微信小程序开发-----手动创建目录结构
Posted loveDoDream_zzt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发-----手动创建目录结构相关的知识,希望对你有一定的参考价值。
*****************************************************************
需求: 1. 屏幕打印红色字体 你好 ;
2. 自定义全局应用对象的方法getString, 在index.js页面实现etString方法
*****************************************************************
本文以这一个例子讲解如何手动创建项目目录结构, 步骤如下:
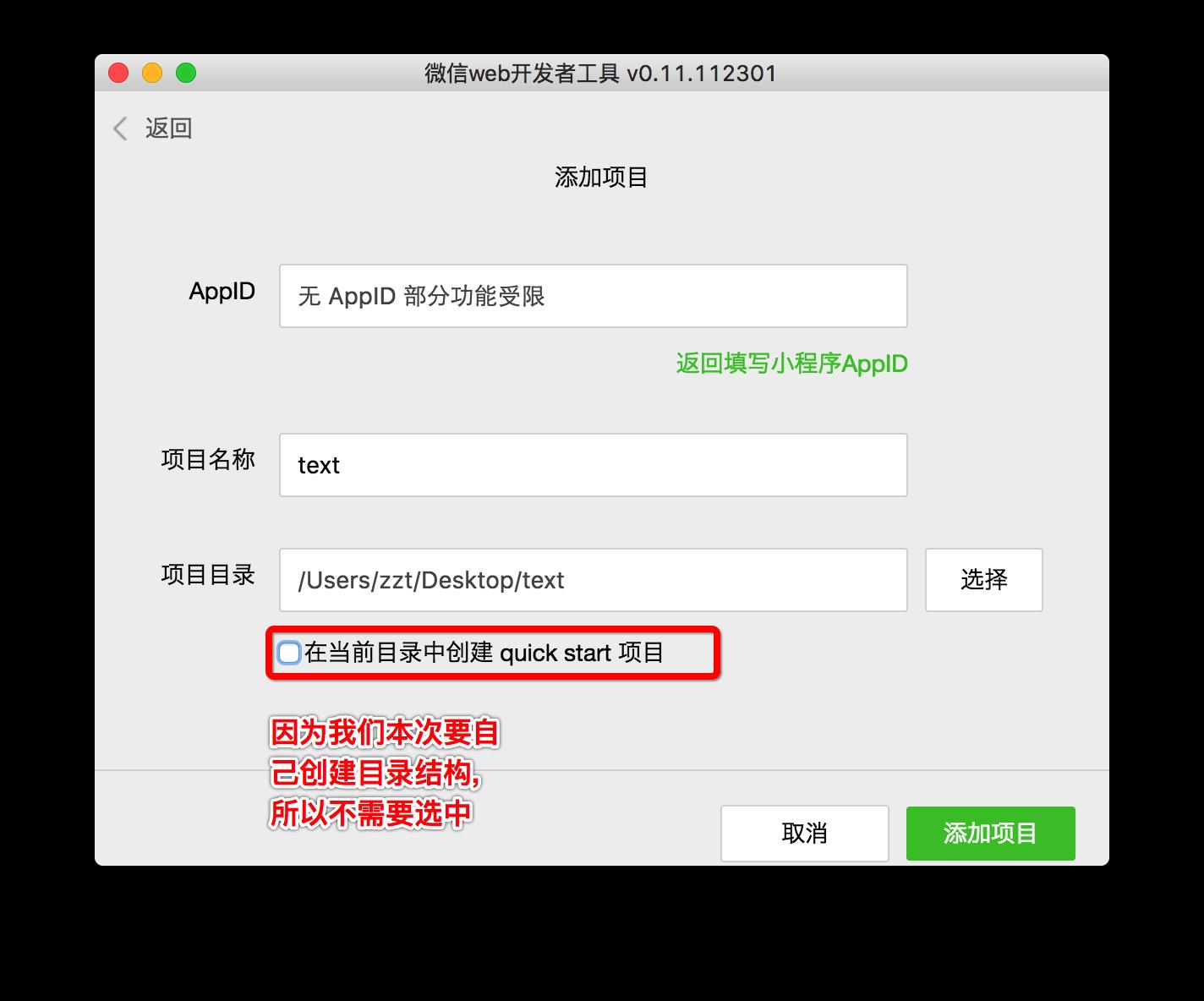
1. 填写项目名称和目录

注意: 因为要手动创建目录结构, 所以上图中不要勾选!!
