小程序Vant框架
Posted 此夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序Vant框架相关的知识,希望对你有一定的参考价值。
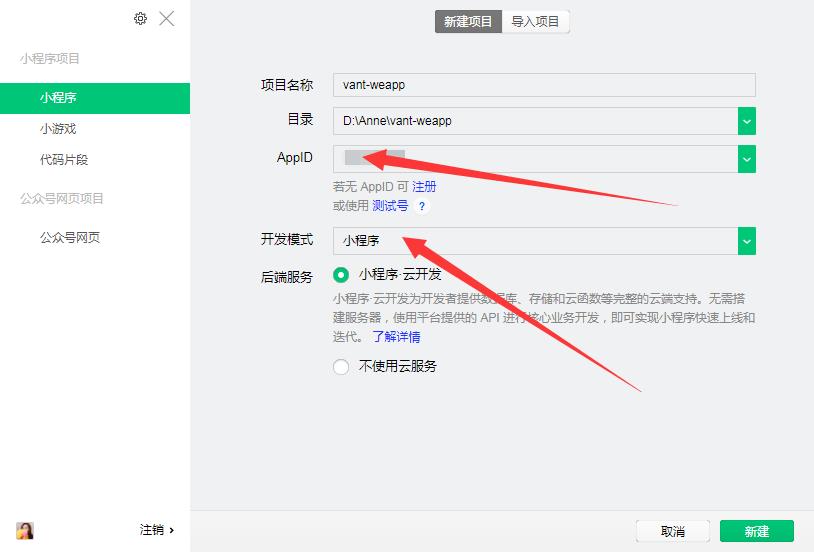
1、新建小程序项目


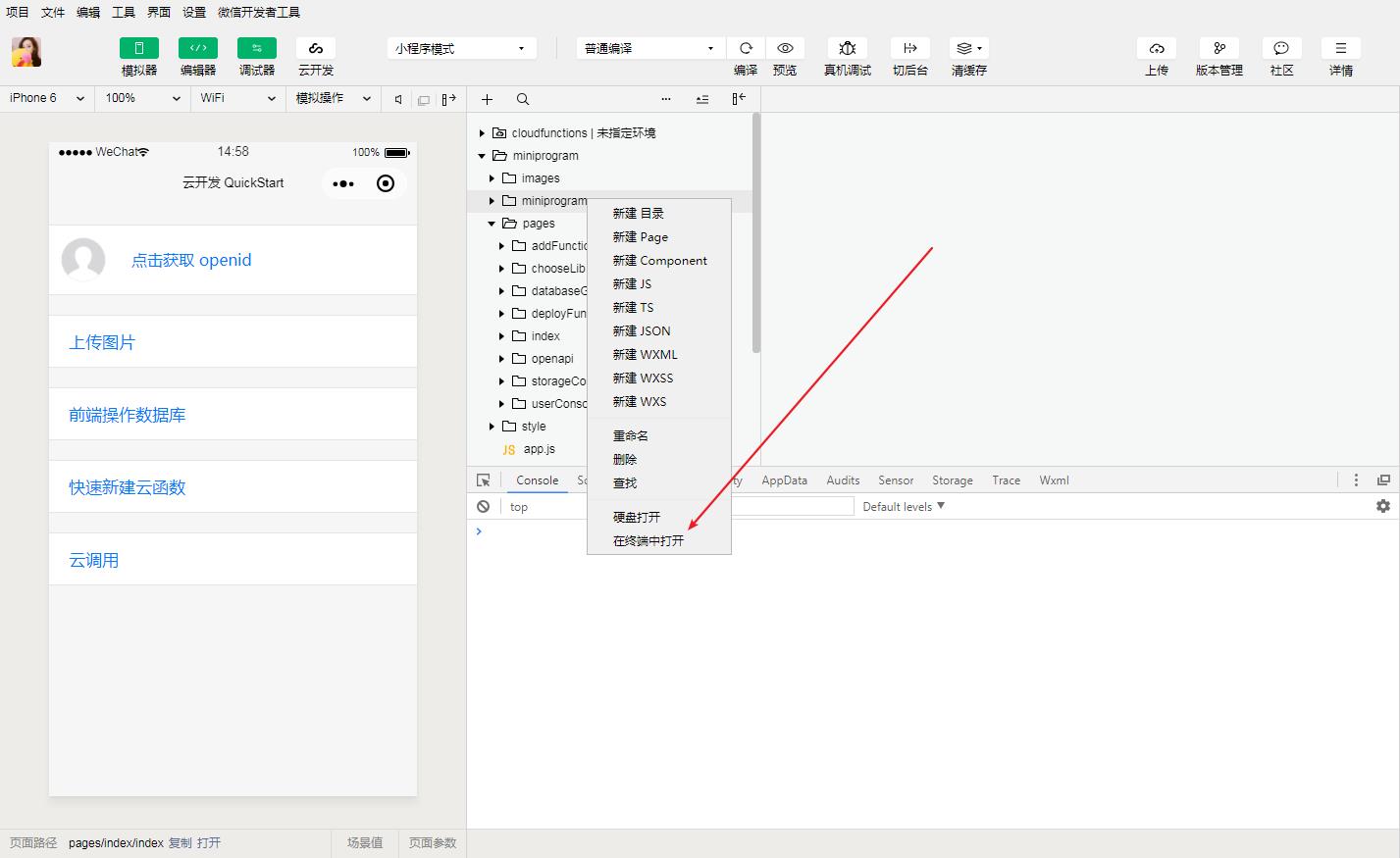
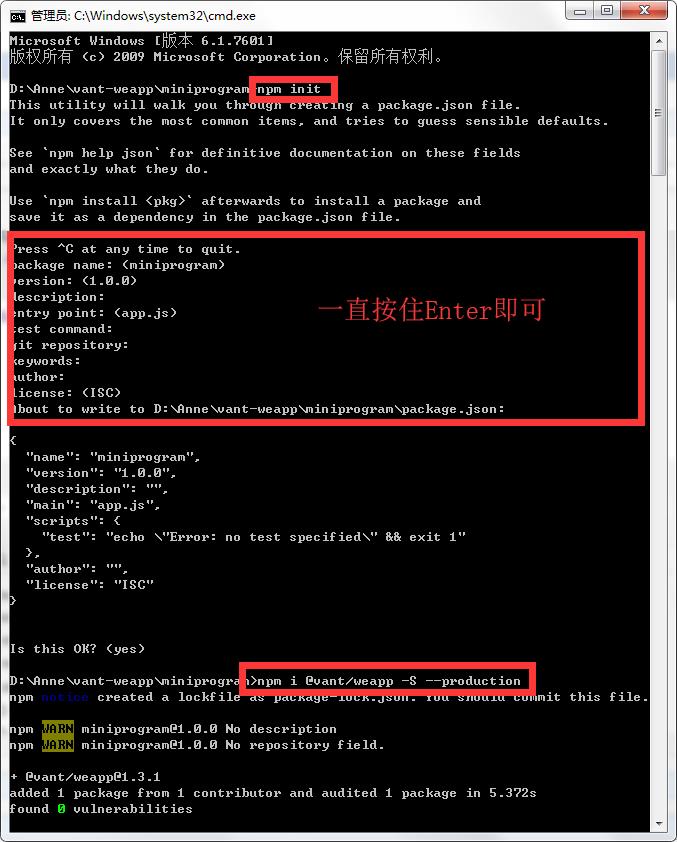
