目前在团队在设计一个应用管理的功能,需要了解到常用代码托管的Webhooks的使用。GitHub中的webhooks首当其冲,率先研究下,下面记录下GitHub中的webhooks的使用。
GitHub中的webhooks的配置
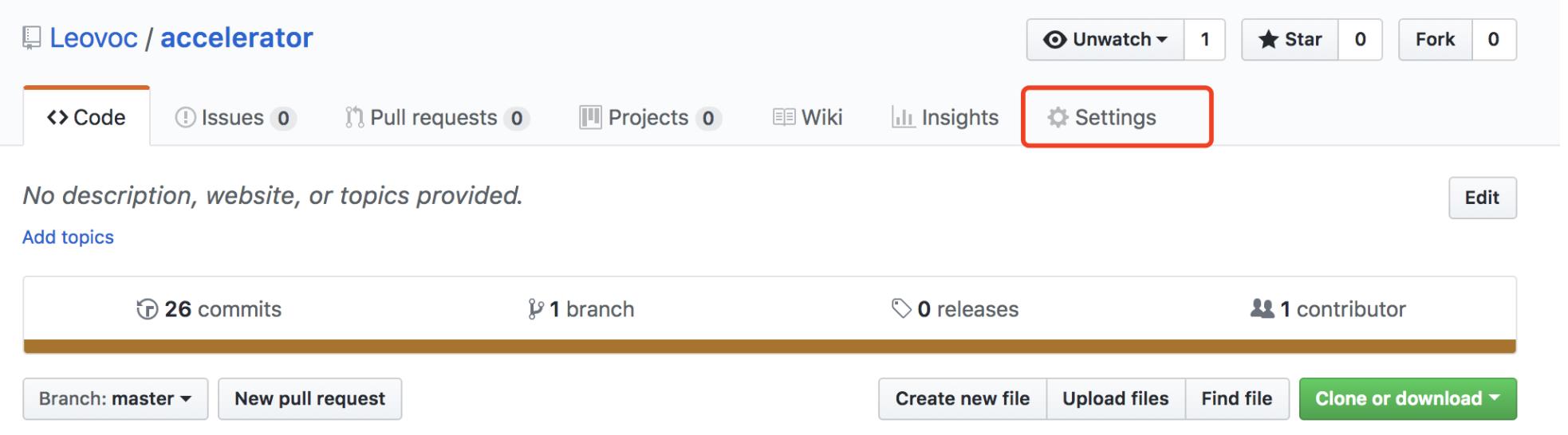
