Flutter组件Container详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter组件Container详解相关的知识,希望对你有一定的参考价值。
参考技术A Container是Flutter里很常用的一个组件,类似于html中的div。如图所示,和div一样,container也可以设置宽度(width)、高度(heigth)、内边距(padding)、外边距(margin)、边框(border)。
常用属性讲解
width:容器的宽度
heigth:容器的高度
color:容器的背景色
效果如图
padding:内边距
margin:外边距
flutter 布局 Stack Positioned的混合操作 两个组件Container重叠 构建背景圆角操作 类似css的relative
flutter 布局 Stack Positioned的混合操作 两个组件Container重叠 构建背景圆角操作
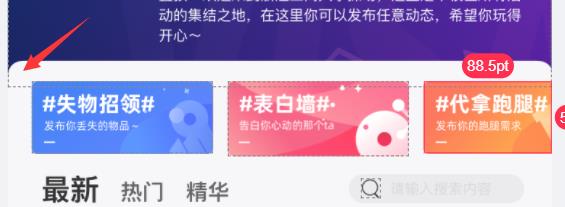
首先看一下需求 需要在这里加一个背景圆角,涉及到两个组件Container的重叠

我们使用Stack Positioned的混合操作 类似于css汇中的relative属性,而且我接下来使用的操作不影响之后的布局,有点骚的操作
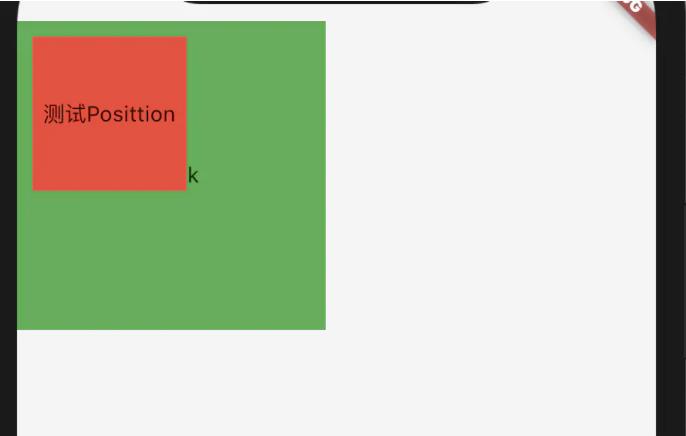
先简单介绍一下这个Stack和Positioned。Stack是最外部布局,然后Positioned内部相对原有位置移动 先看个简单的示例
Stack(
alignment: Alignment.center,
children: [
Container(
width: 200,
height: 200,
color: Colors.green,
alignment: Alignment.center,
child: Text("Stack"),
),
Positioned(
top: 10.0,
width: 100,
left: 10,
child: Container(
width: 100,
height: 100,
color: Colors.red,
alignment: Alignment.center,
child: Text("测试Posittion"),
),
)
],
)
效果图

接来我们来实现上述需求
我们先写好分别的两个组件 然后我们利用Positioned创建一个白色的圆角Container叠在红色箭头位置 位置用bottom:-15来定位 具体数值大家可以自己测
Stack(
alignment: Alignment.topCenter,
children: <Widget>[
Container(
height: 220,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/ground/顶部背景 6@2x.png"),
fit: BoxFit.cover,
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Padding(
padding: EdgeInsets.all(10),
child: Image.asset(
"assets/images/ground/顶部头像@2x.png",
height: 120,
width: 120,
),
),
Expanded(
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 30, 10, 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
"浙江大学",
style: TextStyle(color: Colors.white, fontSize: 24, fontWeight: FontWeight.w600),
),
IconButton(
icon: Icon(
Icons.arrow_forward_ios,
color: Colors.white,
),
onPressed: () ,
)
],
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 0, 10, 5),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
"1234帖子 1234成员",
style: TextStyle(color: Colors.white, fontSize: 14),
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: ColorsUtil.hexColor(0xD8D8D8, alpha: 0.4),
),
height: 40,
width: 85,
// color: ColorsUtil.hexColor(0xD8D8D8, alpha: 0.4),
child: InkWell(
child: Row(
children: <Widget>[
SizedBox(
width: 12,
),
Icon(
Icons.add,
color: Colors.white,
),
Text(
"加入",
style: TextStyle(color: Colors.white),
),
],
),
),
)
],
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 0, 0, 5),
child: Text(
"置顶:欢迎来到浙江大学操场,这里是本校区所有活动的集结之地,在这里你可以发布任意动态,希望你玩得开心~",
style: TextStyle(color: Colors.white),
),
)
],
))
],
),
),
Positioned(
bottom: -15.0,
width: ScreenUtil.screenWidth,
child: Container(
width: ScreenUtil.screenWidth,
height: 30,
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.all(Radius.circular(30))),
),
),
],
),
效果图

以上是关于Flutter组件Container详解的主要内容,如果未能解决你的问题,请参考以下文章