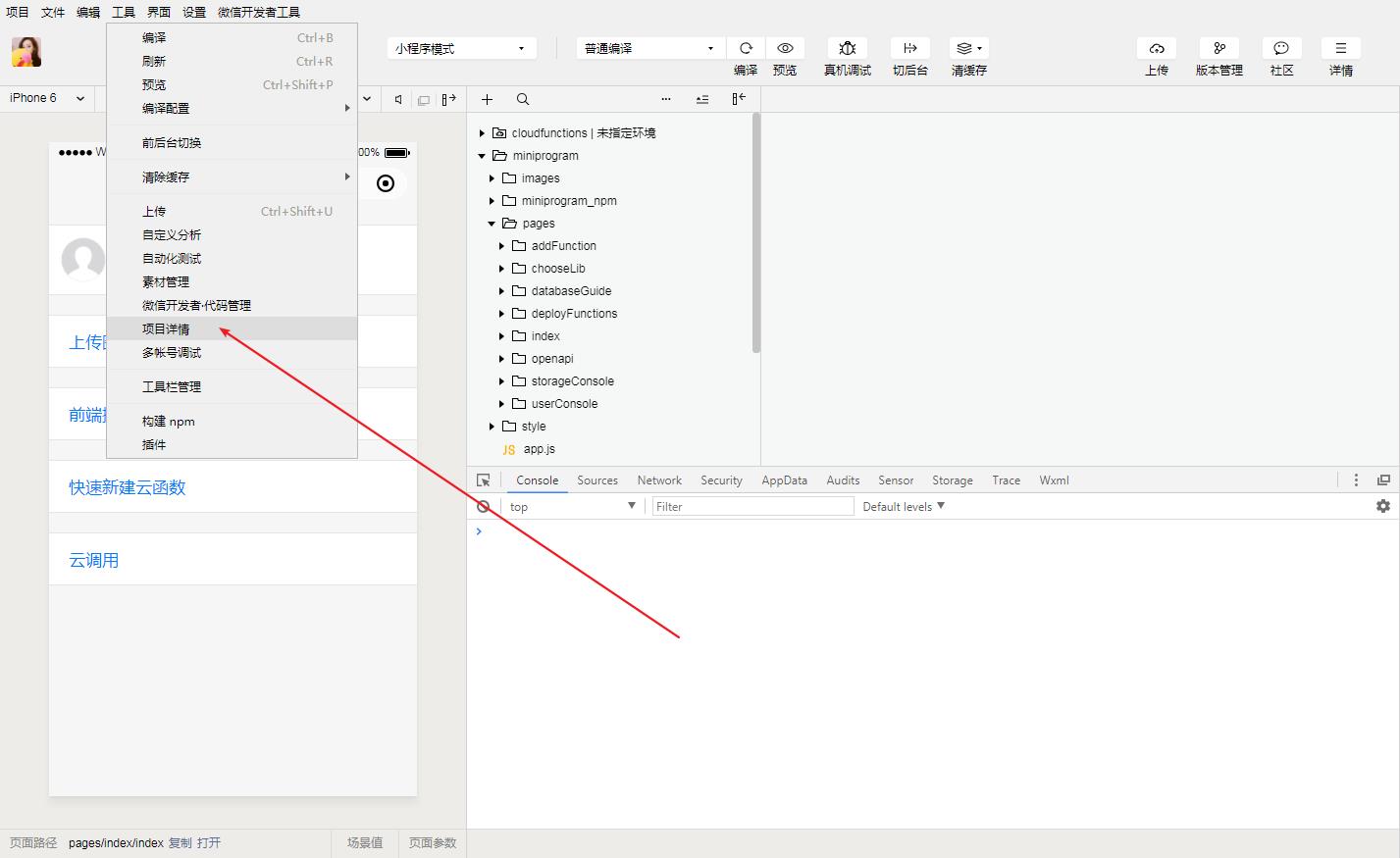
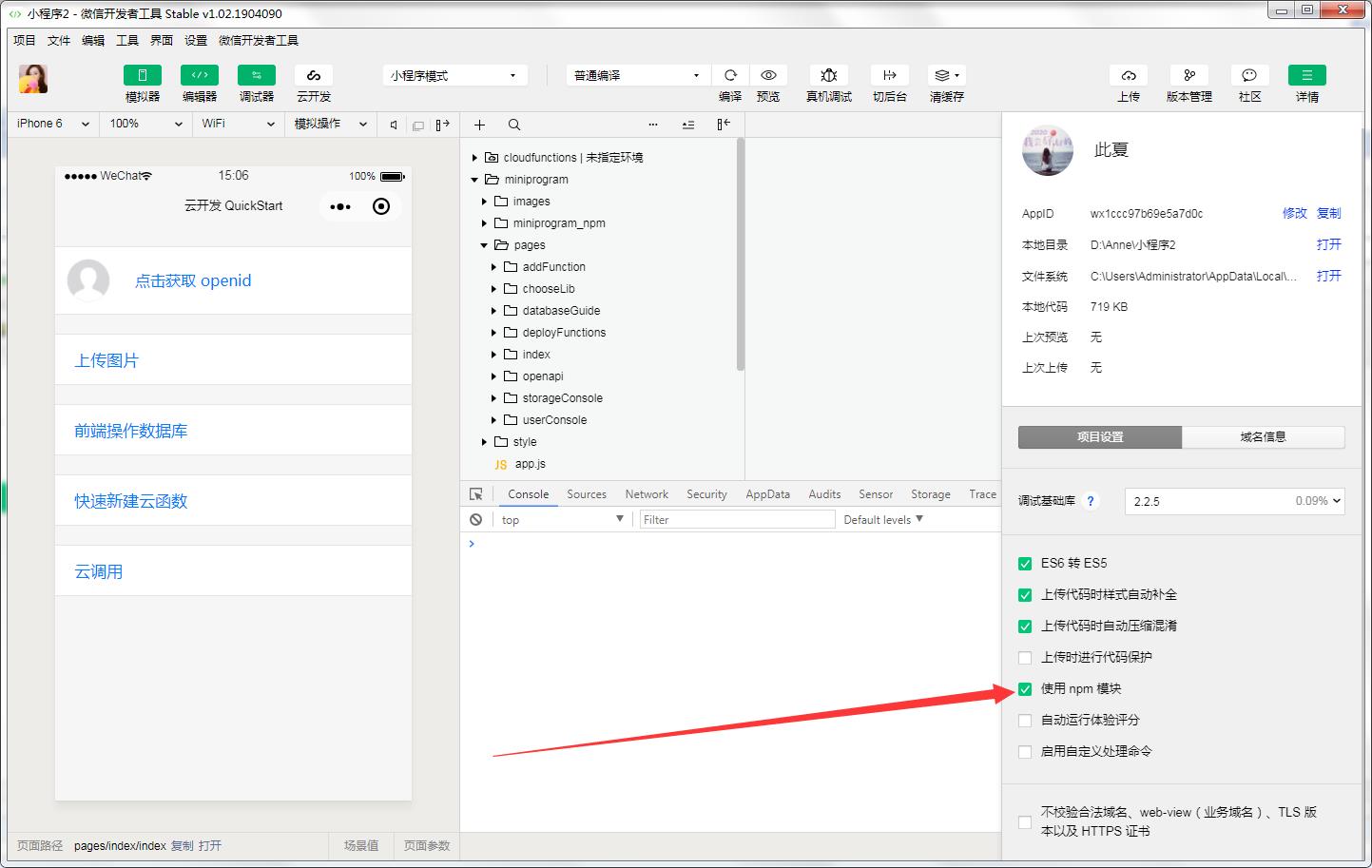
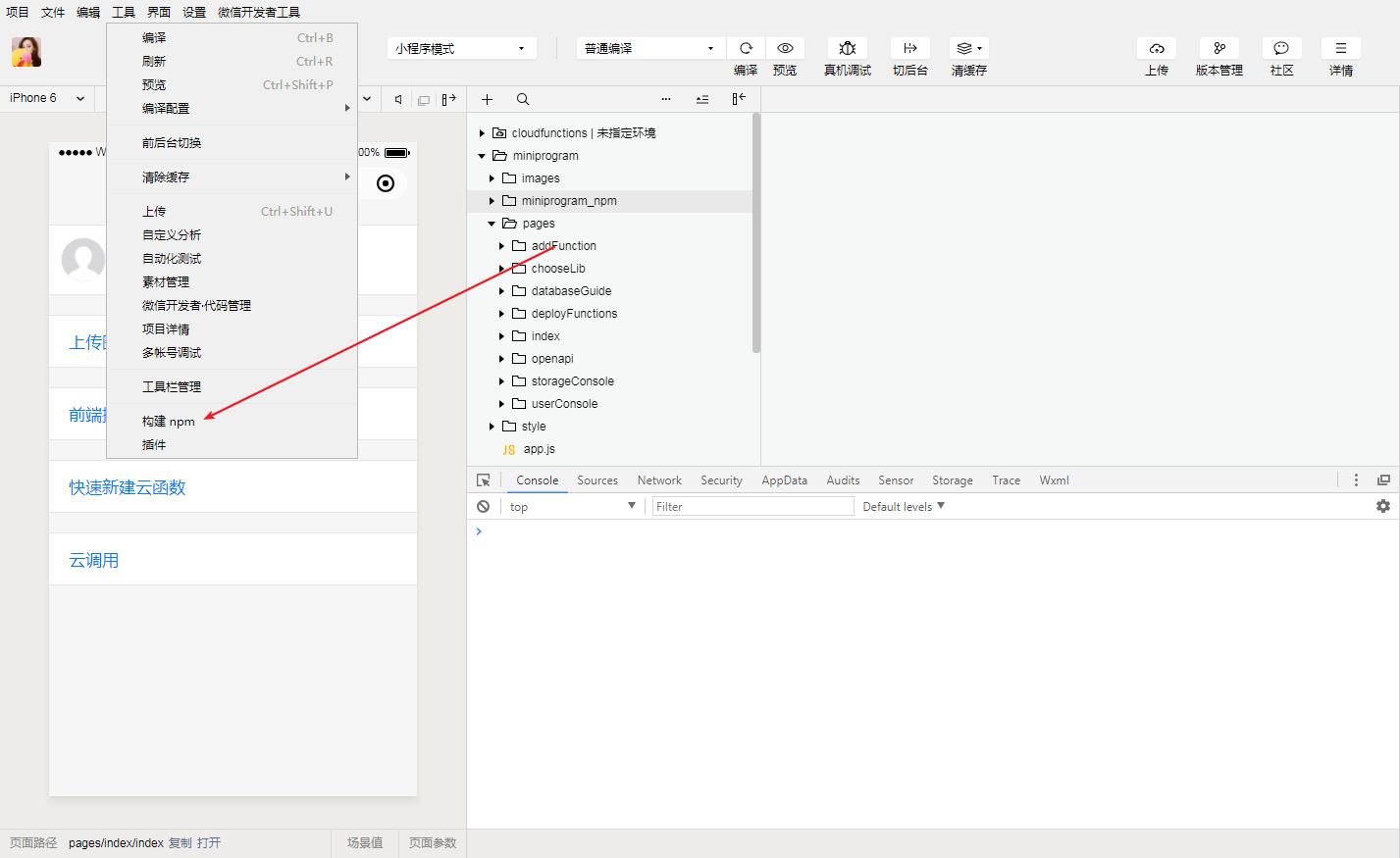
