微信小程序知识点思维导图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序知识点思维导图相关的知识,希望对你有一定的参考价值。
参考技术A 1. 微信小程序知识点颜色2. 微信小程序知识点总结
3. 微信小程序知识点详解
4. 微信小程序知识点 ***
微信小程序知识点颜色 1.微信小程序一段字符串中有关键字 怎么让他变颜色
value1keywordvalue2
你可以选择将一段文字切成三块,关键词在中间一块,使用indexOf()将String的索引出来,然后就是substr进行截取,就可以啦。
ChangeColor:function()
var that = this;
var length = "World".length;
var index = that.data.name.indexOf('World');
设置第一个值
that.setData(
value1:that.data.name.substr(0, index)
);
设置关键词
that.setData(
keyword:'world'
)
设置第二个值
that.setData(
value2:that.data.name.substr(index+5)
)
console.log(length);
console.log(index);
这个有一点不好就是整个string中只能显示一处关键词。
2.微信小程序编程怎么比较十六进制的色值
微信copy小程序是基于javascript的,所以其实你的问题可以转化为“JavaScript怎么比较十六进制的色值”。
具体可以参考网上的教程:颜色值RGB与十六进制相互转换JavaScript的十六进制比较大小给出一段简单的代道码<meta charset=UTF-8>Insert title here<body>。
3.微信小程序配置顶部导航条标题颜色的实现方法
微信小程序 配置顶部导航条标题颜色的实现方法关于小程序导航顶部配置都写在。
json文件中。 "window": "": "#ffffff", "": "black", "": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" 导航栏背景颜色,如”#000000” 导航栏标题颜色,仅支持 black/white 导航栏标题文字内容 backgroundColor 窗口的背景色 backgroundTextStyle 下拉背景字体、loading 图的样式,仅支持 dark/light enablePullDownRefresh 是否开启下拉刷新,详见页面相关事件处理函数。
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持。
微信小程序知识点总结 1.微信小程序开发注意事项重点有哪些
1、做好产品定位在小程序开发之前,一定要考虑清楚,做小程序的原因是什么?想要通过小程序实现什么?然后结合行业特征、企业特色、产品卖点、目标人群等,做好小程序的定位工作,事先对小程序面向的人群、年龄段、行为特征等等做一个详细的分析,以便更好的确定小程序的风格、功能等,提升用户的使用体验。
2、确定好需求在定位工作做完之后,接下来的工作就是确定一下需求。例如,功能、页面、内容、图片等。
在确定好这些需求之后,应当把需求都整理成一份文档,方便后期与开发人员沟通、交流。3、提交需求在确定好开发方式之后,接下来的工作,就是将前面已经整理好的需求文档交给相关人员。
在提交完需求时,应当与相关人员确认所有细节,以免影响开发进度。4、开发过程中注重用户体验。
2.学习微信小程序开发需要具备哪些基础知识
前期阶段:建议从html-》 CSS -》 JAVASCRIPT-》JQUERY 开始,0基础均可学习。
中期阶段:建议了解一些知识,精通最好。比如一些基础框架和知识 :bootstrap jssdk ajax json 协议等,在这里就可以开始学习小程序了,里面语法相似angular ,差别也多。
后期进阶:react webpack less websoket 各种插件 ,面向对象, 协议 angular/vue/node,建议精通一种或者2种 , 前端和服务端交互过程,等等 。其实这里中期就可以和小程序一起学习了,如果你能力很强,建议一起学习,最后面可以学习 服务端技术,底层 ,架构等。
欢迎修正,探讨技术。
3.在长春学习微信小程序开发需要掌握哪些知识
一般开发HTML、CSS、JS,需要后台开发就需要php,mysql等了,如果不懂代码可以使用小程序开发的工具的。
第1种是卖模板为主的网络公司。
优点是:价格低,几千块钱到万元之间就能搞定,方便,能够快速上线;
缺点是:修改功能麻烦,这里需要避免低价陷阱,不要到最后才发现模板性的修改功能所花的钱比买模板还贵。而且不是独立的,一个模本卖给很多商家用,模板不是永久使用的,一般每年都要交年费。
第2种是主流的方式,定制开发为主的网络公司。
优点是:独一无二的,专为你的企业或者店面定制的,功能你来定,要求你来定,后期修改BUG方便,改东西也很方便,最重要的是永久使用权!!
