easyui:关于使用dialog获取其中元素与直接获取元素的差别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui:关于使用dialog获取其中元素与直接获取元素的差别相关的知识,希望对你有一定的参考价值。
html元素:<div style="width:149px;" onclick="$m('software/threelibrary/samplelib').showPanel(this)">
<input name="status" editable="false" data-role="mui-combobox"
data-options="validType:'maxLength[25]',required:true,lookupType:'samplestatus'"/>
</div>
js代码:
this.showPanel = function(param)
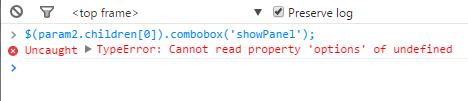
addDialog.find(param.children[0]).combobox('showPanel');
//$(param.children[0]).combobox('showPanel');
使用dialog.find()的方法获取元素可以,并成功展开面板,而使用注释那行会报错。两种方式得到的元素是相同的,就是在渲染成easyui组件时,调用showPanel方法时第二种会报错。求告知为什么??

2 data-options="
3
4 buttons: [
5 text:\'保存\',
6 iconCls:\'icon-ok\',
7 handler:function()
8 ChangeMessage();
9
10 ,
11 text:\'关闭\',
12 handler:function()
13 alert(\'cancel\');;
14
15 ]
16 ">
17
18
19 <table id="detail_table" iconCls="icon-save" title="My Window" style="width: 100%; height: 300; font-size: 14px;" class="table">
20 <tr>
21 <td align="right">编号</td>
22 <td align="left"><input id="MessageId" class="combo datebox" style="width:180px; height: 20px;" readonly="true"></td>
23 <td align="right">菜单名称</td>
24 <td align="left"><input id="MessageTitle" class="combo datebox" style="width:180px; height: 20px;"></td>
25 <td align="right">数据类型</td>
26 <td align="left">
27 <select id="MessageType" class="easyui-combobox" panelHeight="auto" style="width:180px" onchange="MessageType_change(this)">
28 <option value="MODE">模块</option>
29 <option value="MENU">菜单</option>
30 <option value="TEXT">文本</option>
31 </select>
32 </td>
33 </tr>
34 <tr>
35 <td align="right">上级编号</td>
36 <td align="left"><input id="ParentID" class="combo datebox" style="width:180px; height: 20px;" readonly="true"></td>
37 <td align="right">创建人</td>
38 <td align="left"><input id="MessageAuthorId" class="combo datebox" style="width:180px; height: 20px;" value="admin" readonly="true"></td>
39 <td align="right">创建时间</td>
40 <td align="left"><input id="MessageDate" class="combo datebox" style="width:180px; height: 20px;" readonly="true"></td>
41 </tr>
42
43
44 <tr id="Content_textarea">
45 <td colspan="6">
46 内容 
47 <textarea class="ckeditor" cols="80" id="MessageContent_ckeditor" name="editor1" rows="10"></textarea>
48
49 </td>
50 </tr>
51 @* <tr id="Content_input">
52 <td>
53 内容
54 </td>
55 <td><input id="MessageContent" class="combo datebox" style="width:180px; height: 20px;"></td>
56 <td colspan="4"></td>
57 </tr>*@
58 <tr>
59 <td colspan="6"> </td>
60 </tr>
61 </table>
62 </div>追问
这些又能说明什么呢
参考技术A 在父页面写一个关闭的方法,在子页面window.parent.父页面的方法,这样就可以了。<script type="text/javascript">
$(function ()
$('#btn1').click(function ()
// alert("我被点击");
$('#dd').dialog(
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
modal: true,
content: ' <input id="tt" value="" type="text" /> <input value="关闭传值" id="btn2" type="button"/>'
);
);
);
</script>
</head>
<body>
<input id="tt1" value="" type="text" />
<input value="打开" id="btn1" type="button"/>
<div id="dd">
</div>
</body>
</html>
EasyUi--dialog
最近学习EasyUi这个框架,感觉还是不错的一个前端框架,有什么不懂看一下官网的说明,大概都能解决。现在对这阵子的学习做一个总结。
首先,官网(http://www.jeasyui.com/download/index.php)下载Easyui的压缩包,我这里使用的版本是jQuery EasyUI 1.4.5。
接下来在项目引入以下声明
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/jquery.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.4.5/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.4.5/themes/icon.css" type="text/css"></link>
就可以开始使用EasyUi框架了,今天主要总结一下layout组件和dialog组件。

