ccs6软件工程边框消失
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ccs6软件工程边框消失相关的知识,希望对你有一定的参考价值。
参考技术A ccs6软件异常。1、将鼠标移动到ccs6软件工程边界处,然后双击就可以恢复默认窗口模式。
2、我们也可以借用360安全卫士来修复,打开360安全卫士,点击“电脑专家”项进入。
3、接着在问题搜索框中输入“ccs6软件工程边框异常”并搜索,然后在结果页面中找到“ccs6软件工程边框不见了”项并点击“立即修复”按钮即可。
CCS3怎么实现border边框渐变效果
下图注册按钮的边框有渐变效果,如果让你来实现,你会怎么做呢

个人觉得,省事的做法,直接让UI给背景图片就可以了,如下图

不过这种做法感觉不太灵活,如果要修改border的渐变颜色,就需要UI重新做图。那应该怎么做呢?
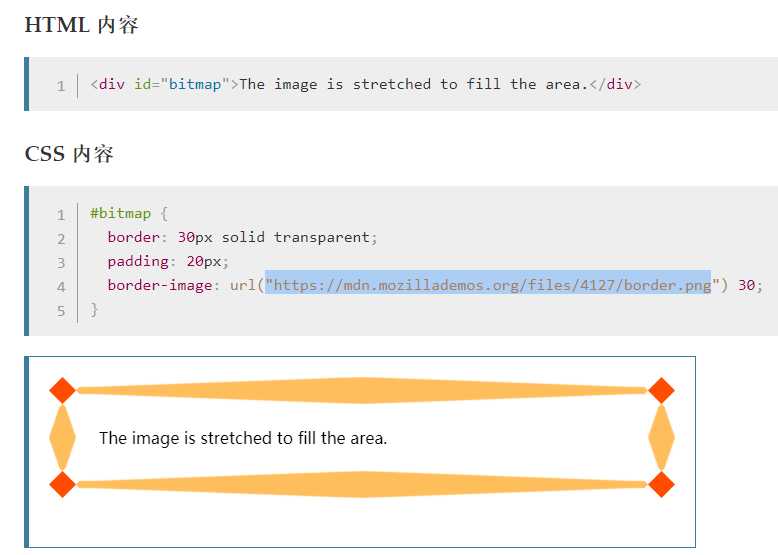
我首先想到的方法就是用CSS3的border-image属性
border-image有2种用法
①:使用图片 

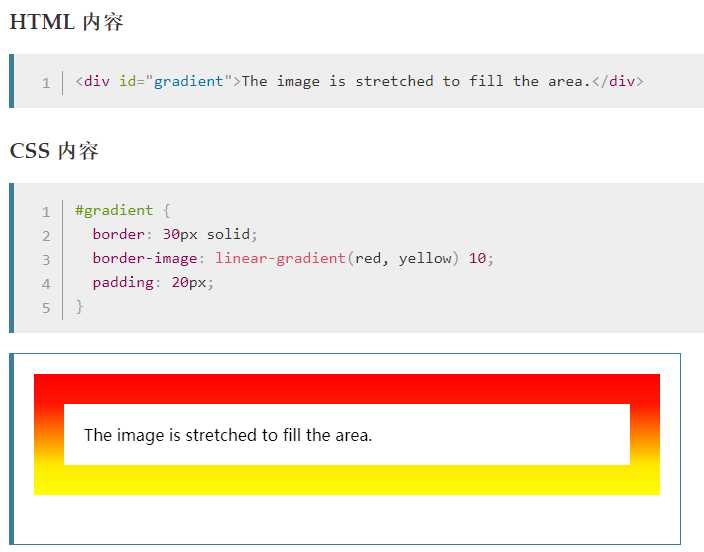
②:使用渐变

注:然后我选择使用上面第二种方法,渐变来实现。但遇到一个问题——border-raduis圆角属性设置无效
后来经过多番查找,终于找到了解决方法,截图和demo如下

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style> .border { position: relative; outline: 0; width: 100%; text-align: center; border: 4px solid transparent; border-radius: 16px; background: linear-gradient(orange, violet); background-clip: padding-box; padding: 10px; /* just to show box-shadow still works fine */ box-shadow: 0 3px 9px black, inset 0 0 9px white; } .border::after { position: absolute; top: -4px; bottom: -4px; left: -4px; right: -4px; background: linear-gradient(red, blue); content: ‘‘; z-index: -1; border-radius: 16px; </style> </head> <body> <button class="border">点我</button> </body> </html>
原文链接:https://segmentfault.com/q/1010000006613100/a-1020000006619501
以上是关于ccs6软件工程边框消失的主要内容,如果未能解决你的问题,请参考以下文章