用户体验要素:以用户为中心的产品设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户体验要素:以用户为中心的产品设计相关的知识,希望对你有一定的参考价值。
参考技术A 第一章用户体验为什么如此重要· 什么是用户体验
用户体验是产品如何与外界发生联系并发挥作用,也就是如何“接触”和“使用”它
· 从产品设计到用户体验设计
1.创建一个产品的过程更像是在开发,逐步建立和完善产品的特性和功能,直到它们所组成的那个东西在市场上是可行的。
2.产品设计是由功能决定的——外形服从于功能,并不完全正确。应该是由用户自身的心理感受和行为来决定的。
3.用户体验设计通常要解决的是应用环境的综合问题。用户体验设计要兼顾视觉和功能两个方面,同时解决产品做面临的其他问题。
· 用户体验和网站
越来越多的企业已经开始意识到,提供优质的用户体验,是一个重要的,可持续的竞争优势-不仅仅对网站是这样,对所有类型的产品 和服务也是如此。
· 用户体验就是商机
1.特性和功能总是重要的,但是用户体验对于客户的忠诚度有着更大的影响。
2.转化率是一种常用的方式,来衡量用户体验效果(转化率是最常用的投资受益的度量标准)
3.任何用户体验上所做的努力,目的都是为了提高效率(帮助人们工作的更快,减少他们犯错的几率)
· 在乎你的用户
1.创建吸引人的,高效的用户体验的方法称为“以用户为中心的设计”。在开发产品的每一个步骤中,都要把用户列入考虑范围。
2.以用户为中心的设计要,考虑用户的体验,把它分解成各个组成要素,从不同的角度来了解它
3.对于来造访的用户,你必须为他们规划一个由粘性的,直观明了,甚至还让人愉快的体验
第二章认识这些要素
要理解用户在使用过程中,用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程中每一步用户的期待值
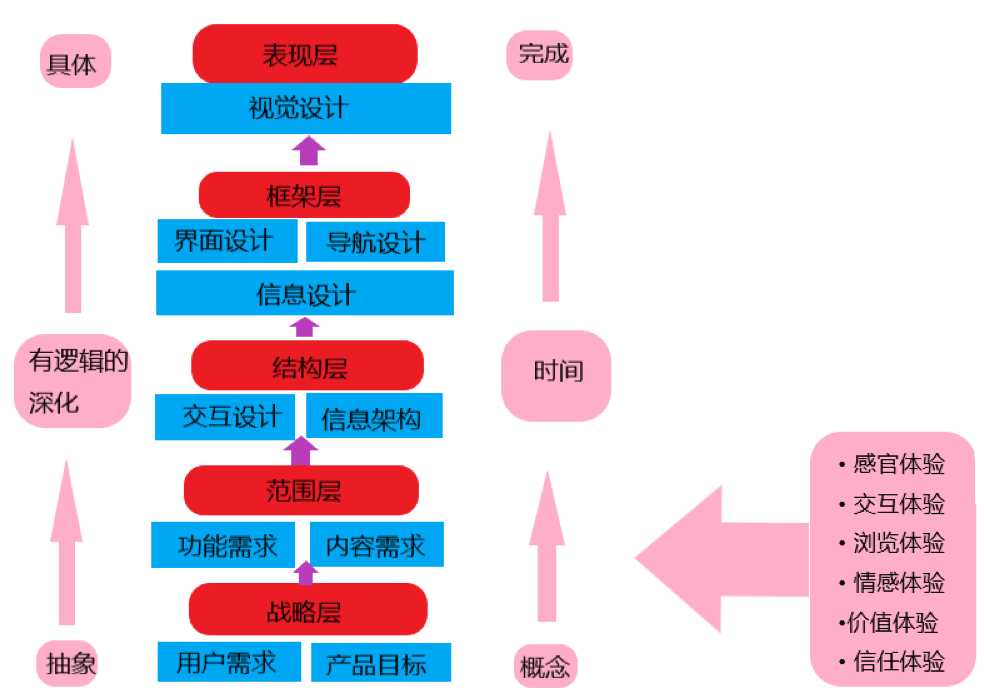
· 五个层面
1.表现层:由图片文字组成
2.框架层:按钮,空间,照片,文本。优化设计布局,以达到元素的最大效果和效率。
3.结构层:设计用户如何到达某个页面,并且在他们做完事情之后去什么地方。
* 结构层与框架层:框架是结构的具体表达方式。框架层确定了在结账页面上交互元素的位置,而结构层则用来设计,用户如何到达这个页面。框架层定义了导航条上各个要素的排列方式,允许用户可以浏览不同的商品分类,结构层则确定哪些类别应该出现在哪里。
4.范围层:结构层确定网站各种特性和功能最合适的组合方式,这些特性和功能就构成了网站的范围层。某个功能是否应该成为网站的功能之一,这就属于范围层要解决的问题。
5.战略层:经营者想从网站上得到什么,用户想从网站得到什么。
· 自下而上地建设
1.在最底层,我们完全不用考虑网站,产品或是服务最终实现的外观,我们只关心网站如何满足我们的战略,满足用户的需求。
2.在最顶层,只关心产品所呈现的具体细节。
3.层面越高,决策越要具体,设计越来越精细。
4.每一个层面都是根据它下面的层面来决定的
· 用户体验要素
1.战略层:关注的是企业外部的用户需求,与用户需求相对应的是我们自己对网站对期望目标。(产品目标)
2.范围层:功能型产品,创建功能规格(对产品对“功能组合”对描述)。信息型产品,内容需求(对各种内容元素的要求的详细描述)
3.结构层:功能型产品,交互设计-定义系统如何响应用户的请求。信息层产品,信息架构-合理安排内容元素以促进人类理解信息。
4.框架层:信息设计,一种促进理解的信息表达方式。界面设计,安排好能让用户与系统的功能产生互动的界面元素。导航设计,屏幕上的一些元素的组合,允许用户在信息架构中穿行。
