js如何实现点击第一次时清空原有文本框内容,输入文字后再点击不清空其中内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何实现点击第一次时清空原有文本框内容,输入文字后再点击不清空其中内容相关的知识,希望对你有一定的参考价值。
具体如:http://video.qq.com/v1/videopl?v=40TLobJ0iR8
function vp_postComment()
var con=$.trim($("#com_con").attr("value"));if(con==""||con==$.vs.pinlunWarn)
alert("评论内容不能为空");return false;
if(vp_checkUserLogin())
$.post("videopl/post","vid":vp_vid,"c":con,vp_postComment_cb,"xml");;function vp_postComment_cb(xml)
if($.vs.checkXml(xml))
var uin=$.vs.checkUin($.cookie("uin"));var name=$.cookie("name");var cn=$.vs.getSafehtml($("#com_con").attr("value"));var htm='<div class="pl" id="newpost">'+'<span class="icon"><a class="uinfo" uin="'+uin+'" ><img class="upic" uin="'+uin+'" alt="" /></a></span>'+'<span>'+'<ul>'+'<li class="names"><a class="uinfo" uin="'+uin+'" >'+name+'</a></li>'+'<li class="times">刚刚</li>'+'<li class="say">'+cn+'</li>'+'</ul>'+'</span>'+'</div>';$("#newpost").attr("id","");$(htm).insertBefore("#fb");$.applyPicsAndUrls("newpost");$("#com_con").attr("value","");
请高手做一下简单的解释,谢谢!在线等,急
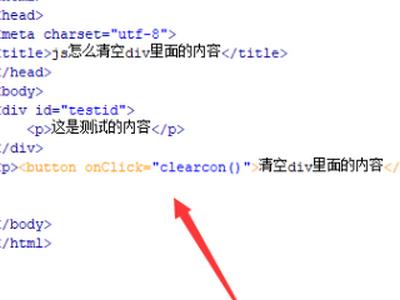
1、新建一个html文件,命名为test.html。

2、在test.html文件内,使用div标签创建一个模块,在div标签内,使用p标签创建一行文字。

3、在test.html文件内,设置div标签的id为testid,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“清空div里面的内容”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearcon()函数。

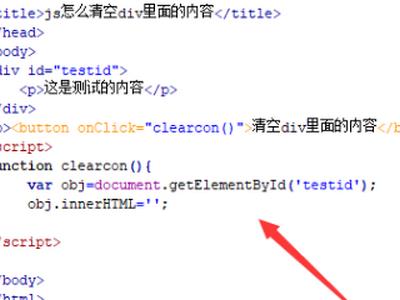
6、在js标签中,创建clearcon()函数,在函数内,使用getElementById()方法通过id(testid)获得div对象,将innerHTML属性设置为空,便可实现清空div的内容。

var flag = true;
function clear()
if(flag)
document.getElementById("content").value = '';
flag = false;
</script>
<input type='text' id='content' value='初始内容' onclick='clear()'>
简单的一个例子,看看吧,页面刷新后,点击算第一次
第一次点后内容请空,再点不变本回答被提问者采纳 参考技术B onClick()的时候,判断text.value的值是不是"XXXX"是就清空,不是就什么也不做
如何调用本地js文件为网页文本框输入内容
在本地建立一个js文件,设置右键菜单
在IE11,网页文本框中点击右键菜单,可以把粘贴板文本替换文本框value的值
比如百度页面,鼠标弹起,搜索框里即出现提前复制的内容

<script language="javascript">
function srk(obj)
var abc = obj;
abc.value = window.clipboardData.getData('Text');
</script>追问
是别人的网页 比如百度,用你的法子不行的
追答

以上是关于js如何实现点击第一次时清空原有文本框内容,输入文字后再点击不清空其中内容的主要内容,如果未能解决你的问题,请参考以下文章