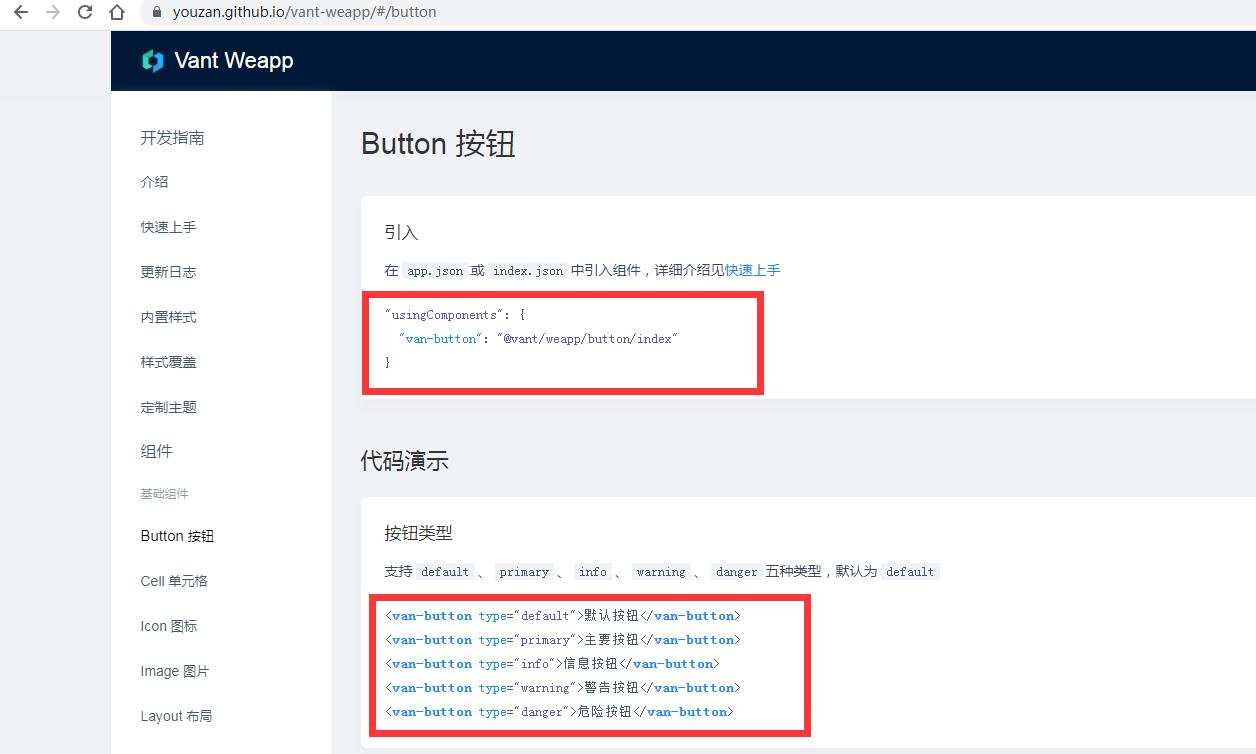
2、初始化:npm install,安装vant小程序框架,vant weapp官网看安装文档,地址:https