5.表现层,为最终产品穿件感知体验。
· 应用这些要素
1.在每一层中,这些要素必须相互作用才能完成该层的目标
2.影响用户体验的额外两个因素:内容、技术
第三章 战略层
1.战略层定义:结合”产品目标“和”用户需求“就组成了战略层,也就成为我们在设计用户体验过程中做出每一个决定的基础。产品目标:我们要通过这个产品得到什么。用户需求:我们的用户要通过这个产品得到什么。
2.产品目标:a.商业目标,为避免太具体、太宽泛的目标,我们应该在充分了解问题之后在得出结论。明确定义”成功的条件“,而不是定义”通向成功的路径“。
b.品牌识别,对于任何一个网站,它需要明确描述的基础目标之一就是品牌识别。品牌识别:除了商标、色调、字体,更重要的是概念系统、情绪反应(对用户起着潜移默化的作用)。你必须要决定品牌形象是无意之中形成的,还是经过产品设计者有意精心安排的结果
c.成功标准,一些可追踪的指标(转化率、回访数、印象数),在产品上线以后用来显示它是否满足了我们自己的目标和用户的需求。有时这些成功标准与网站本身和用户如何使用该站有一定的关系。
3.用户需求:a.用户细分,将具有某些共同关键特征或者共同需求的用户划分成组。不同的用户群有不同的需求,创建细分用户群,只是一种用于“揭示用户最终需求的手段”。不同用户群的需求也有可能是彼此矛盾的,要么做取舍,要么为执行相同任务的不同用户群选择不同的操作方式。
b.可用性和用户研究,市场调研方法,问卷调查、焦点小组:是获取用户的基本信息的宝贵来源。现场调查,是指一整套完整、有效且全面的方法:用于了解在日常生活情境中的用户行为。任务分析,仔细地分解用户完成任务的精确步骤。用户测试,请用户来帮忙测试你的产品,对于信息驱动的产品可用卡片排序法:用于探索用户如何分类或组织各种信息元素。
c.创建人物角色,在用户体验设计的过程中,人物角色是从用户研究中提取出的、可成为样例的虚拟人物。
4.团队角色和流程:产品目标和用户需求经常被定义在一个正式的战略文档或愿景文档中。
第四章 范围层
· 功能和内容
范围层确定的是全部的功能需求或功能规格。真正的内容常常是通过一个内容管理系统来进行管理的。
· 定义需求
需求的详略程度常常取决于该项目的具体范围,最用之不竭的需求源泉总是来自用户本身。
· 内容需求
不要混淆某段内容的格式和目的。
提供每个特性规模的大致预估(只收集最紧要的关键资料)。
确定某个人负责某一内容元素和它的“更新频率”。
各种用户,需求不同。哪些用户想要什么内容——如何呈现它们
· 确定需求优先级
战略目标和需求间往往不是一对一的关系。
有时一个战略目标将产生多个需求。另一方面,一个需求也可以实现多个战略目标。
优先级别是决定是否采纳人们所建议的相关特性的首要因素。
第五章 结构层
交互设计和信息设计都强调一个重点:确定各个将要呈现给用户的元素的“模式”和“顺序”。
· 概念模型
1.用户对于“交互组件将怎样工作”的观点
2.把软件某个特性设计处理成用户所熟悉的某个概念
3.在交互设计的开发过程中保持使用方式的一致性,软件使用方式与现实经验一致,交互方式在整个系统中保持一致。
4.使用人们熟悉的概念模型会使用户更快速的适应一个不熟悉的网站
5.错误处理,预防:第一同时也是防止错误的方法,是将系统设计成不可能犯错那种。改正:错误发生时,系统应该帮助用户找出错误并改正他们(有效的错误信息,自我解释的界面)。恢复:给用户提供可以从错误中恢复的方式(撤销)
· 信息架构