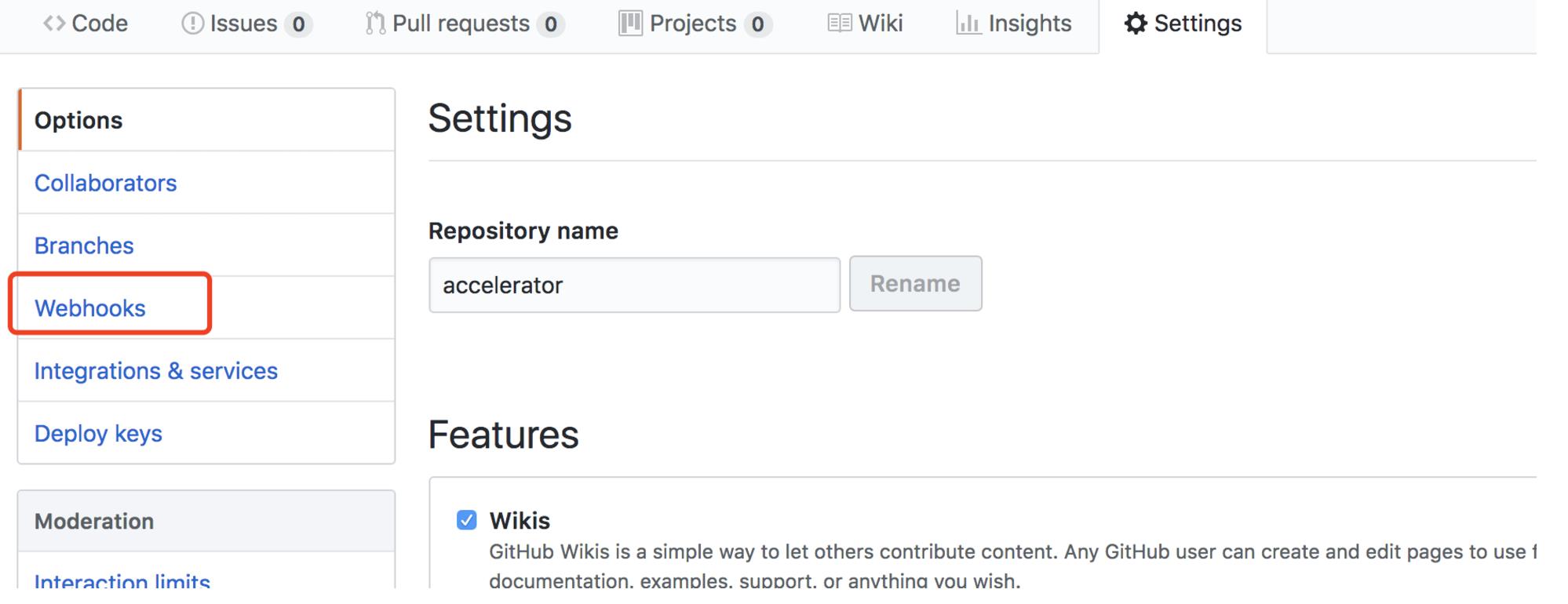
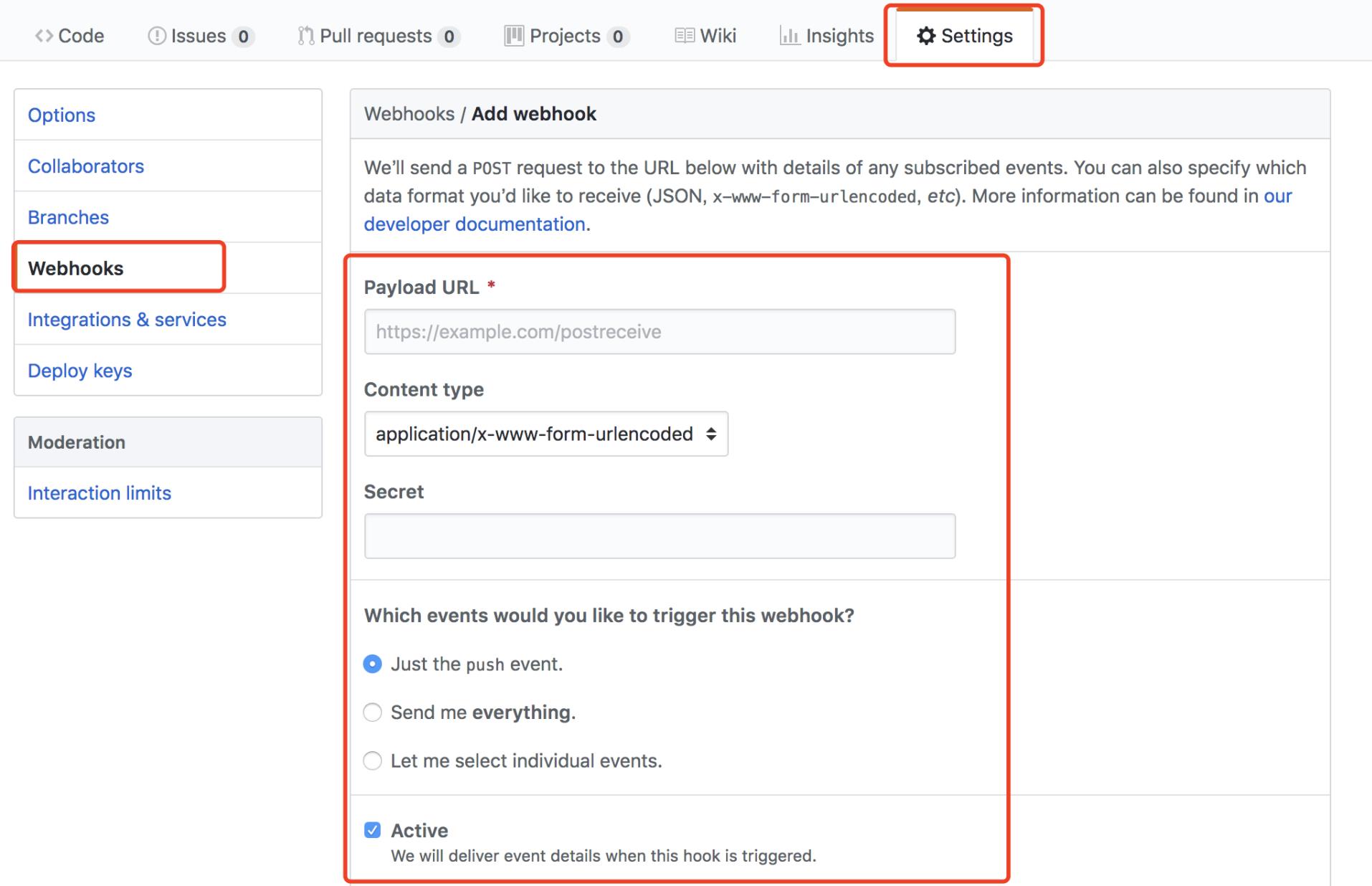
在自己的GitHub的项目中选中settings按钮,进入到webhooks的配置界面,然后选择左侧栏的webhooks进行配置。
详细的参数配置属性值,可以查看官方的文档https://developer.github.