this.JourneyList.length;i++)console.log(this.JourneyList[i]);
试试看行不行 for in 有暗坑的
追问

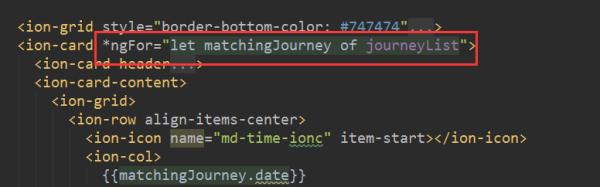
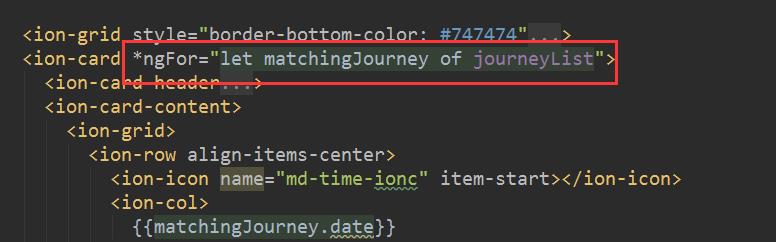
用你那种方法得到的结果还是一样的,用for of得到的结果也一样。但在页面上这样写,页面上能显示出值。问题是我要先处理一下里面的值再显示的。


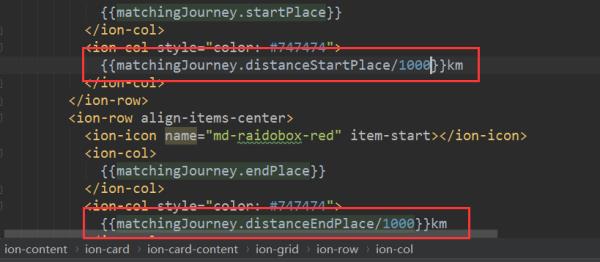
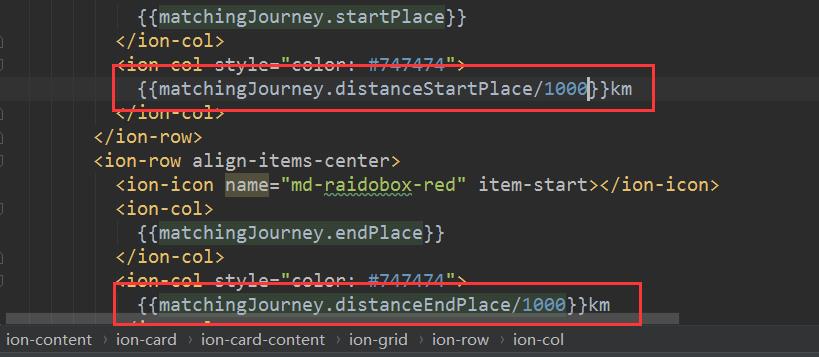
既然你要先处理值再显示,那就可能是你处理distanceEndPlace相关值的时候出了问题噢,你检查下??
你这个matchingJourney.distanceEndPlace/1000km
检查下 因为你distanceEndPlace的值本来是0的,你处理过后就变成null了,为什么?
km是什么?
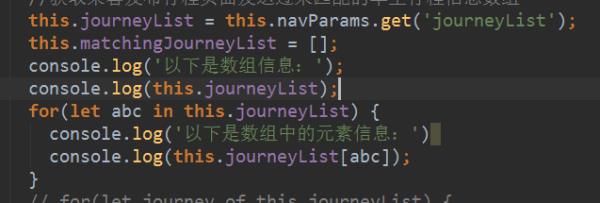
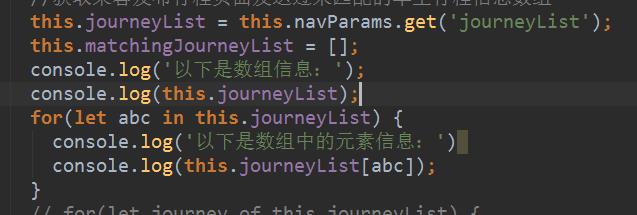
数组中可以看到对象的值啊!我是想遍历的时候把对象里那3个属性里的值处理一下。现在是数组遍历的时候里面的对象那3个属性值为null,不知道是怎么回事??