1.结构化内容:信息架构的主要工作就是设计组织分类和导航的结构,让用户可以更有效地找到和浏览网站的内容。自上而下的分类体系:根据产品目标和用户需求直接进行结构设计。先从最广泛的、有可能满足决策目标的内容和功能开始分类,再依据逻辑细分出次级分类。自下而上的分类体系:从已有资料开始把这些资料放到最低级别的分类中,然后将它们分别归属到较高一级的分类。结构质量最重要的标准,不是整个过程一共需要多少个步骤,而是“用户是否认为每个步骤都是合理的”以及“当前步骤 是否自然地延续了上一个步骤中的任务”。
2.结构方法:信息架构的基本单位是节点。
层级结构:节点与其它节点之间存在这父级/子级的关系。
矩阵结构:矩阵结构能帮助“那些带着不同需求而来”的用户,在相同的内容中寻找各自想要的东西。
自然结构:这种结构没有太强烈的“分类”的概念,对于探索一系列关系不明确或者一直在演变的主题很合适,但是对于用户下次还需要依靠同样的路径、去找同样的内容的就不合适。
线性结构:经常被用于小规模的结构。
一个延展性好的信息架构,能把新的内容作为现有结构的一部分容纳进来,也可以把新内容当做一个完整的新部分加入。
3.组织原则:一般来说,在网站最高层级使用的组织原则应该紧密地与“网站目标”和“用户需求”相关。而在结构中较低的层级,内容与功能需求的考虑将对你所采用的组织原则产生很大影响。
4.语言和元数据:遵循“使用用户语言”并且“保持一致性”的命名原则。同时避免“语义歧义或者不解”。
第六章 框架层
· 在框架层主要解决放置的问题
1.界面设计考虑可交互元素的布局。
2.导航设计考虑在产品中引导用户移动的元素的布局。
3.信息设计中考虑传达给用户的信息要素的排布。
· 习惯和比喻
界面要与用户早已养成的习惯保持一致,比之更重要的是界面要与自身保持一致。
网站特性的概念模型有助于保持网站内部的一致性。如果有两个特性使用同样的概念模型,可以保持一致的界面和操作,能使用户习惯了特性之后很快的适应另一个。即使概念模型不一致的地方,这些概念模型所共用的模块也应该以相似的方式对待(eg:开始、结束、返回或者保存这一类的概念)
有效地使用比喻,在于减少用户在理解和使用产品时的猜测。网站可以提供上下文帮助用户理解你采用的隐喻所代表的特性,但是提供的功能和内容越多,猜测就变得越不可靠,总有一部分用户会猜错的。
· 界面设计
界面设计要做的全部事情就是选择正确的界面元素,帮助用户完成他们的任务,还要通过适当的方式让它们容易被理解和使用。
成功的界面设计,是能让用户一眼就能发现“最重要的东西”的界面设计。
· 导航设计
1.导航设计必须完成的三个目标:提供给用户一种在网站间跳转的方法;传达出这些元素和他们所包含的内容之间的关系;传达出它传达出的内容和用户当前浏览的页面是什么关系。
2.导航系统:全局导航:提供了覆盖整个网站的通路。局部导航:提供给用户在这个架构中到”附近地点“的通路。辅助导航:针对内容、产品或者用户属性进行的分类导航。上下文导航(内联导航):嵌入页面自身内容的一种导航。
· 信息设计
1.用一种能”反应用户的思路“和”支持他们的任务和目标“的方式来分类和排列这些信息元素
2.指示标识,帮助用户理解“他们在哪里”以及“他们能去哪里”“哪条路离目标更近”,可借助图标、标签系统、排版、颜色等视觉指引。
第七章 表现层
· 合理设计感知
1.五方面组成:视觉、听觉、触觉、嗅觉、味觉。
2.声音可以应用到很多不同种类的产品中;可用来通知用户,还可以使产品变得更具个性。
3.评估一个视觉设计方案,应该把注意力集中在它们的”运作是否良好“上。
· 对比和一致性
1.通过对比把用户的注意力吸引到重要的部分。
2.过度设计也会导致视觉的混乱,差异要足够清晰,让用户能分辨出某个设计选择是特意要传达的一致性能避免用户的困惑和焦虑,可基于栅格线来保持平面布局的一致性。