com/webhooks/,当然,基础的配置我们一眼就看出来了,不看文档也行,嘻嘻。。。



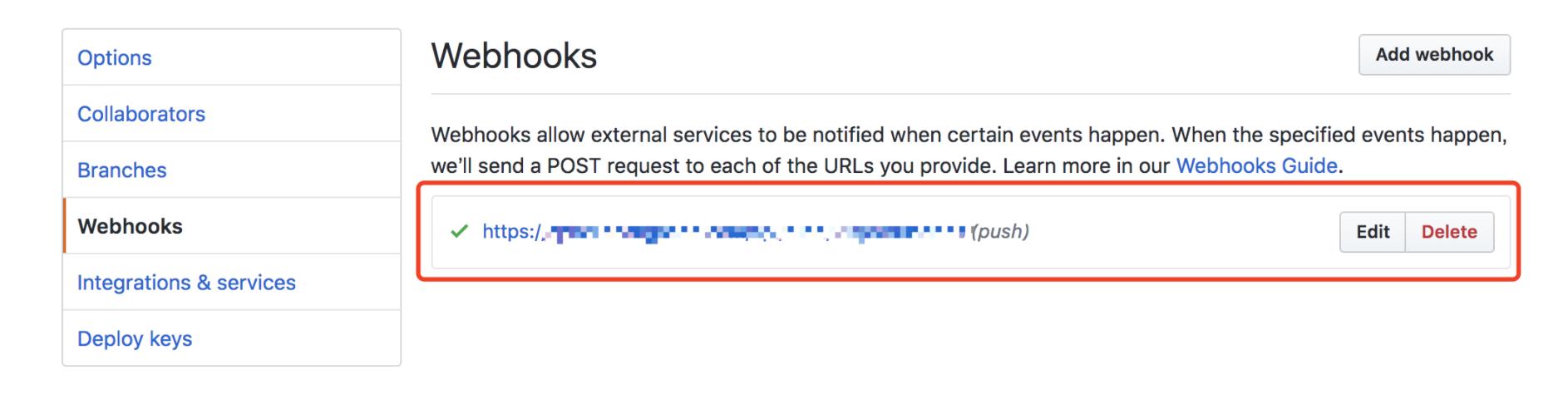
配置完后的就会显示一个回调地址,可以看出后面口号内的push代表我们刚才选的是push代码的时候才进行回调,对回调的URL还可以编辑和删除

对配置的webhooks的进行测试
