生成器(Generator)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生成器(Generator)相关的知识,希望对你有一定的参考价值。
参考技术A生成器是一个通过构造函数 Generator 创建的对象,生成器既是一个迭代器,同时又是一个可迭代对象
生成器的创建,必须使用生成器函数(Generator Function)
生成器函数内部是为了给生成器的每次迭代提供数据
每次调用生成器的 next 方法,将导致生成器函数运行到下一个 yield 关键字为止
yield 是一个关键字,该关键字只能在生成器函数内部使用,表达“产生”一个迭代数据
举个例子
再举个例子,用生成器完成那个经典的斐波那契数列
ES6 - Generator生成器
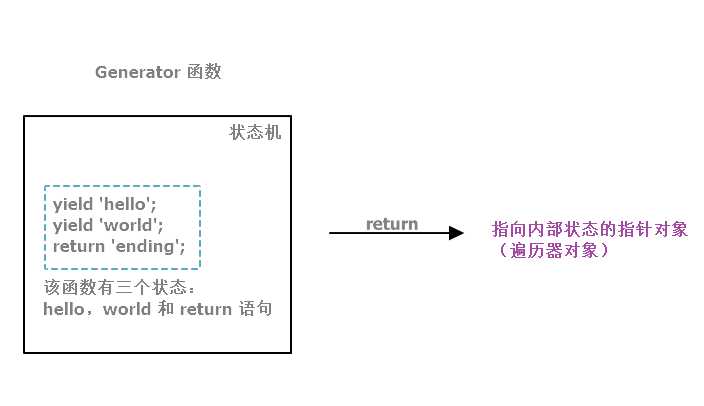
Generator 函数有多种理解角度。语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();调用 Generator 函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象

下一步,必须调用遍历器对象的next方法,使得指针移向下一个状态。也就是说,每次调用next方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield表达式(或return语句)为止。换言之,Generator 函数是分段执行的,yield表达式是暂停执行的标记,而next方法可以恢复执行。
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }value表示yield或者return的值(如果没有return语句,则value属性的值为undefined),done表示遍历是否结束。
以上是关于生成器(Generator)的主要内容,如果未能解决你的问题,请参考以下文章