51.webpack vue-cli创建项目
Posted 小白纯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了51.webpack vue-cli创建项目相关的知识,希望对你有一定的参考价值。
在上两篇博文中已经安装了node.js、webpack、vue-cli,安装的版本为:

今天通过这篇博文创建项目。
1.选择路径
首先通过命令行进入想要创建项目的路径,例如:
通过e:命令进入盘幅,再经过cd命令进入文件夹。
2.创建项目
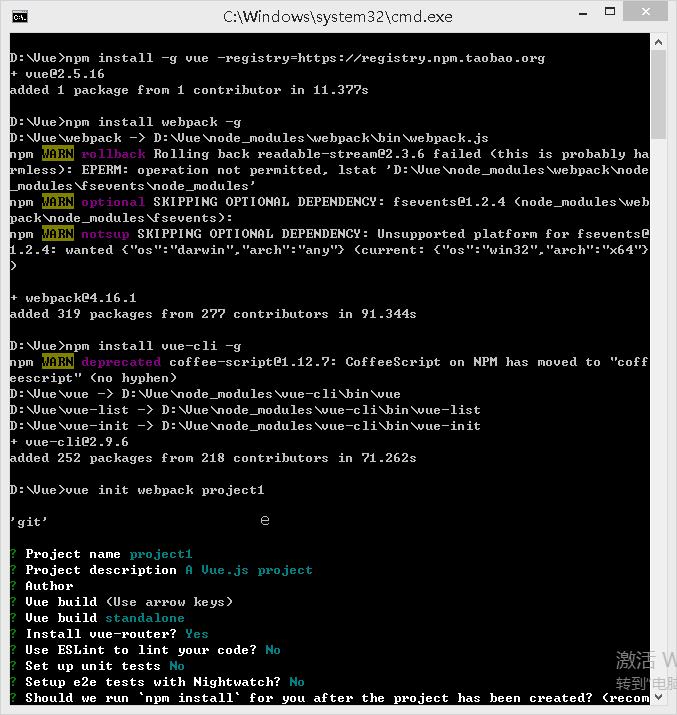
通过命令vue init webpack pm,其中pm为你创建项目的项目名称,在执行命令后vue-cli会下载模板,之后进行项目信息设置:
-
设置项目名称
-
? Project name pmtext
-
设置项目描述
-
? Project description intracompany
-
作者
-
? Author hys
-
? Vue build (Use arrow keys)
-
? Vue build standalone
-
设置路由
-
? Install vue-router? Yes
-
-
? Use ESLint to lint your code? No
-
单元测试
-
? Set up unit tests Yes
-
? Pick a test runner jest
-
? Setup e2e tests with Nightwatch? Yes
-
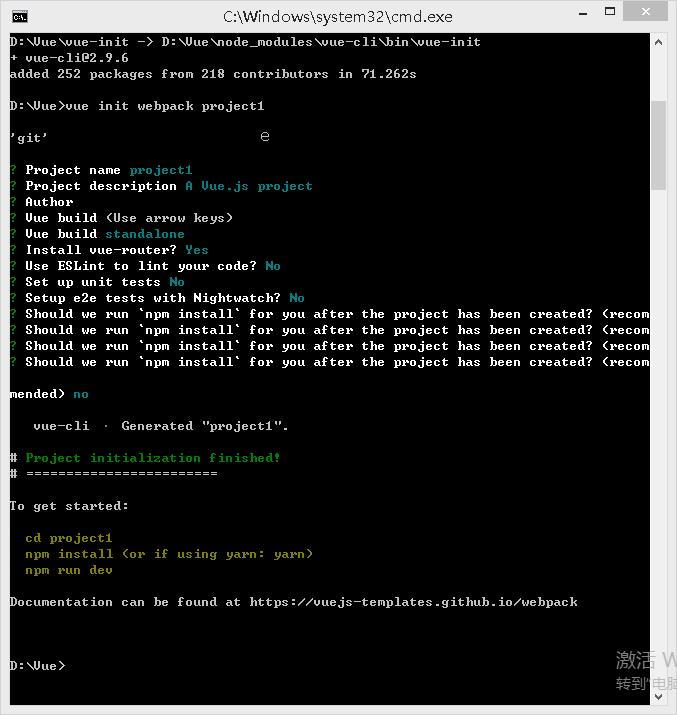
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
-
mended) no (此处应该选择no)
-
-
vue-cli · Generated "pmtext".
-
-
# Project initialization finished!
-
# ========================
-
-
To get started:
-
提示下一步操作
-
进入pmtext文件夹
-
cd pmtext
-
初始化项目
-
npm install (or if using yarn: yarn)
-
运行项目
-
npm run dev
执行上面内容后即完成了项目的所有内容,按照链接即可打开项目。
bug
如果在执行:
vue init webpack pm 卡死,说明node.js的版本有问题,尝试其他稳定版,即可以解决此问题。
报错:
-
39365 error code ELIFECYCLE
-
39366 error errno 1
-
39367 error chromedriver@2.38.3 install: `node install.js`
-
39367 error Exit status 1
-
39368 error Failed at the chromedriver@2.38.3 install script.
-
39368 error This is probably not a problem with npm. There is likely additional logging output above.
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver


以上是关于51.webpack vue-cli创建项目的主要内容,如果未能解决你的问题,请参考以下文章