微信自定义分享操作步骤
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信自定义分享操作步骤相关的知识,希望对你有一定的参考价值。
微信内分享自定义图片、标题、摘要的设置及操作步骤
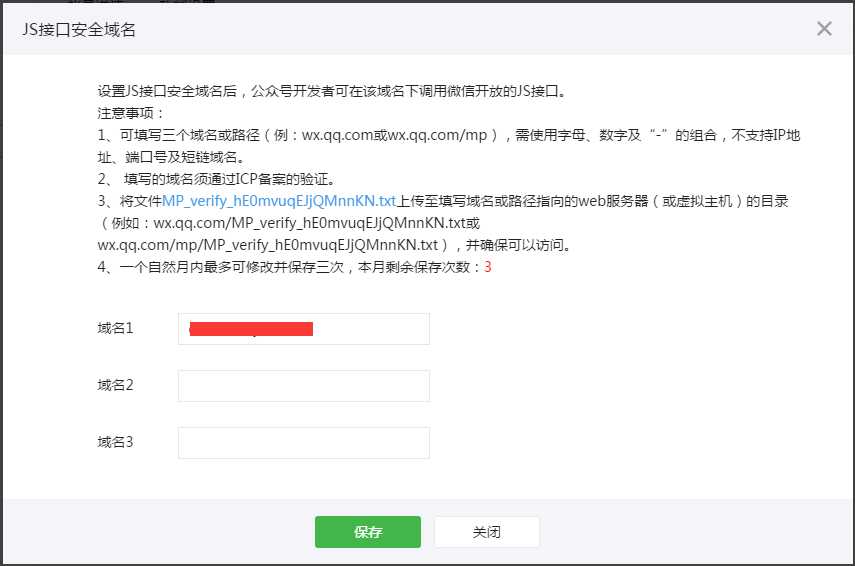
一、在微信内绑定站点域名
设置地址:https://mp.weixin.qq.com
位置:设置->公众号设置->功能设置->JS接口安全域名


这里填写好域名(比如 www.apple.com 比如 blog.apple.com)
按照提示下载对应文件上传到站点根目录,点“保存”
(成功会有提示,没事别改着玩,有次数限制)
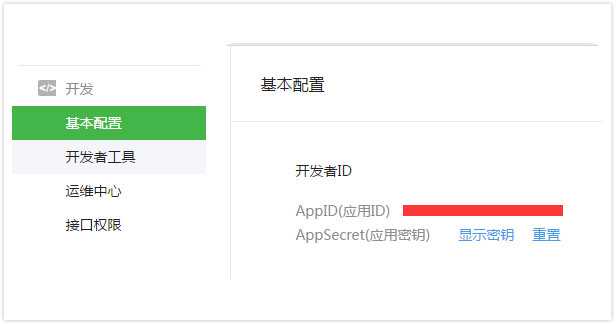
二、找到AppID(应用ID)和AppSecret(应用密钥)
地址:https://mp.weixin.qq.com

三、后台程序授权代码
程序后台授权操作接口
四、前端js授权
前端js读取后台授权接口 并执行分享操作
以上是关于微信自定义分享操作步骤的主要内容,如果未能解决你的问题,请参考以下文章