由于我选择的是push代码的时候才进行回调,所以我们在自己的项目中提交一个commit,来看看webhooks回调我们的URL时给出的数据格式是什么。
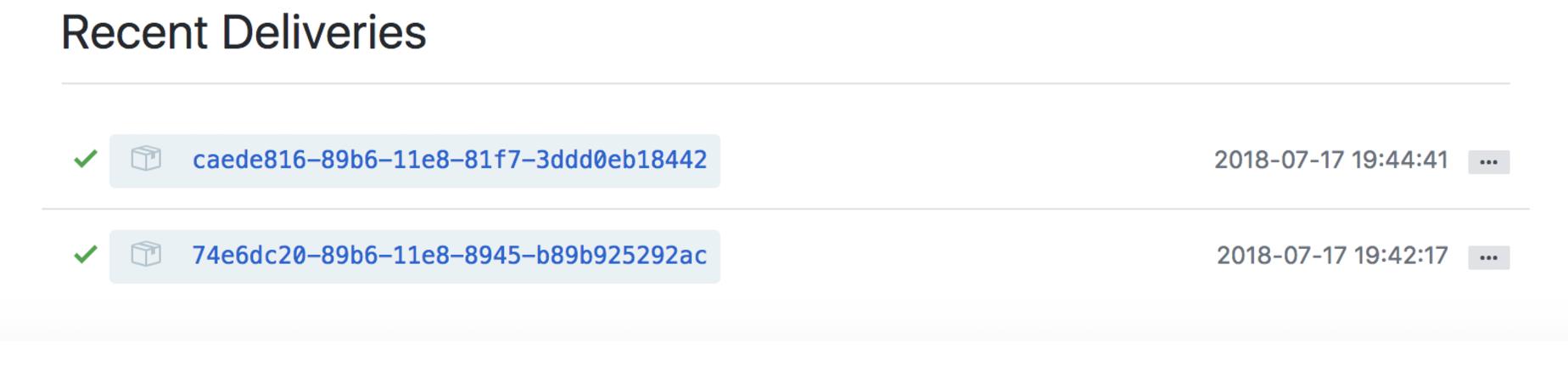
提交一个commit后,我再次进入Settings->Webhooks 最下方有我们刚才出发的回调

