angular引入js的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular引入js的方法相关的知识,希望对你有一定的参考价值。
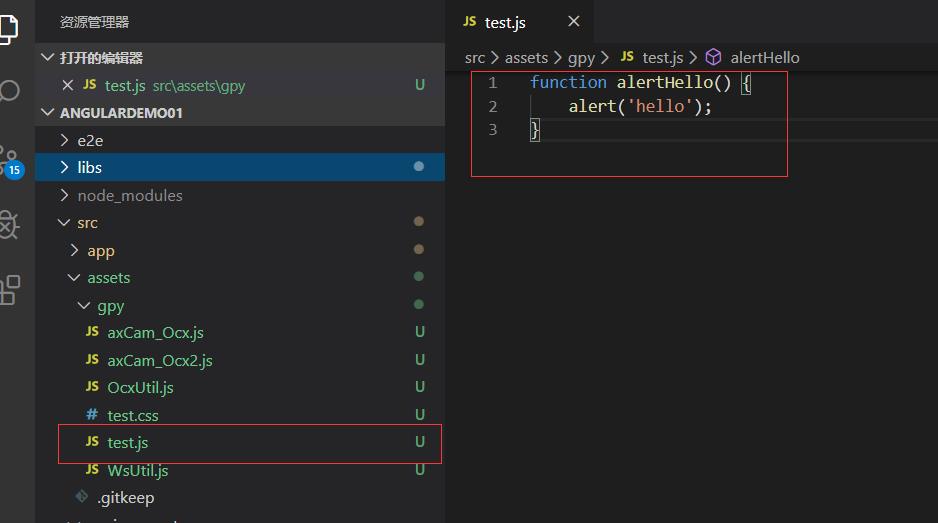
参考技术A 碎碎念:我有时候真的觉得angular要学的东西真的太多了。。。哭第一步:我们一般会把js文件放到assets里面,如下
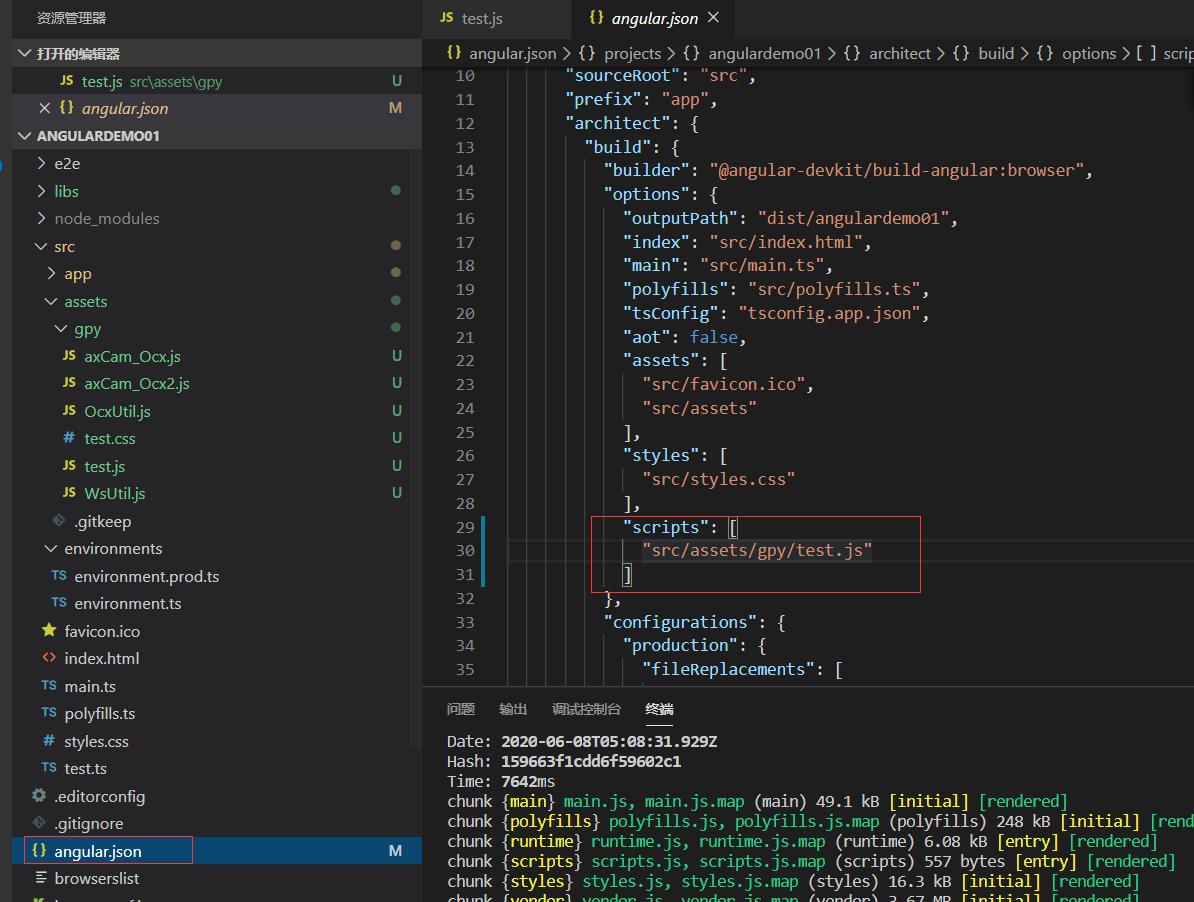
第二步:找到angular.json文件,配置js文件
其实我们也可以集中声明,否则每个页面都引用,看起来乱糟糟的
可以创建一个declare.d.ts的文件
文件的内容就是上面第三步的内容
然后在angular.json的assets数组里面引入declare.d.ts文件。这样就可以使用啦。
angular typescript 引入js文件
第一步,将js文件放在应该放的位置,我是自己随便建了个js测试一下。