collapsible:定义各个组件是否可拉伸,默认是true,spilt为定义鼠标是否可拉伸。
此外,layout组件中,north,south,east,west都是可有可无的,但是center必须有。
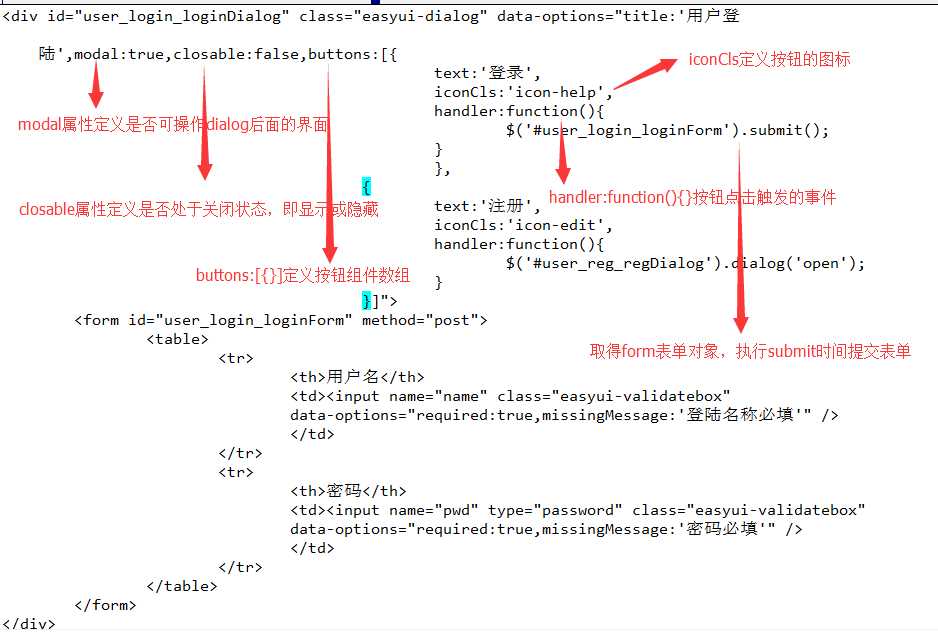
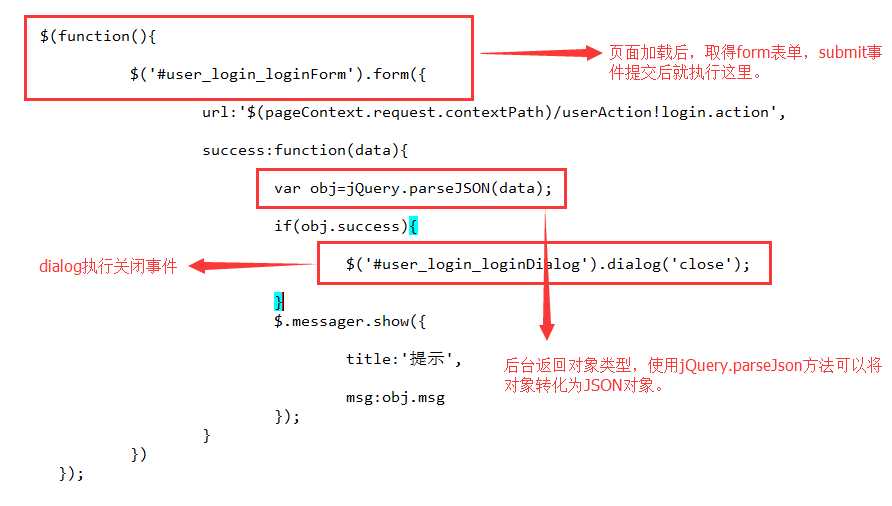
接下来,总结一下dialog组件,使用dialog组件设置一个登录窗口。


$.messager.show({ 定义一个提示消息提示框
title:提示框的标题。
msg:提示的内容。
})
以上是关于easyui:关于使用dialog获取其中元素与直接获取元素的差别的主要内容,如果未能解决你的问题,请参考以下文章