CSS两个DIV一样高的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS两个DIV一样高的问题相关的知识,希望对你有一定的参考价值。
左边一个DIV,右边一个DIV,一个左浮动,一个右浮动。
右边的这个DIV高度不确定,所以想用一个CSS把两个DIV的高度固定下来
以前有这个实例,但是最近找不到了,好像他的实现方式是左边的DIV高度设置成10000PX,这样就很高了,然后再在外层把他多余的高度隐藏起来。。
把左边的这个DIV高度跟随右边的DIV高度。
右边多高左边就多高。。
不要说用TABLE,我就是想尽量避免试用TABLE来布局。。

.wrapper overflow: hidden; background-color: #f00;
.left,.right width: 50px; float: left; border: 1px solid #ccc; margin-right: 10px;
.left padding-bottom: 3000px; margin-bottom: -3000px;
.right padding-bottom: 3000px; margin-bottom: -3000px;
</style>
<div class="wrapper">
<div class="left">
<div style="height:600px; background: #f60"></div>
</div>
<div class="right"></div>
</div>本回答被提问者和网友采纳 参考技术B 你可以设一下:div#leftmargin-bottom:-10000px; padding-bottom:10000px; 这个是自适应高度的 参考技术C 按你那个方法也可以,overflow:hidden 这个属性就是超出部分隐藏掉了,你去试试吧
20个让你效率变的更高的CSS代码小技巧!
有一些是面向CSS初学者的,有一些知识点是进阶型的。
1、注意外边距折叠
这意味着当一个元素的下边缘接触到另一个元素的上边缘时,只会保留两个margin值中较大的那个。
例如:
HTML
<div class="square red"></div>
<div class="square blue"></div>
CSS
.square {
width: 80px;
height: 80px;
}
.red {
background-color: #F44336;
margin-bottom: 40px;
}
.blue {
background-color: #2196F3;
margin-top: 30px;
}

红色方块与蓝色方块的上下间距是40px,而不是70px。
2、使用flex进行布局
浮动和inline-block虽然也能实现很多的布局效果,但它们本质上是文本和块元素布局的工具,而不是面向整个网页的。
flex可以很容易的按照我们预期的方式创建布局。
flex拥有一组面向“弹性容器”的属性和一组面向“弹性项目”的属性,一旦你学会了它们,做任何响应式布局都是小菜一碟。
目前各类浏览器的最新版本对flex的支持性也是没有任何问题的,所以你应该多多使用flex布局。
.container {
display: flex;
}
3、重置元素的CSS样式
解决这个问题的最佳办法是在CSS开头为所有的元素设置通用的CSS Reset重置代码,这样你是在没有任何默认内外边距的基础上进行布局,于是所产生的效果也就是统一的。
网络上已经有成熟的CSS代码库为我们解决浏览器不一致问题,例如normalize.css、minireset和ress,你可以在你的项目中引用它们。
如果你不想使用第三方代码库,你可以使用下面的样式来进行一个非常基本的CSS reset:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
上面的代码看起来有些霸道,将所有元素的内外边距都设置为0了,而正是没有了这些默认内外边距的影响,使得我们后面的CSS设置会更加的容易。
同时box-sizing: border-box也是一个很棒的设置,我们紧接着就会介绍它。
4、所有元素设置为Border-box
box-sizing属性有两个值:
content-box(默认) - 当我们设置一个元素的宽度或高度时,就是设置它的内容的大小。所有的padding和边框值都不包含。例如,一个div的宽度设置为100,padding为10,于是这个元素将占用120像素(100+2*10)。
border-box - padding与边框包含在元素的宽度或高度中,一个设置为width: 100px和box-sizing:
border-box的div元素,他的总宽度就是100px,无论它的内边距和边框有多少。
5、将图片作为背景
这看起来使用图片会更复杂,但实际上它会使设置图片的样式变得更加容易。
有了background-size, background-position和其它的属性,保持或改变图片原始尺寸和宽高比会更方便。
举个例子:
HTML
<section>
<p>Img element</p>
<img src="https://tutorialzine.com/media/2016/08/bicycle.jpg" alt="bicycle">
</section>
<section>
<p>Div with background image</p>
<div></div>
</section>
CSS
img {
width: 300px;
height: 200px;
}
div {
width: 300px;
height: 200px;
background: url('https://tutorialzine.com/media/2016/08/bicycle.jpg');
background-position: center center;
background-size: cover;
}
section{
float: left;
margin: 15px;
}

background引入图片的一个缺点是页面的Web可访问性会受到轻微的影响,因为屏幕阅读器和搜索引擎无法正确地获取到图像。
6、更好的表格边框
例如,如果要向表格及其单元格添加简单的边框,则最可能的结果是:

