关于repeater的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于repeater的使用相关的知识,希望对你有一定的参考价值。
用repeater从数据库读取数据,但网页上的CSS样式是每6条数据一个循环的,怎么做?
参考技术A 可以在onItemDataBound 事件里实现你的样式!或者你可以不用repeater控件
在后台写个Public string 方法名(),
直接用StringBuilder 输出!
输出完后在前台<%=方法名() %>绑定 参考技术B 简单。lxx,lxx2是样式
class='<%# (Container.ItemIndex%6==0) ? "lxx" : "lxx2" %>'本回答被提问者采纳
关于angularjs的ng-repeat指令
(如果有说的不对,欢迎指教,更欢迎大家一起交流。)
关于angularjs的ng-repeat指令,想必每个学习angularjs的初学者都很有映像。那我也总结一下我使用ng-repeat的时候经验,ng-repeat他只能循环出数组和对象,所以当在项目中,如果碰到ng-repeat循环不出数据的时候,不妨查看一下数据源是否为数组等 。
其次说一下循环内嵌,循环内嵌就是ng-repeat某个json数组某个数据时候,还需要循环其子数据
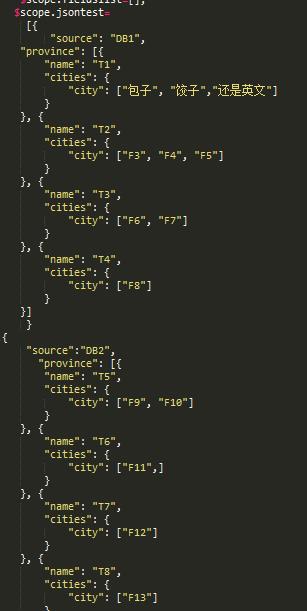
例如json格式如下:

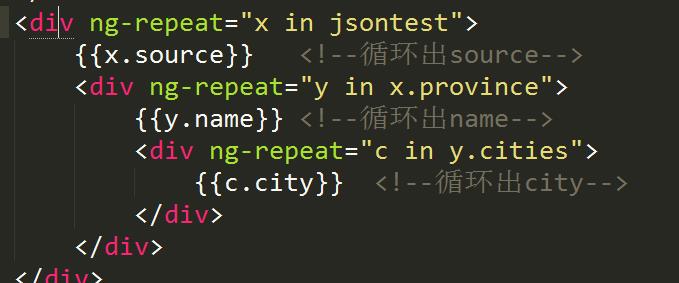
我们需要循环出name和city里面的东西,可以这样写

当时在网上搜这方面的资料的很少,今天也贴出我的方法,谢谢大家
以上是关于关于repeater的使用的主要内容,如果未能解决你的问题,请参考以下文章