百度地图API标注问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图API标注问题相关的知识,希望对你有一定的参考价值。
如图,怎么在自己的网页上搞个地图api,标注的那个点怎么弄成自定义的。

百度地图API是一套为开发者免费提供的基于百度地图的应用程序接口,包括javascript、ios、Andriod、静态地图、Web服务等多种版本,提供基本地图、位置搜索、周边搜索等。
百度地图API是向所有网友开放、免费共享百度地图的优质平台。
在网页中,嵌入百度地图API,可以通过官方网站实现。
1、打开百度地图,http://map.baidu.com
2、点击百度地图网页下方的“地图开放平台”http://developer.baidu.com/map/
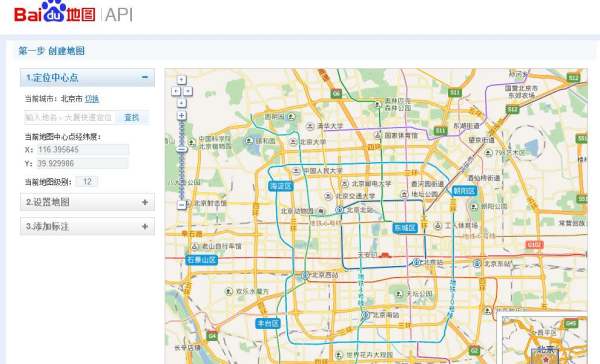
3、在平台中,可以选择“网页WEB/JavaScript API”输入地址和信息,即可使用。

var marker = new MMarker(
new MPoint(116.38672,39.90805),
new MIcon("/apidoc/images/tb1.gif",32,32) //替换成自己想要路径下的图片就ok
);本回答被提问者采纳
百度地图api,点击标注,改变标注marker图标的链接地址
改变选中的图标样式
1 // 选中高亮标注图片
2 let mapIcon = ‘./icon.png’;
3
4 //标注点
5 let markerArrs = [{},{},....];
6
7
8 // 点击标注点
9 marker.addEventListener("click", (evt) => {
10 for (let j = 0; j < markerArrs.length; j++) {
11 const element = markerArrs[j];
12 // 初始化点的时候绑定customId
13 let ids = evt.target ? evt.target.id : evt.customId;
14 if( ids === element.id){
15 element.setIcon(new BMap.Icon(mapIcon, new BMap.Size(24,39)));
16 }else{
17 // 初始化点的时候绑定初始化iconSrc标注地址
18 element.setIcon(new BMap.Icon(element.iconSrc, new BMap.Size(24,39)));
19 }
20 }
21 }
简单例子
1 //简单点说明
2 var pointAIcon2= new BMap.Icon(url2, new BMap.Size(28,28));
3
4 markerArm.addEventListener("click",function () {
5 this.setIcon(pointAIcon2);
6 });
以上是关于百度地图API标注问题的主要内容,如果未能解决你的问题,请参考以下文章