如你所见,有很多重复的边框,看起来很不好看。
这里有一个快速的方法来删除所有的双倍边框:border-collapse: collapse,只需设置这个属性后,表格的边框看起来就顺眼多了:

7、更友好的注释
添加一些简单的注释可以将代码分类区分,方便自己和同事后期维护。
对于大的区域划分或者重要的组件可以使用下面的注释样式:
/*---------------
#Header
---------------*/
header { }
header nav { }
/*---------------
#Slideshow
---------------*/
.slideshow { }
对于细节和不太重要的样式可以使用单行的注释方式:
/* Footer Buttons */
.footer button { }
.footer button:hover { }
另外,请记住,CSS中没有//注释,只有/**/注释:
/* 正确 */
p {
padding: 15px;
/*border: 1px solid #222;*/
}
/* 错误 */
p {
padding: 15px;
// border: 1px solid #222;
}
8、短横线命名
同样,CSS中也不建议使用下划线连接的命名方式。
/* 正确 */
.footer-column-left { }
/* 错误 */
.footerColumnLeft { }
.footer_column_left { }
当涉及到命名时,您还可以考虑BEM,它遵循一组原则,提供基于组件并增加一致性的开发方法。
9、不要重复设置
只需将要设置的字体样式添加到<html>或<body>元素中,然后让它们自动向下继承。
html {
font: normal 16px/1.4 sans-serif;
}
然后我们就可以统一的一次改变页面上所有的文字样式了。
当然,CSS中并不是所有的属性都是可继承的,对于这些属性我们仍然需要在每个元素上单独设置。
10、使用transform属性来创建动画
下面的例子中,我们给.ball元素添加了一个从左向右的移动动画。
推荐使用transform: translateX()函数来代替left属性。
.ball {
left: 50px;
transition: 0.4s ease-out;
}
/* 不建议 */
.ball.slide-out {
left: 500px;
}
/* 建议 */
.ball.slide-out {
transform: translateX(450px);
}
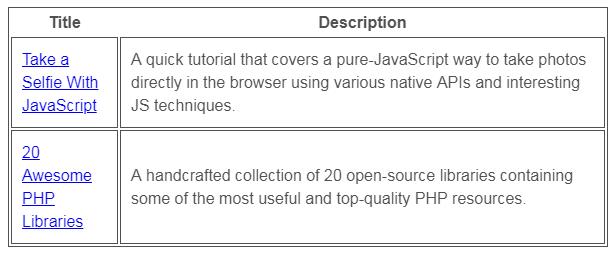
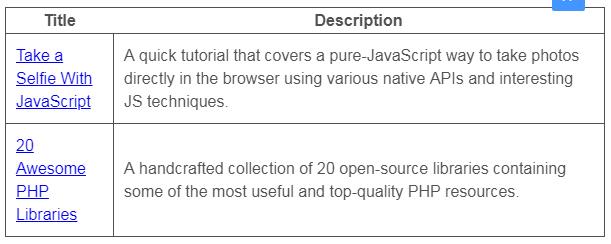
11、不要DIY,多使用代码库
CSS社区非常庞大,不断有新的代码库出现。
它们有各种用途,从微小的片段到构建响应式应用程序的整体框架。其中大多数也是开源的。
12、保持选择器的低权重
当初学习CSS时,我总是认为选择器会覆盖它上面的所有内容。
然而,情况并非如此,就如我们在下面的示例中所说明的:
HTML
<a href='#' id='blue-btn' class="active">按钮</a>
CSS
a{
color: #fff;
padding: 15px;
}
a#blue-btn {
background-color: blue;
}
a.active {
background-color: red;
}

