web4——bugku
Posted lxz-1263030049
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web4——bugku相关的知识,希望对你有一定的参考价值。
刚刚做了bugku的题目,现在整理一下
写出解题思路,希望能够帮助到那些需要帮助的人
所有的wp都是以一题一篇的形式写出
主要是为了能够让读者更好的阅读以及查找,
希望你们不要责怪!!共勉!!!
web4
80
看看源代码吧
http://120.24.86.145:8002/web4/

解题思路:这一题属于很平常的题目吧,并不需要多少关于web的知识
知识需要能够看得懂url编码就可以了
使用的是在线解密平台

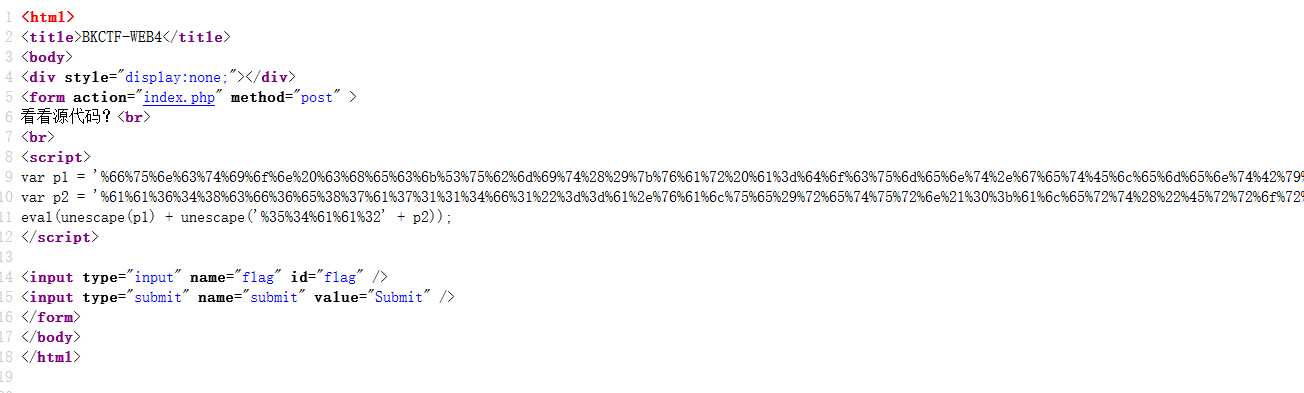
按照它得提示进行解题,直接查看源代码

就是这个排版不太好

这样是不是感觉好一点呢
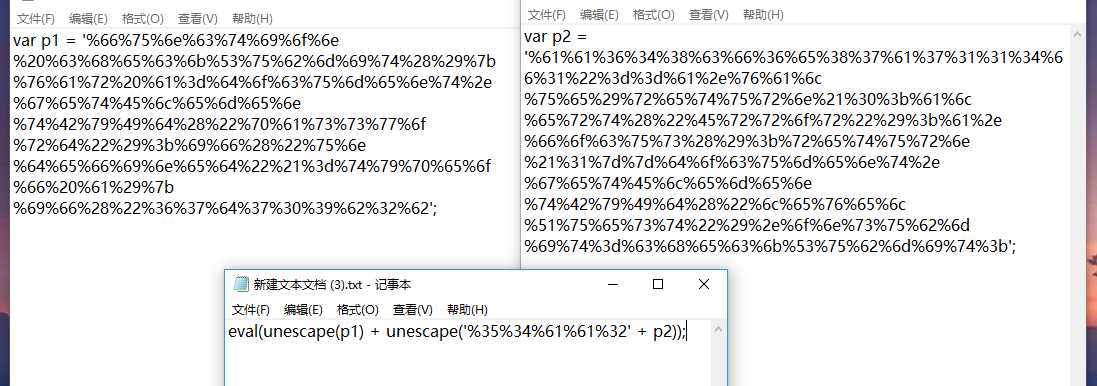
我们看见这个URL编码进行解密就好了
在线url解密平台:http://tool.chinaz.com/tools/urlencode.aspx
就会得到:
p1=function checkSubmit(){var a=document.getElementById("password");if("undefined"!=typeof a){if("67d709b2b
p2=aa648cf6e87a7114f1"==a.value)return!0;alert("Error");a.focus();return!1}}document.getElementById("levelQuest").onsubmit=checkSubmit;
我们再对eval进行分析
eval(unescape(p1) + unescape(‘%35%34%61%61%32‘ + p2));
里面有一段url编码的
我们直接解密就会得到:54aa2
再按照上面的叙述
需要我们把三次解url的结果拼凑起来就会得到:
67d709b2b54aa2aa648cf6e87a7114f1
放在框中就会得到:

这个就是最后的答案:KEY{J22JK-HS11}
您可以考虑给博主来个小小的打赏以资鼓励,您的肯定将是我最大的动力
微信打赏 支付宝打赏


如果有什么不明白的地方,留言或者加我!!!
我很菜,所以我会努力的!
努力是因为不想让在乎的人失望!
博主整理不易,如果喜欢推荐关注一下博主哦!
博主喜欢广交好友下面是我的联系方式:
QQ:1263030049
微信:liu1263030049
加好友前请注明原因谢谢
以上是关于web4——bugku的主要内容,如果未能解决你的问题,请参考以下文章