· 配色方案和排版
1.色彩,核心的品牌色彩通常是一个更广泛的配色方案的一部分,这套配色方案是要在一个企业的所有材料中得到应用的。一个企业的标准配色方案中所使用的色彩,是为了它们在一起工作而专门挑选出来的,它们之间是互补而不冲突的。
2.排版,不要使用非常相似但又不完全一样的风格,只有在你需要传达不同的信息时才使用不同的风格。不要使用过于广泛和多样的风格。
第八章 要素的应用
1.创建良好的用户体验最重要的工作内容是大量收集亟待解决的非常细微的问题。
2.必须要同时考虑五个层面的全部因素
3.在上一层级的错误有可能会削弱更低层面的正确决策,如果在低一级层面做出了错误决策,再上一层级做的努力也会显得没有意义。
互联网产品的用户体验
• 理解产品用户体验的
– 五大要素
– 五大元素包含内容
– 五大要素包含内容的实际应用
• 互联网产品用户体验的五大要素

———————————————————————————————————————
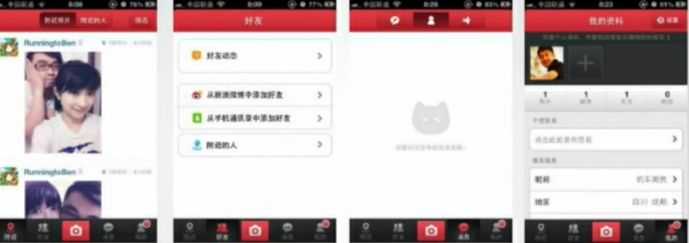
• 以实际案例看用户体验的设计要素(以美拍为例)


– 用户需求:
自恋,秀,晒,猎色
– 产品目标: (此处更为关注的是:分解目标!)
视图通过用户自拍展示为切入点,打造一款新颖的移动社交应用
————————————————————————————————————


– 基于战略的内容需求:
1.女人,美女
2.男人,帅哥
3.语音,好听的声音
4.粉丝,激励,评论,喜欢
5.丰富的个人信息
6.等等.....
– 基于战略的功能需求:
1.拍照功能,丰富的滤镜,特色滤镜
2.好友关系功能,第三方,手机通讯录
3.沟通功能:信息,评价,系统消息
4.个人主页:图片上传,地理位置等
5.语音功能,发布,修改,压缩,播放
6.等等.....
————————————————————————————————————
 、
、

– 信息架构:
1.用户UGC (照片,语音)
2.我的资料
3.信息(评论,系统,关系信息)
4.等.....
– 交互设计:
简捷,走传统路线
在拍照,个人主页,友好关系,等重要内容需求位置,进行了
重点的打造(引导,突出,滤镜实时预览)
————————————————————————————————————————


– 界面设计
走中庸路线,三横排设计,保存与分享
– 导航设计
最常见的Tabbar导航,二级导航放到Titlebar,适用于手势操作
– 信息设计
简洁,明了,不文艺,不装×
————————————————————————————————————————


– 视觉设计
内容,功能,界面,交互美学的集合
• 色彩
• 质感
• 图标
-------------------------------------------------------------------------------------------------------------------------
• 从美拍看背后的故事
1. 存在需求,待验证
2. 基于第一条,在保证交互与信息架构合理的同时,从功能需求和内容需求上做减法,
力求围绕核心需求做设计,界定范围,在这样的前提下做好用户体验
3. 再减不能减视觉设计
4. 发布并验证
• 用户体验要素的重要性
– 是方法
» 帮产品经理更好的理清用户体验脉络
– 是依据
» 保证产品经理在千变万化的用户体验系统里走不偏
– 是逻辑
» 帮助产品经理更好的整理与完善产品用户体验
以上是关于用户体验要素:以用户为中心的产品设计的主要内容,如果未能解决你的问题,请参考以下文章