我们希望.active类中设置的样式会生效使按钮变为红色。
但是它并不会起作用,因为按钮在上面有一个ID选择器,它同样设置了background-color,ID选择器具有更高的权重,所以按钮的颜色是蓝色的。
选择器的权重大小规格如下:
ID (#id) > Class (.class) > Type (例如 header)
权重也会叠加,于是a#button.active的权重要比a#button的高。
13、不要使用!important
相反,我们应该花点时间找到CSS选择器不工作的原因并更改它。
14、使用text-transform转换字母为大写
本条适用于英文环境,不适合中文
在HTML中,可以将某个单词全部写为大写字母来表达强调的含义。
比如:
<h3>Employees MUST wear a helmet!</h3>
如果你需要将某段文字全部转化为大写,我们可以在HTML中正常书写,然后通过CSS来转化。这样可以保持上下文内容的一致性。
<div class="movie-poster">Star Wars: The Force Awakens</div>
.movie-poster {
text-transform: uppercase;
}
15、Em, Rem与px
一直以来都有很多的争论。事实是,这三种选择都是可行的,都有其利弊。
在什么时候在什么项目使用哪种单位是没有一个定论的,开发人员的习惯不同,项目的要求不同,都可能会使用不同的单位。
然而,虽然没有固定的规则,但是每种单位还是有一些要注意的地方的:
em - 设置元素为1em,其大小与父元素的font-size属性有关。这个单位用于媒体查询中,特别适用于响应式开发,但是由于em单位在每一级中都是相对于父元素进行计算的,所以要得出某个子元素em单位对应的px值,有时候是很麻烦的。
rem - 相对于<html>元素的font-size大小计算,rem使得统一改变页面上的所有标题和段落文本大小变得非常容易。
px - 像素单位是最精确的,但是不适用于自适应的设计。px单位是可靠的,并且易于理解,我们可以精细的控制元素的大小和移动到1px。
最重要的是,不要害怕尝试,尝试所有方法,看看最适合什么。
16、对于大型项目使用预处理器
预处理器是CSS的未来。它们提供诸如变量、CSS函数、选择器嵌套和许多其他很酷的功能,使CSS代码更易于管理,特别是在大型项目中。
举个简单的例子,下面是一个SASS代码的片段,它使用到了一些CSS变量和函数:
$accent-color: #2196F3;
a {
padding: 10px 15px;
background-color: $accent-color;
}
a:hover {
background-color: darken($accent-color,10%);
}
17、使用AutoPrefixer达到更好的兼容性
值得庆幸的是,有工具可以自动为我们提供添加浏览器前缀的功能,甚至可以决定需要支持哪些浏览器:
在线工具:Autoprefixer
文本编辑器插件:Sublime Text, Atom
-
代码库:Autoprefixer (PostCSS)
18、压缩CSS文件
压缩版本的文件将删除所有空白和重复,从而减少总文件的体积。
当然,这个过程也会使样式表完全不可读,所以要在生产环境中使用.min版本,同时为开发保留常规版本。
有许多不同的方法来压缩CSS代码:
在线工具:CSS Minifier, CSS Compressor
文本编辑器插件:Sublime Text, Atom
代码库:Minfiy (PHP), CSSO, CSSNano (PostCSS, Grunt, Gulp)
19、Caniuse
使用caniuse来检查您使用的属性是否得到了广泛的支持?
是否需要前缀?
或者是否在某个浏览器中使用有要注意的地方?
20、验证
它会告诉你是否犯了任何错误,警告错误的用法,并为您提供改进代码的提示。
就像压缩和Autoprefixer一样,有免费的工具可以利用:
在线工具:W3 Validator, CSS Lint
文本编辑器插件:Sublime Text, Atom
代码库:stylelint (Node.js, PostCSS), css-validator (Node.js)
链接:https://segmentfault.com/a/1190000019542534
设置星标,与10000+前端开发者共成长
以上是关于CSS两个DIV一样高的问题的主要内容,如果未能解决你的问题,请参考以下文章