echarts在柱状图轴线上添加图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts在柱状图轴线上添加图片相关的知识,希望对你有一定的参考价值。
参考技术A 效果图:调用方式:
在yAxis中有一个rich设置,可以设置y轴的展示方式,比如添加图片等。
其他说明,在series中的label设置中,可以设置柱状图文字说明的样式。
ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载
下载完成后,我们在项目中引入echarts

随后创建容器来存放我们要添加的柱状图

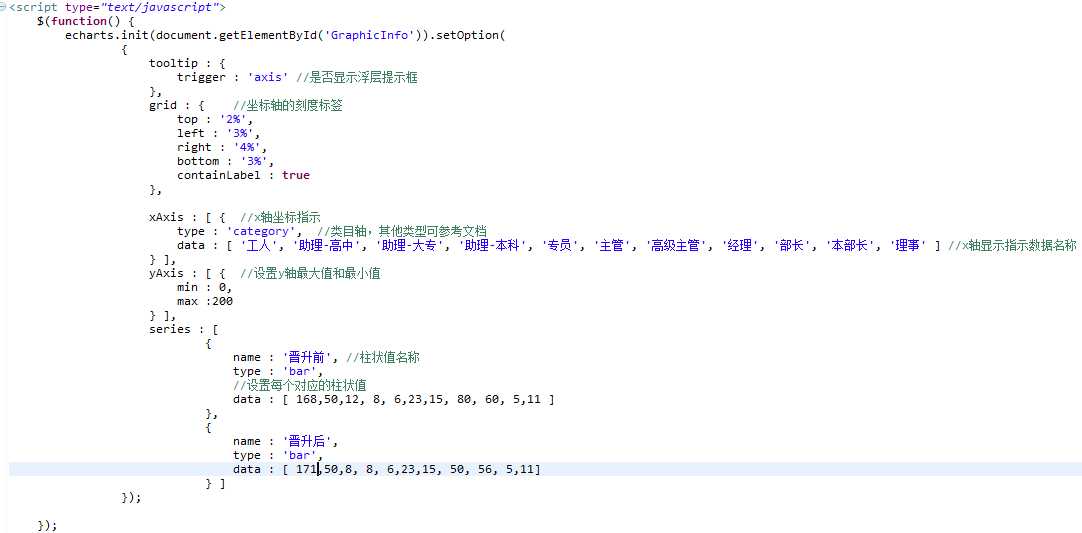
容器创建完毕我们需要在js中设置他的属性和值

此配置为基本配置,更多配置请参考配置手册

以上是关于echarts在柱状图轴线上添加图片的主要内容,如果未能解决你的问题,请参考以下文章