第二步,在angular.json里引入js。

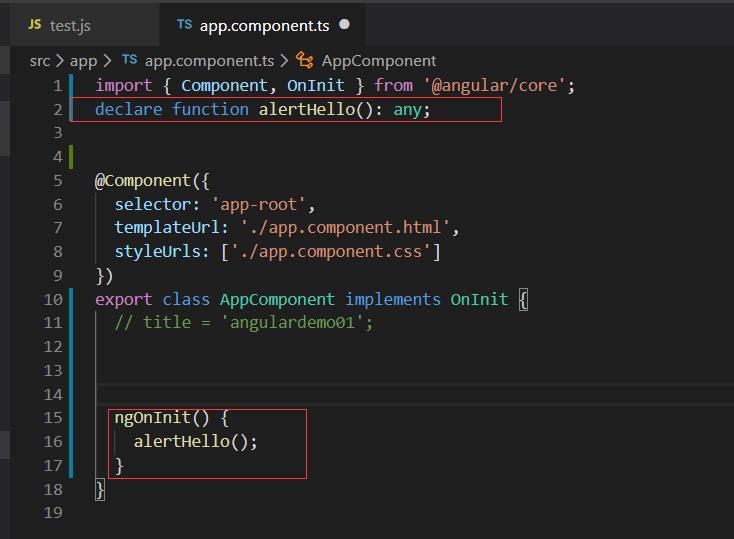
第三步,在要使用的地方声明,然后就可以使用。

注意点:angular.json里的修改,需要重新编译才能生效。
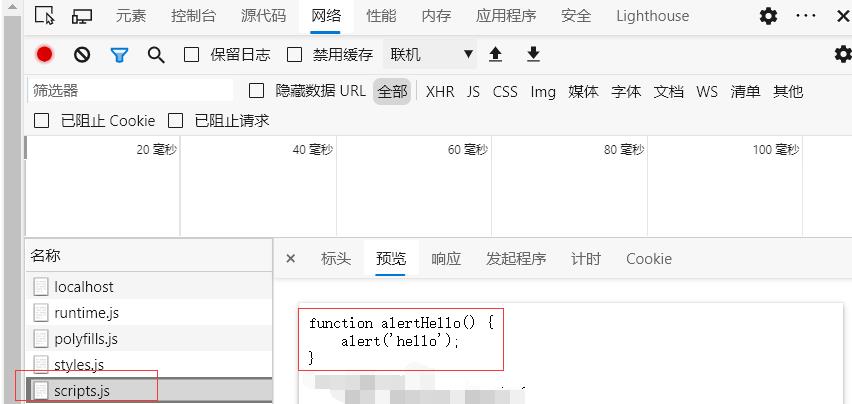
angular.json里引入的scripts,最后都会在一个scripts.js里

以上是关于angular引入js的方法的主要内容,如果未能解决你的问题,请参考以下文章
angular4(2-2)angular脚手架引入第三方类库(swiper)