按照提示步骤一步步点击,新建一个小程序后工具会生成一个文件夹列表,可以在资源管理器一栏查看:

app.*文件
-
根目录下以
app开头的文件为全局性的文件,工具会自动产生关联。 -
app.wxss
- 全局性的CSS公共样式可以封装到
app.wxss中,,app.wxss不需要另行引入就可直接使用。
- 全局性的CSS公共样式可以封装到
-
app.js
- 多个页面需要使用的JS代码可以封装到
app.js中,app.js使用时需要在使用页最上方用一个变量引入该文件:var a = getApp();,引入后即可使用。
- 多个页面需要使用的JS代码可以封装到
-
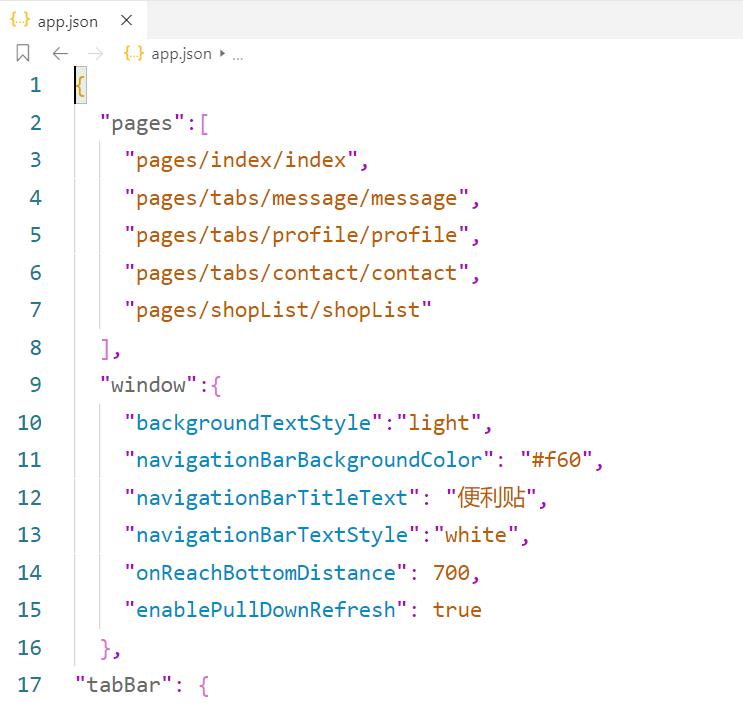
app.json
- 小程序项目的全局配置文件:

"pages"表示用到的所有文件页面,如果需要创建一个新的页面,可以直接在这里输入路径,工具会自动生成,也可以自行创建,创建完成后需要在这里输入路径配置页面,用以工具自动关联,否则会报错。"window"用来设置窗口的样式、标题和一些全局的功能,"enablePullDownRefresh": true表示开启下拉刷新功能,"onReachBottomDistance": 700,表示上拉加载时开始加载的位置,数字可自定义设置。"tabBar"设置导航标签

