nginx开启gzip和静态资源缓存location
Posted little_ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx开启gzip和静态资源缓存location相关的知识,希望对你有一定的参考价值。
1.开启gzip:
主要配置gzip和gzip_types
#user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main \'$remote_addr - $remote_user [$time_local] "$request" \' \'$status $body_bytes_sent "$http_referer" \' \'"$http_user_agent" "$http_x_forwarded_for"\'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; gzip on; # Compression level (1-9). #5 is a perfect compromise between size and cpu usage, offering about #75% reduction for most ascii files (almost identical to level 9). gzip_comp_level 9; # Don\'t compress anything that\'s already small and unlikely to shrink much # if at all (the default is 20 bytes, which is bad as that usually leads to # larger files after gzipping). gzip_min_length 256; gzip_disable "msie6"; gzip_buffers 32 4k; gzip_http_version 1.1; # https://www.mail-archive.com/search?l=nginx@nginx.org&q=subject:%22Gzip+issue+with+Safari%22&o=newest&f=1 for safira gzip_static on; # Compress data even for clients that are connecting to us via proxies, # identified by the "Via" header (required for CloudFront). gzip_proxied any; # Tell proxies to cache both the gzipped and regular version of a resource # whenever the client\'s Accept-Encoding capabilities header varies; # Avoids the issue where a non-gzip capable client (which is extremely rare # today) would display gibberish if their proxy gave them the gzipped version. gzip_vary on; # Compress all output labeled with one of the following MIME-types. gzip_types application/atom+xml # 这个application/x-javascript还是有区别的 application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component application/octet-stream text/x-cross-domain-policy; # text/html is always compressed by HttpGzipModule # include /etc/nginx/conf.d/*.conf; server { listen 80; server_name localhost; root /usr/share/nginx/html; #charset koi8-r; #access_log logs/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } location ~ /static/ { add_header Cache-Control no-cache; # root /webroot/static/; } location ~ /(js/*|css/*|img/*|font/*) { expires 30d; add_header Cache-Control public; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
const CompressionWebpackPlugin = require("compression-webpack-plugin");
// 可加入需要的其他文件类型,比如json
// 图片不要压缩,体积会比原来还大
const productionGzipExtensions = ["js", "css"];
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === "production"){
return {
plugins: [
new CompressionWebpackPlugin({
// filename: \'[path].gz[query]\',
algorithm: "gzip",
test: new RegExp("\\\\.(" + productionGzipExtensions.join("|") + ")$"),
threshold: 10240, //对超过10k的数据进行压缩
minRatio: 0.6 // 压缩比例,值为0 ~ 1
})
]
};
}
}
};
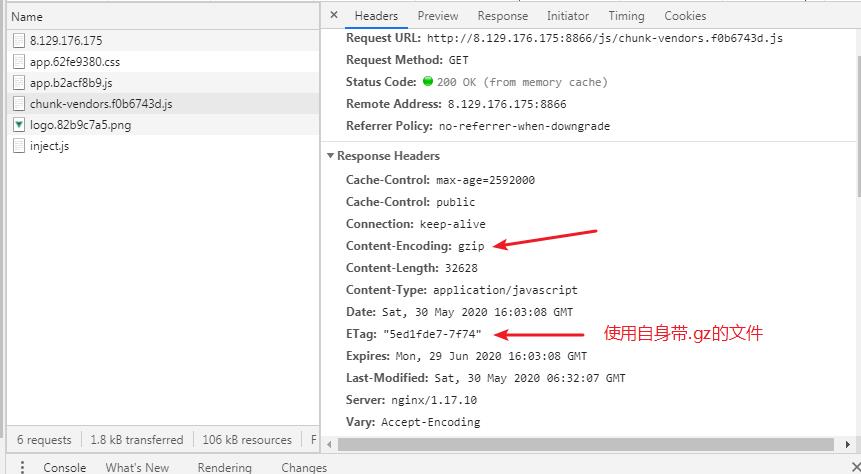
如何判别是否使用的是打包好带.gz文件的


2.配置静态资源缓存
nginx.conf里面配置server的http添加location ~* \\.(gif|jpg|jpeg|png|css|js|ico)${
expires 30d;
}
或者: location ~ /(js/*|css/*|img/*|font/*) {
}
3.nginx的location配置
location [=|~|~*|^~] /uri/ { … } =是精确匹配 ~ 是匹配正则限定大小写 ~* 是匹配正则不限定大小写 ^~ 以xxx开头
!~和!~*分别为区分大小写不匹配及不区分大小写不匹配 的正则
https://www.cnblogs.com/jpfss/p/10418150.html
参考:https://juejin.im/post/5eb2243e51882555d8457833#heading-2
以上是关于nginx开启gzip和静态资源缓存location的主要内容,如果未能解决你的问题,请参考以下文章