<li class="">中class属性是什么意思?》
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<li class="">中class属性是什么意思?》相关的知识,希望对你有一定的参考价值。
class属性表示类,也就是css样式。
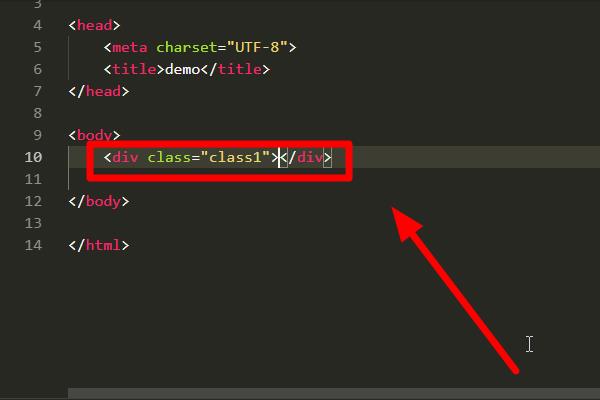
1、新家html文档,在body标签中添加一个div标签,为这个标签添加“class”属性,属性值这里以“class1”为例:

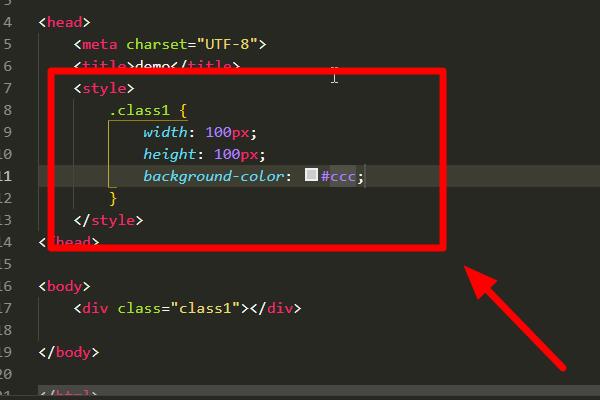
2、在body标签中添加style标签,在这个标签中添加类,格式为“.class1 ”,此时这个类的css样式会在div元素上生效:

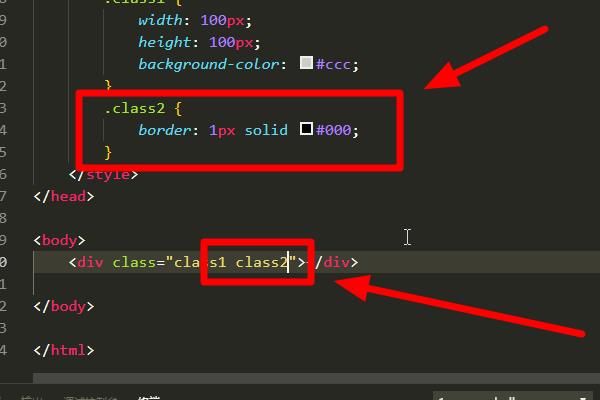
3、如果元素需要引入多个类,不同的类之间需要用空格隔开,这时多个类将会同时生效:

标签的类是什么啊?
追答比如你想让全网页类名叫‘a’标签的字体变成12px的。
12
443
55
77他的类名一样,
在css定义:
.afont-size:12px;
这样类名叫a的标签就都变成12px字体的了,省了你一个个定义去了,方便
vue for循环li 怎么做多选,点击只是切换子集的class,不影响其他li
参考技术A 用场景:在进行多选的时候一般默认显示第一个。实现方法:纯vue实现
例子:<span v-for="(one,index) in site"><input type="checkbox" :checked="index == 0" style="vertical-align: middle;"><label>one.name</label></span>
//:checked="index == 0"为索引为0的,即为第一个复选框添加属性。
拓展:默认被选中的复选框,只需要index指定即可。
以上是关于<li class="">中class属性是什么意思?》的主要内容,如果未能解决你的问题,请参考以下文章