缺点是:相对价格比较高!!! 定制版的基本费用在上万元到十几万不等!不过贵也有贵的道理吧,毕竟功能做的更全面一点。
最后总结,至于找什么样的小程序开发公司?花多少钱来开发?还是需要看贵公司准备的预算这块!希望对大家有用!
微信小程序知识点详解 1.微信小程序开发注意事项重点有哪些
1、做好产品定位在小程序开发之前,一定要考虑清楚,做小程序的原因是什么?想要通过小程序实现什么?然后结合行业特征、企业特色、产品卖点、目标人群等,做好小程序的定位工作,事先对小程序面向的人群、年龄段、行为特征等等做一个详细的分析,以便更好的确定小程序的风格、功能等,提升用户的使用体验。
2、确定好需求在定位工作做完之后,接下来的工作就是确定一下需求。例如,功能、页面、内容、图片等。
在确定好这些需求之后,应当把需求都整理成一份文档,方便后期与开发人员沟通、交流。3、提交需求在确定好开发方式之后,接下来的工作,就是将前面已经整理好的需求文档交给相关人员。
在提交完需求时,应当与相关人员确认所有细节,以免影响开发进度。4、开发过程中注重用户体验。
2.学习微信小程序开发需要具备哪些基础知识
前期阶段:建议从HTML-》 CSS -》 JAVASCRIPT-》JQUERY 开始,0基础均可学习。
中期阶段:建议了解一些知识,精通最好。比如一些基础框架和知识 :bootstrap jssdk ajax json 协议等,在这里就可以开始学习小程序了,里面语法相似angular ,差别也多。
后期进阶:react webpack less websoket 各种插件 ,面向对象, 协议 angular/vue/node,建议精通一种或者2种 , 前端和服务端交互过程,等等 。其实这里中期就可以和小程序一起学习了,如果你能力很强,建议一起学习,最后面可以学习 服务端技术,底层 ,架构等。
欢迎修正,探讨技术。
3.微信小程序附近功能详解
微信小程序附近功能有什么用?微信小程序附近功能详解 所谓的小程序,简单可以理解成微信定义的网页应用。
小程序直接在微信一个单独的窗口中打开,提供叫外卖、打车、看新闻等服务,用户用完即走。几个第三方小程序商店上都有超过500个小程序。
小程序入口,android手机还可以把小程序单独放在桌面上 最近有一名微信小程序称,新版的小程序入口很快会上线。 新版带来的变化是,微信用户可以在附近查看到一部分提供服务的小程序,主要是跟商铺相关。
这背后是微信在后台新增了“附近”功能的接口。 这听上去有点跟在地图、点评应用中查找附近餐厅相似,但暂时还不知道微信官方对小程序入口的具体调整。
不过,这很可能只是针对部分跟地理位置有关的小程序,例如快餐、快递、打车、共享单车等。 这带来的直接影响是,微信用户可以接触到周边服务商提供的小程序,小程序的开发商也有了更多的流量,带来消费。
在此之前,微信对小程序限制较严。没有打开过小程序的微信用户无法看到“发现”下的小程序入口。
即便打开了入口,要查找、使用新的小程序也不容易,小程序对模糊搜索有限制,例如一次搜索“肯德基+”小程序,用户必须把名字打全。
微信小程序知识点 *** 1.微信小程序开发注意事项重点有哪些
1、做好产品定位在小程序开发之前,一定要考虑清楚,做小程序的原因是什么?想要通过小程序实现什么?然后结合行业特征、企业特色、产品卖点、目标人群等,做好小程序的定位工作,事先对小程序面向的人群、年龄段、行为特征等等做一个详细的分析,以便更好的确定小程序的风格、功能等,提升用户的使用体验。
2、确定好需求在定位工作做完之后,接下来的工作就是确定一下需求。例如,功能、页面、内容、图片等。
在确定好这些需求之后,应当把需求都整理成一份文档,方便后期与开发人员沟通、交流。3、提交需求在确定好开发方式之后,接下来的工作,就是将前面已经整理好的需求文档交给相关人员。
在提交完需求时,应当与相关人员确认所有细节,以免影响开发进度。4、开发过程中注重用户体验。
2.学习微信小程序开发需要具备哪些基础知识
前期阶段:建议从HTML-》 CSS -》 JAVASCRIPT-》JQUERY 开始,0基础均可学习。
中期阶段:建议了解一些知识,精通最好。比如一些基础框架和知识 :bootstrap jssdk ajax json 协议等,在这里就可以开始学习小程序了,里面语法相似angular ,差别也多。
后期进阶:react webpack less websoket 各种插件 ,面向对象, 协议 angular/vue/node,建议精通一种或者2种 , 前端和服务端交互过程,等等 。其实这里中期就可以和小程序一起学习了,如果你能力很强,建议一起学习,最后面可以学习 服务端技术,底层 ,架构等。
欢迎修正,探讨技术。
3.在长春学习微信小程序开发需要掌握哪些知识
一般开发HTML、CSS、JS,需要后台开发就需要PHP,MySQL等了,如果不懂代码可以使用小程序开发的工具的。
第1种是卖模板为主的网络公司。
优点是:价格低,几千块钱到万元之间就能搞定,方便,能够快速上线;
缺点是:修改功能麻烦,这里需要避免低价陷阱,不要到最后才发现模板性的修改功能所花的钱比买模板还贵。而且不是独立的,一个模本卖给很多商家用,模板不是永久使用的,一般每年都要交年费。
第2种是主流的方式,定制开发为主的网络公司。
优点是:独一无二的,专为你的企业或者店面定制的,功能你来定,要求你来定,后期修改BUG方便,改东西也很方便,最重要的是永久使用权!!