://youzan.github.io/vant-weapp/#/quickstart




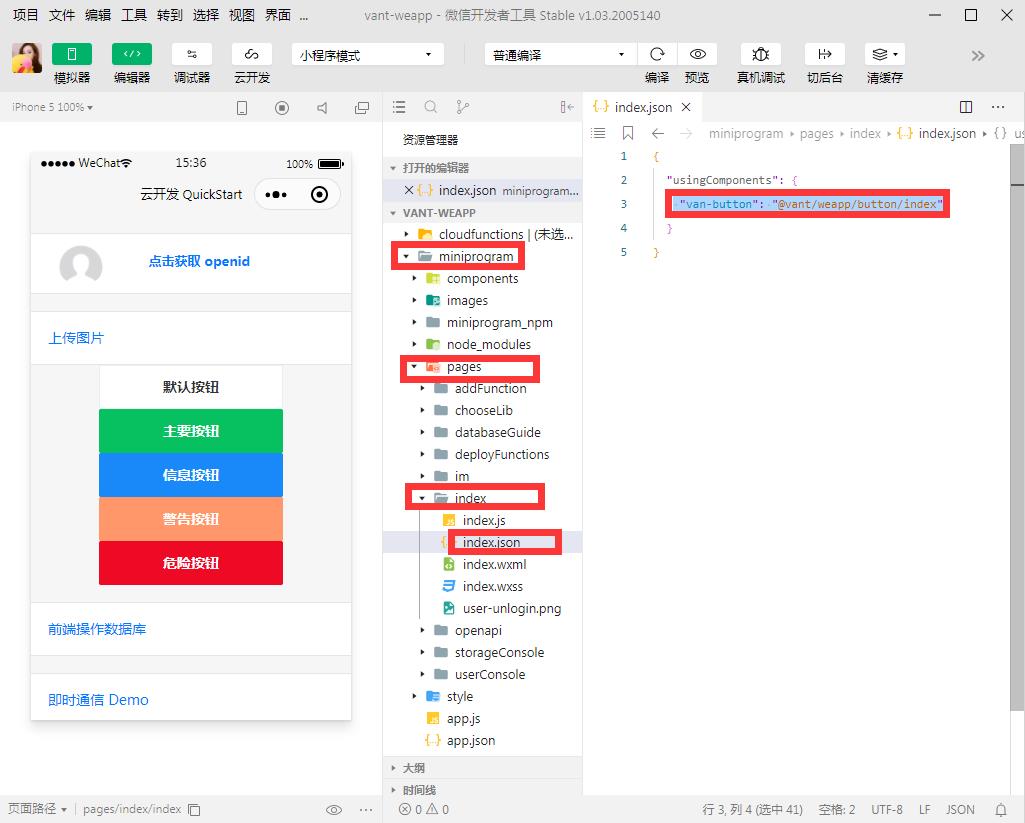
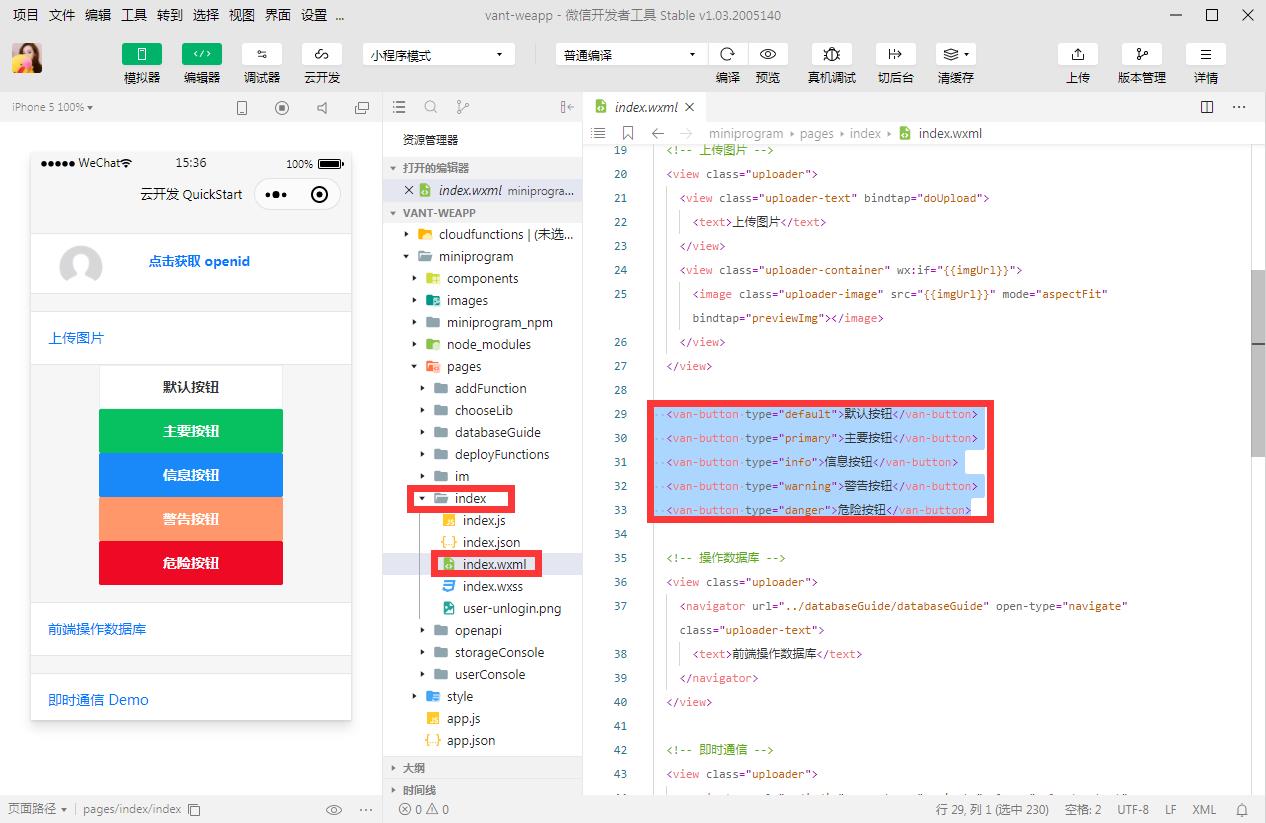
"usingComponents": { "van-button": "@vant/weapp/button/index" } <van-button type="default">默认按钮</van-button> <van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>



以上是关于小程序Vant框架的主要内容,如果未能解决你的问题,请参考以下文章