追答在ng2中好像不能直接遍历Object
链接你看看这个网站能不能解决你的问题。
我没用过Angular2 ,也没办法了,不好意思啦
lodash 检查对象属性是不是有值
【中文标题】lodash 检查对象属性是不是有值【英文标题】:lodash check object properties has valueslodash 检查对象属性是否有值 【发布时间】:2017-12-11 06:04:05 【问题描述】:我有几个属性的对象,说是这样的
a: "", b: undefined
在 jsx 中是否有任何一种解决方案我可以检查该对象的属性是否为空或是否具有值?如果数组有一个 isEmpty 方法。
我试过了
const somethingKeyIsnotEmpty = Object.keys((props.something, key, val) =>
return val[key] !== '' || val[key] !== undefined
)
【问题讨论】:
您要检查整个对象是否为空还是要检查特定属性? @MayankShukla 每个对象 你想检查所有属性,如果其中任何一个为空或未定义,那么最终输出将为真否则假正确?? @MayankShukla 是的 【参考方案1】:在 lodash 中,你可以使用 _.some
_.some(props.something, _.isEmpty)
【讨论】:
这是javascript。 _.isEmpty 是一个函数,函数是 javascript 中的第一类(您可以将其作为参数传递并从其他函数返回)。 _.some 用于收集而不是用于对象。它会起作用吗? 对象是属性/值的集合。无论如何, _.some 适用于数组和对象。请查看文档 - lodash.com/docs/#some 我认为我们应该先检查路径,然后再检查它是否有价值_.has(object, pathToProperty)【参考方案2】:
可能的方法:
迭代所有键并检查值:
let obj = a:0, b:2, c: undefined;
let isEmpty = false;
Object.keys(obj).forEach(key =>
if(obj[key] == undefined)
isEmpty = true;
)
console.log('isEmpty: ', isEmpty);使用Array.prototype.some(),像这样:
let obj = a:0, b:1, c: undefined;
let isEmpty = Object.values(obj).some(el => el == undefined);
console.log('isEmpty: ', isEmpty);查看undefined和null的索引:
let obj = a:1, b:2, c: undefined;
let isEmpty = Object.values(obj).indexOf(undefined) >= 0;
console.log('isEmpty: ', isEmpty);【讨论】:
为什么在你的第二个代码块中不使用every?我想检查是否有任何对象未定义或未定义。 @CeldricKang 一些会检查是否有任何值未定义然后它会返回true,我们也可以使用every,并检查所有值是否正确。【参考方案3】:您可以使用 lodash _.every 并检查 _.values 是否为 _.isEmpty
const profile =
name: 'John',
age: ''
;
const emptyProfile = _.values(profile).every(_.isEmpty);
console.log(emptyProfile); // returns false
【讨论】:
工作答案! 我有一个对象数组,我想检查年龄是否为空,我该如何处理?【参考方案4】:以下是检查对象中所有属性值是否为空的简单而优雅的解决方案,
const ageList =
age1: 0,
age: null
;
const allAgesEmpty = _.values(ageList).every((age) => !age);
console.log(allAgesEmpty); // returns true
关于_.every里面的函数
注意:不要在 every 中使用 _.empty,因为空的数字总是返回 false。 在这里阅读更多:https://github.com/lodash/lodash/issues/496 注意:如果属性具有布尔值,那么您可能需要进一步修改函数【讨论】:
以上是关于数组中的元素属性有值,但遍历出来的时候该属性值却为null?的主要内容,如果未能解决你的问题,请参考以下文章