缺点是:相对价格比较高!!! 定制版的基本费用在上万元到十几万不等!不过贵也有贵的道理吧,毕竟功能做的更全面一点。
最后总结,至于找什么样的小程序开发公司?花多少钱来开发?还是需要看贵公司准备的预算这块!希望对大家有用!
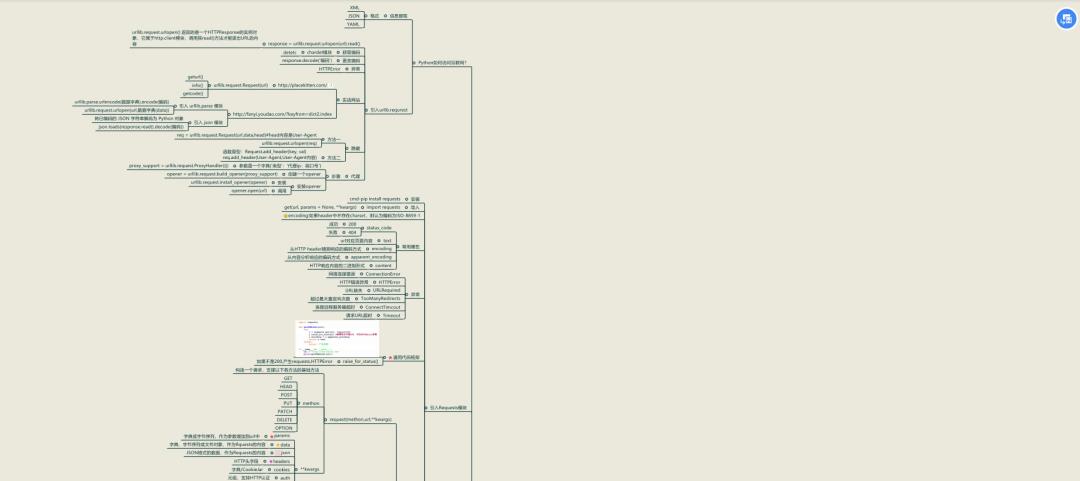
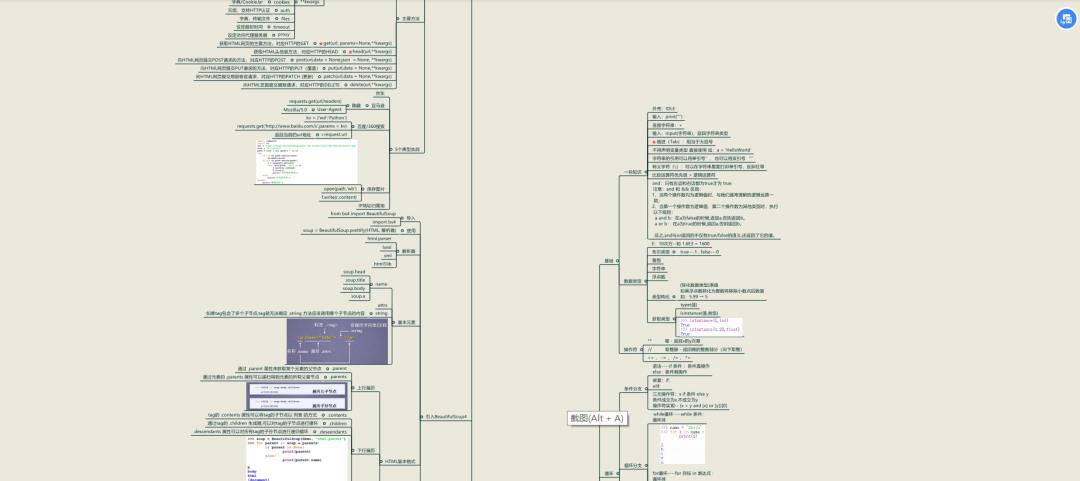
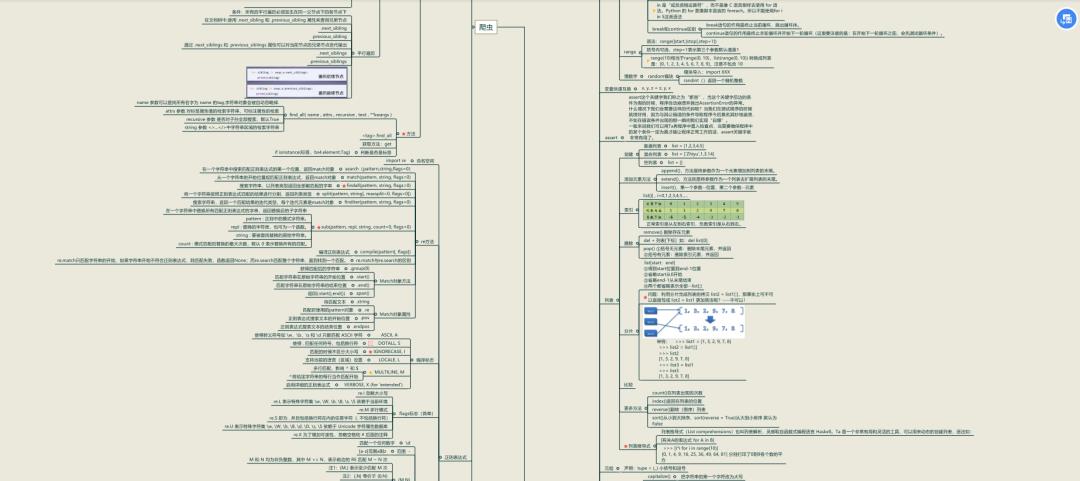