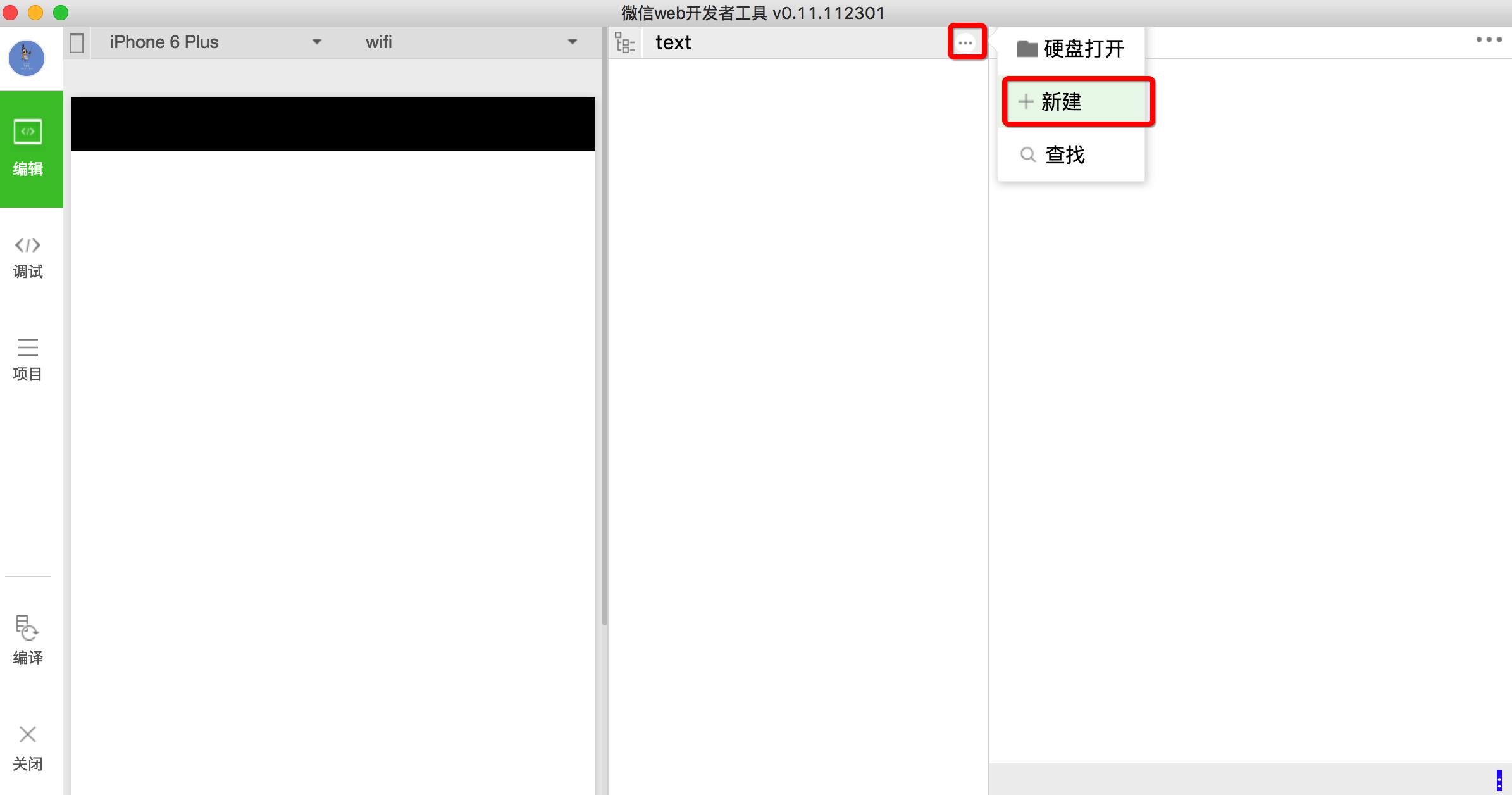
2.新建目录
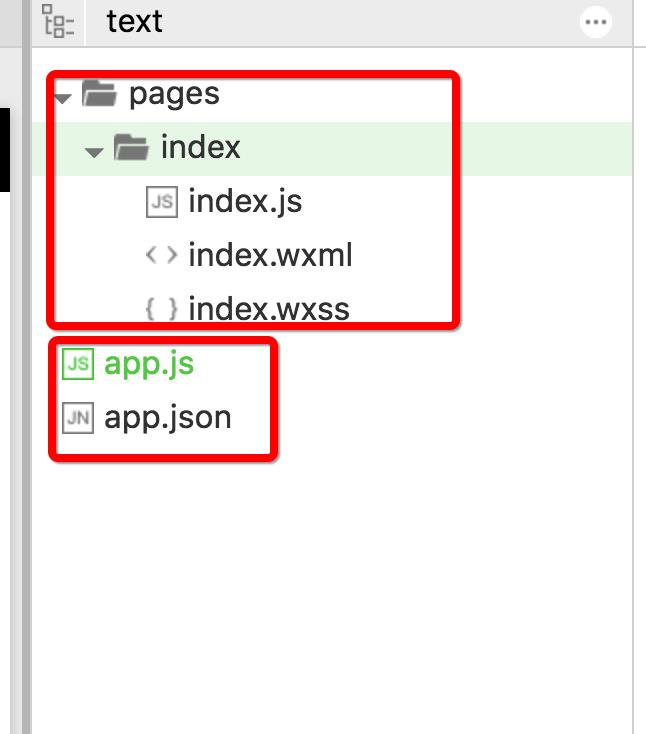
这里就按照官方目录结构创建, 大家看起来比较方便, 步骤如图:

目录如下:

3.需求1界面代码
3.1 app.json界面的代码如下:
1 { 2 "pages": [ 3 "pages/index/index" 4 ] 5 }