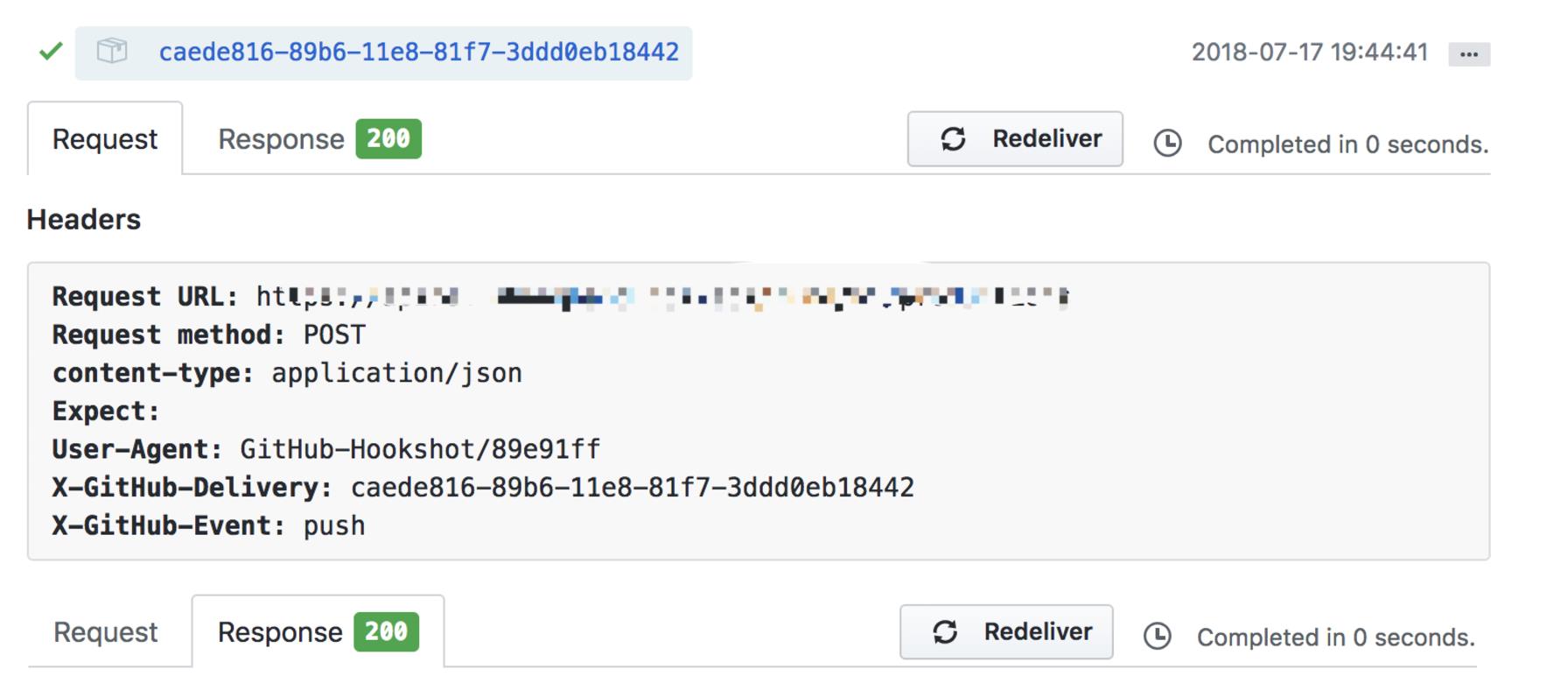
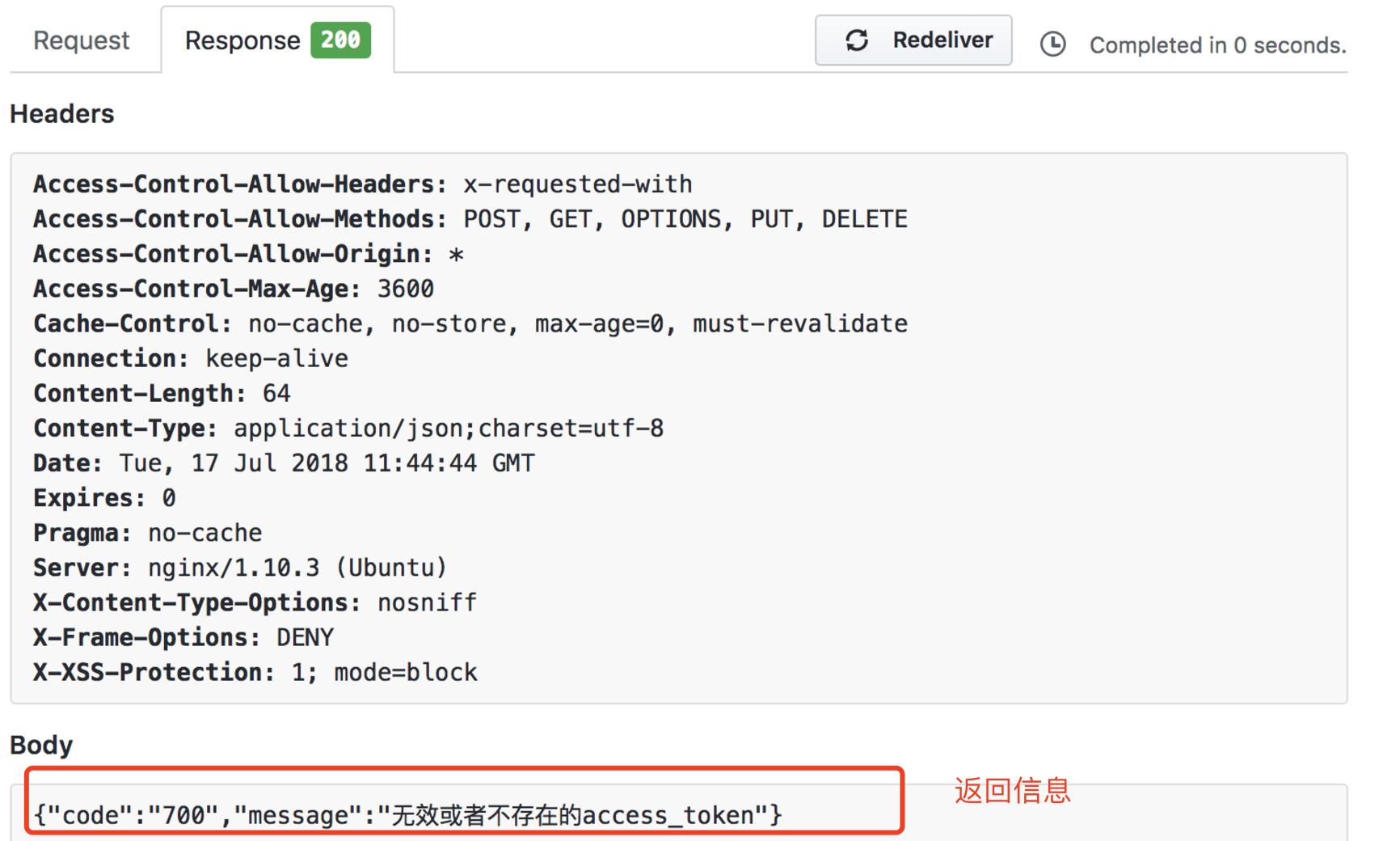
点击上面的最近的一次提交,我们可以看到请求头信息,和响应信息
在请求的参数中,我们可以拿到好多有用的信息,比如提交人的名字,邮箱,修改的文件,上次提交的ID,代码库的创始人,邮箱等等有用的信息