vue项目添加build config目录 webpack环境切换
Posted 牧羊狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目添加build config目录 webpack环境切换相关的知识,希望对你有一定的参考价值。
首先执行命令:
npm install -g @vue/cli-init // 安装完后 才可使用 vue init 命令
vue init webpack mypro // 给vue-cli添加webpack
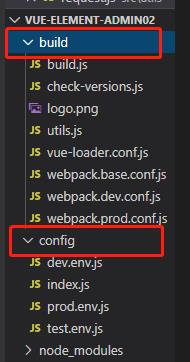
可以看到创建的vue脚手架中包含以下 build 和 config 目录:

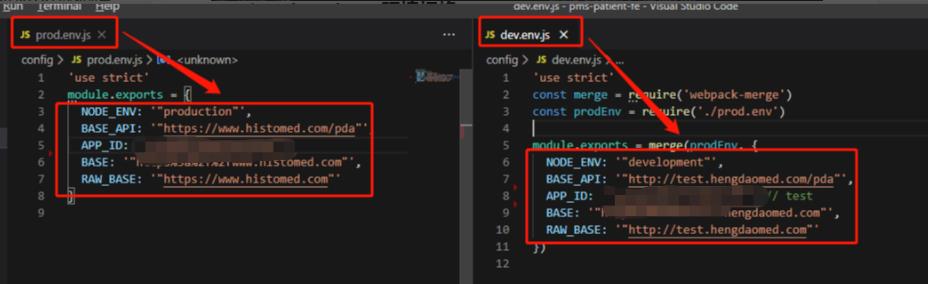
webpack.prod.conf.js 切换环境

等到项目开发完成后要上线时,要用webpack实现环境切换:
以上是关于vue项目添加build config目录 webpack环境切换的主要内容,如果未能解决你的问题,请参考以下文章