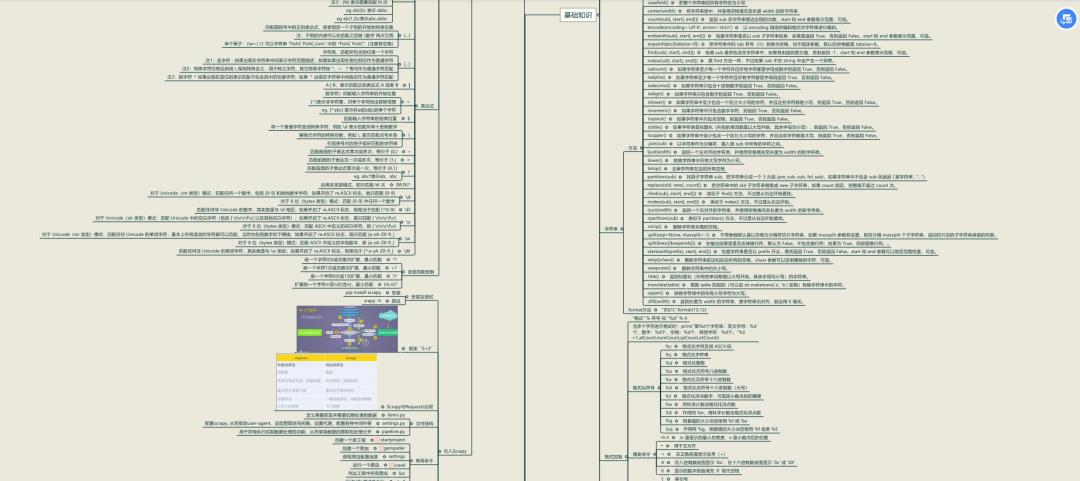
一张思维导图囊括所有 Python 基础
逛Github时,偶然发现了一份Python思维导图,是制作者在学习Python的过程中呕心沥血进行整理,几乎涵盖了Python编程的所有基础知识。
包括Xmid、PDF、PNG三种格式,特别适合初学者去参考,以及大家日常学习中的知识点速查。









长按上方二维码2秒+我个人微信
备注思维导图获取
以上是关于微信小程序知识点思维导图的主要内容,如果未能解决你的问题,请参考以下文章