通过pages来添加要加载页面的路径, 注意这里不要写文件的后缀, 写在最前边的路径就是最先加载的文件
3.2 index.wxml界面代码如下:
<text>你好</text>
用text标签来添加文本。
3.3 index.wxss界面代码如下:
text{
color: red;
}
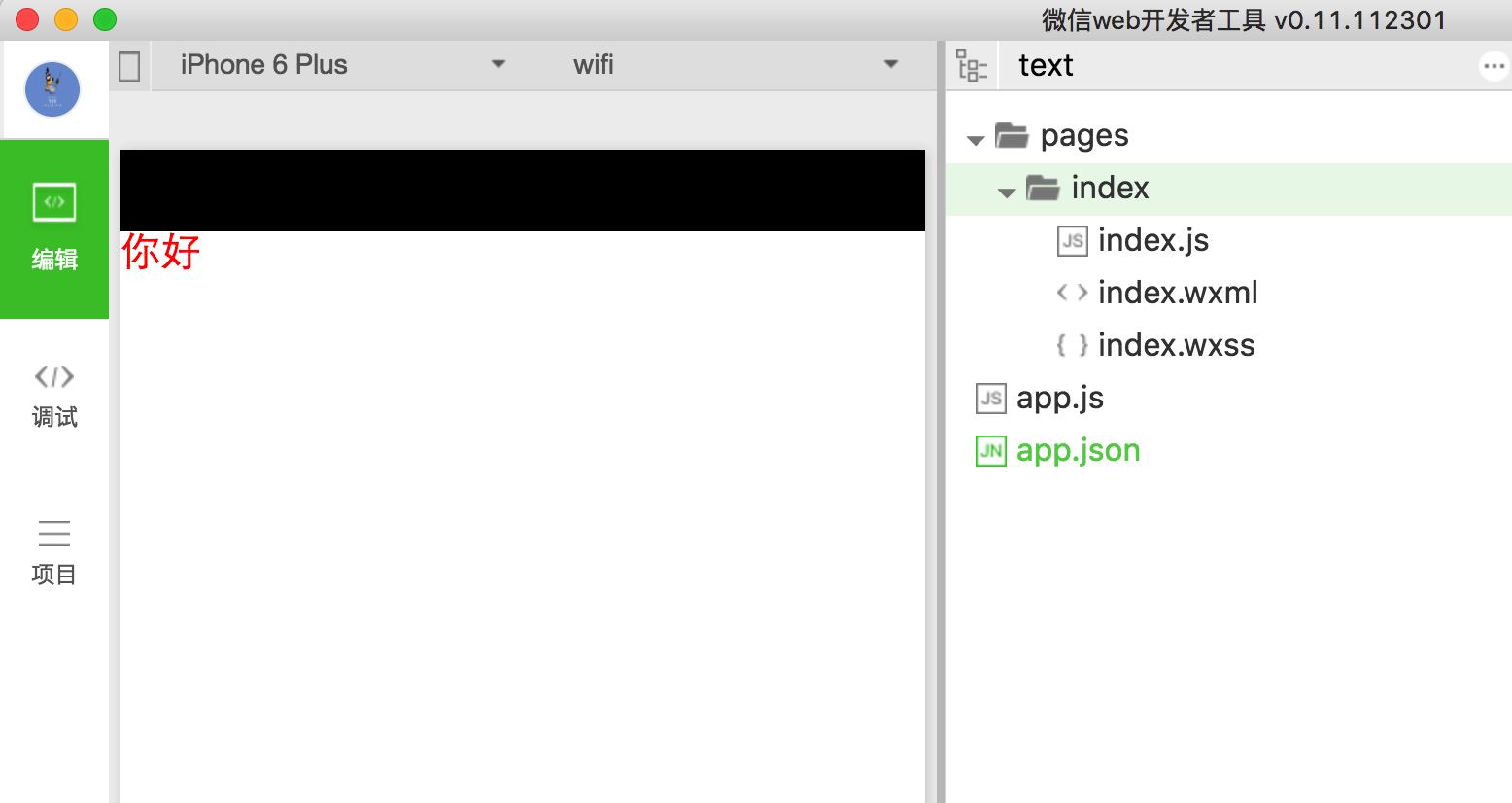
到此需求1已经完成, 运行结果如图:

4.需求2界面代码
4.1 app.js界面代码如下:
1 App({ 2 onLaunch () { 3 console.log(\'加载\') 4 }, 5 6 //自定义的函数 7 getString () { 8 console.log(\'自定义的函数\') 9 } 10 })
通过系统函数App来生成一个程序实例, 在其中有常见的生命周期函数, 在这里自定义函数getSting
4.2 index.js界面代码如下:
1 //通过getApp方法拿到应用程序对象 2 const app = getApp() 3 Page({ 4 onLoad () { 5 const string1 = app.getString() 6 console.log(string1) 7 } 8 })
通过getApp方法拿到应用程序对象,这里对象命名为app, 以此来用app对象获取getSrting方法, 通过Page函数生成一个页面实例,
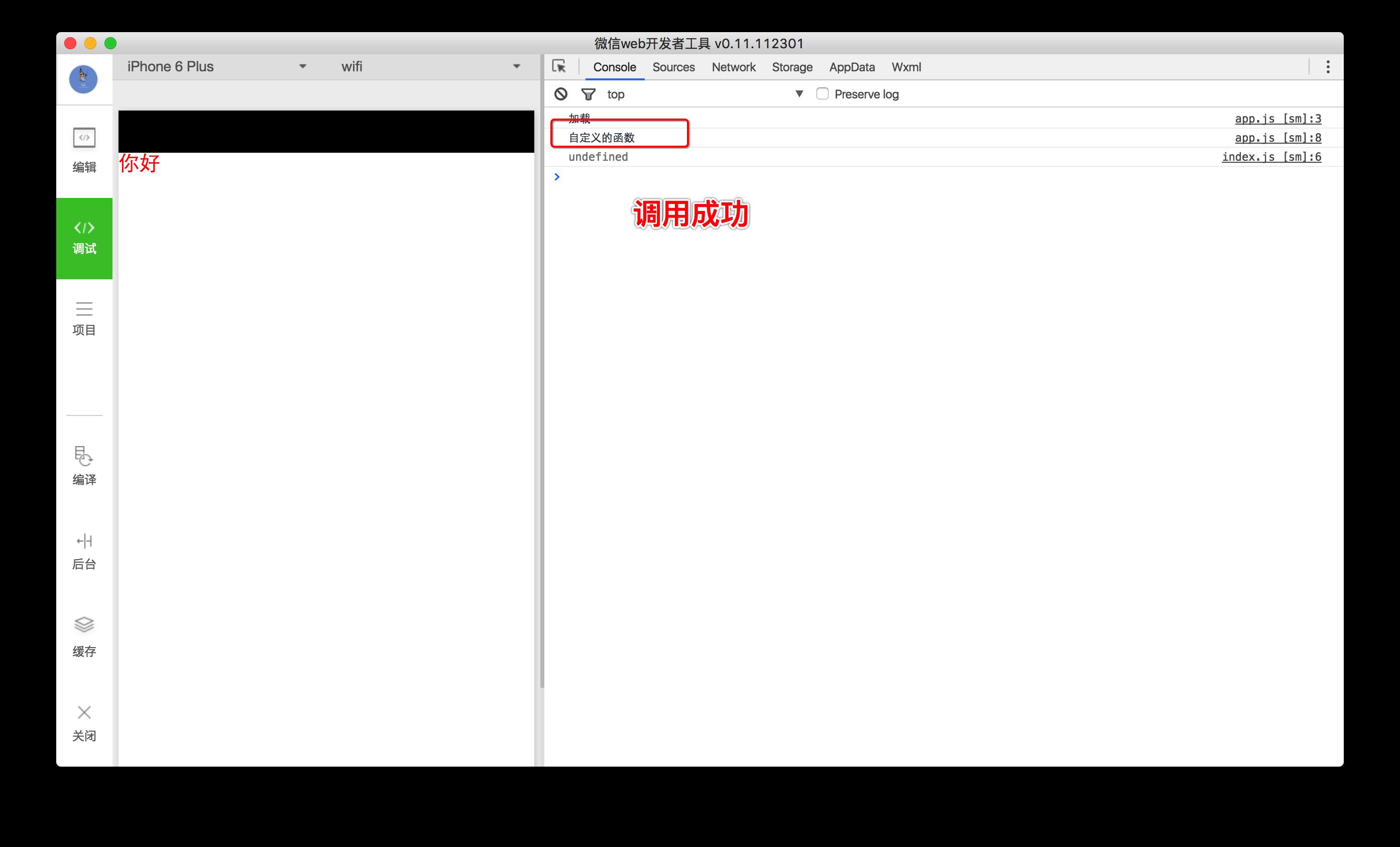
在加载页面时完成需求2, 运行结果如图:

5. 注意
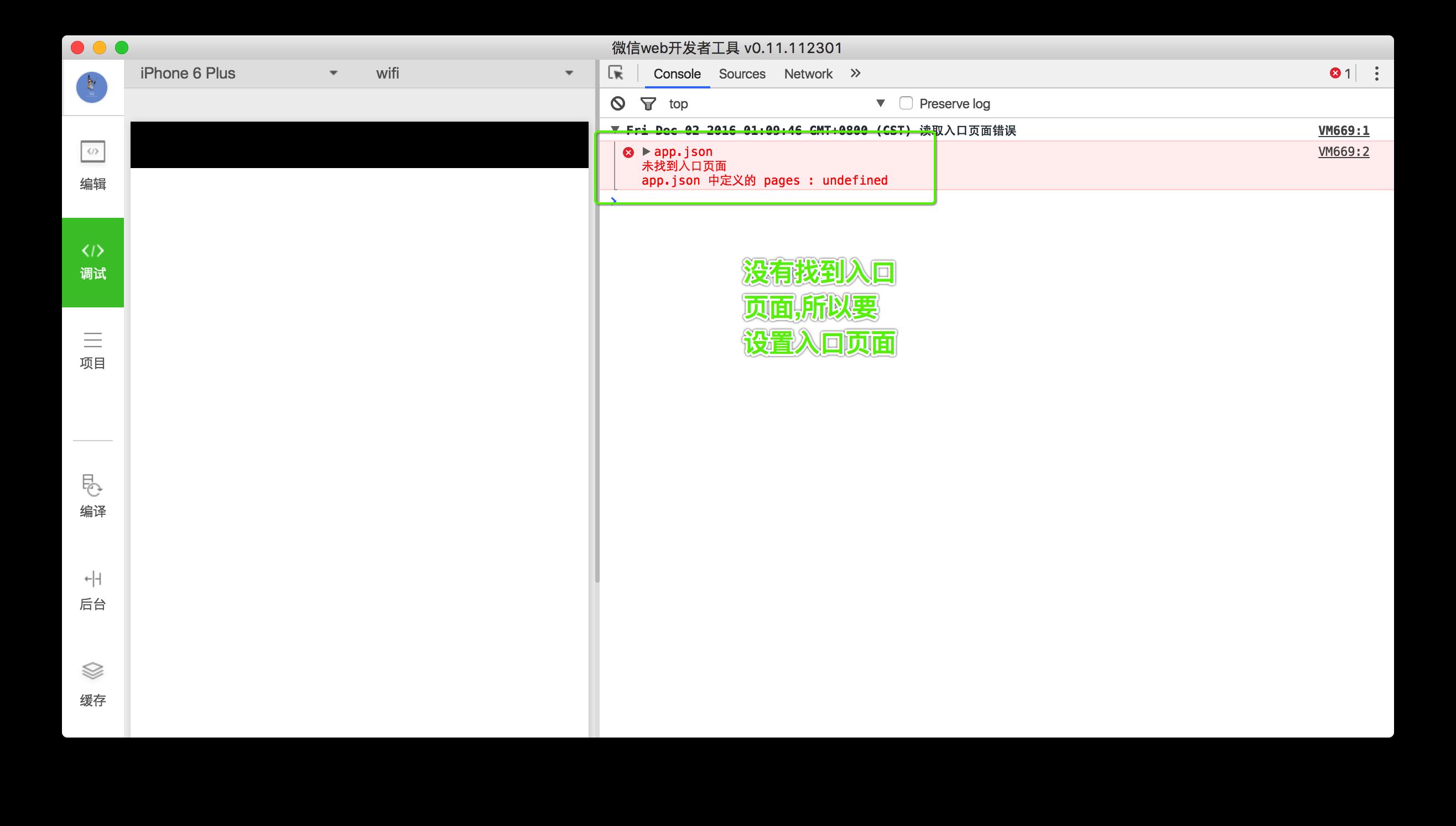
其中可能出现的问题如图:

这说明在app.json文件中没有加载入口文件。
以上是关于微信小程序开发-----手动创建目录结构的主要内容,如果未能解决你的问题,请参考以下文章