easyui如何在父容器打开一个窗口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui如何在父容器打开一个窗口相关的知识,希望对你有一定的参考价值。
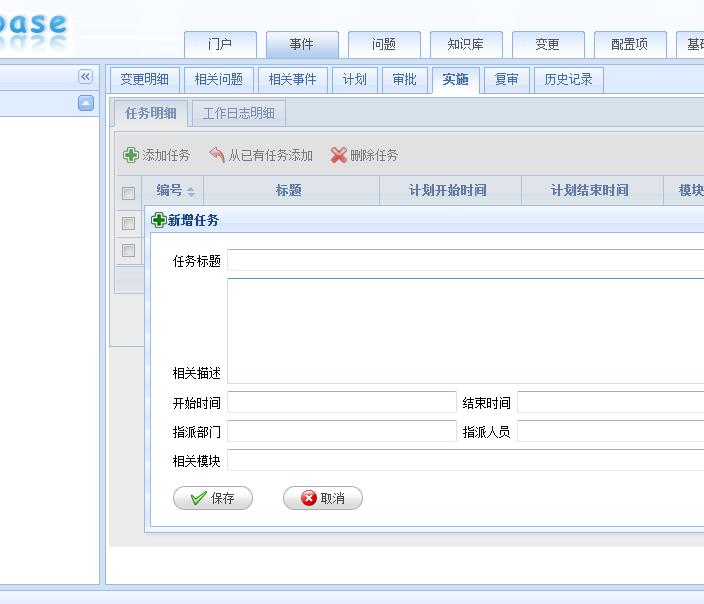
比如说,我现在用easyui的tabs如何在tabs打开一个新的easyui window,必须是在父容器,直接打开窗口,窗口的范围只限于TAB里面,现在我打开这个easyui window 必须跳出TAB,详情见图片。

在父窗口小部件中访问子窗口小部件的变量(Flutter with Dart)
【中文标题】在父窗口小部件中访问子窗口小部件的变量(Flutter with Dart)【英文标题】:Access child widget's variable in parent widget (Flutter with Dart) 【发布时间】:2020-01-29 06:17:28 【问题描述】:我有一个按钮,按下它会打开一个模态底部表。该工作表有一个表单小部件,它需要很少的文本字段和一个图像(来自画廊/相机)。对于这个图像输入,我创建了另一个在上一个视图(模式表)中调用的有状态小部件。 现在,通过用户接收到的图像文件被设置在子状态小部件中的变量中。我的问题是,如何在父小部件中访问此变量(子小部件中的 File 对象)?
请参考以下代码:
底页:(请参阅调用子小部件的注释。)
context: _scaffoldKey.currentContext,
builder: (BuildContext context)
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 0.0,
automaticallyImplyLeading: false,
backgroundColor: Colors.white,
title: Center(
child: _formTitleWidget(),
),
),
body: Container(
height: MediaQuery.of(context).size.height* 0.5,
margin: EdgeInsets.all(MediaQuery
.of(context)
.copyWith()
.size
.width * 0.05),
child: Form(
key: _addChildFormKey,
child: SingleChildScrollView(
child: Container(
height: MediaQuery.of(context).size.height* 0.4,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// Calling the child widget here - where 'image' variable is set
AddChildView(),
Container(
height: MediaQuery.of(context).size.height* 0.4,
width: MediaQuery.of(context).size.width* 0.65,
child: Column(
children: [
_childNameInput(),
_childBirthDateInput(),
_childHeightInput(),
_childWeightInput(),
_addChildWithInfo()
],
),
)
],
),
),
),
),
)
);
```
【问题讨论】:
我会通过回调或与Navigator.pop 合作发送结果。
【参考方案1】:
如果您不使用状态管理解决方案,则必须使用回调。
在父级中创建一个变量。 创建一个接收值并将其分配给刚刚创建的变量的方法。
创建一个最终函数并将其添加到您孩子的构造函数中。 现在,当您在 Parent 中实例化 Child Widget 时,它将接受您刚刚创建的方法。
适当时在您的孩子中运行该函数。
class ParentWidget extends StatelessWidget
Image image;
callBack(Image imageFromChild)
this.image = imageFromChild;
@override
Widget build(BuildContext context)
return Container();
class ChildWidget extends StatelessWidget
final Function callBack;
const ChildWidget(Key key, this.callBack) : super(key: key);
@override
Widget build(BuildContext context)
return Container(
child: FlatButton(
child: Text('Press'),
onPressed: ()
var image = uploadImageMethod();
callBack(image);
,
),
);
【讨论】:
父小部件和子小部件都是有状态小部件。 当我说状态管理解决方案时,我指的是应用状态解决方案而不是临时状态。例如 bloc、mobx、redux、provider。【参考方案2】:class someChildWidget extends StatefulWidget
String someValue ; // this is the value that should be accesible from a parent widget
@override
_someChildWidgetState createState() => _someChildWidgetState();
class _someChildWidgetState extends State<someChildWidget>
.
.
.
metodInTheChild(String something)
setState(()
widget.someValue = something;
);
class parentWidget extends StatefulWidget
@override
_someChildWidgetState createState() => _someChildWidgetState(esRequerido);
class _parentWidgetState extends State<parentWidget>
someChildWidget scw= someChildWidget();
.
.
.
metodInTheParent()
String value=swc.someValue; // now here is where you can access the value of the child widget
【讨论】:
以上是关于easyui如何在父容器打开一个窗口的主要内容,如果未能解决你的问题,请参考以下文章